My project is returning this annoying 404 error when I click on sign up page. No idea what could be. My main page with the login form, its this one below:
<script>
import supabase from "$lib/external/supa";
import { goto } from "$app/navigation";
let email = "";
let password = "";
export let title;
async function handleLogin() {
if (title == "Login") {
const { user, error } = await supabase.auth.signIn({
email: email,
password: password,
});
if (user) {
goto("/dashboard");
} else {
console.log(error);
}
} else {
const { user, error } = await supabase.auth.signUp({
email: email,
password: password,
});
if (user) {
goto("/dashboard");
} else {
console.log(error);
}
}
}
</script>
<div >
<h1>{title}</h1>
<form on:submit|preventDefault={handleLogin}>
<input type="email" bind:value={email} placeholder="[email protected]"/>
<input type="password" bind:value={password} placeholder="password"/>
<button type="submit">{title}</button>
</form>
<a href="/signup">Not a member? Sign up</a>
</div>
When I click on the sign up button, I got the error below:
404
Not found: /signup
Error: Not found: /signup
at resolve (file:///<path>/node_modules/@sveltejs/kit/src/runtime/server/index.js:326:13)
at Object.handle (file:///<path>/node_modules/@sveltejs/kit/src/exports/vite/dev/index.js:319:66)
at respond (file:///<path>/node_modules/@sveltejs/kit/src/runtime/server/index.js:345:30)
at processTicksAndRejections (node:internal/process/task_queues:96:5)
at async file:///<path>/node_modules/@sveltejs/kit/src/exports/vite/dev/index.js:385:22
And this mine signup.svelte
<script>
import LoginForm from "$lib/components/loginForm.svelte";
</script>
<div >
<LoginForm title="Sign Up" />
</div>
I'm not an expert on Svelte or in front development, but I think that could be something related to the route, when I inpect the page, I just got
Failed to load resource: the server responded with a status of 404 (Not Found)
I used this video as reference:
Thanks!
CodePudding user response:
The routing system has changed in a recent version, now you have to make one folder per route so your folder structure would have to be:
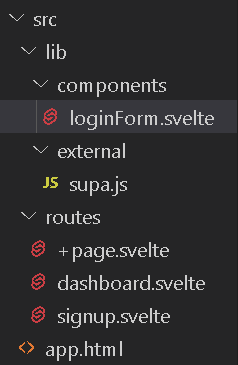
/src
/routes
/dashboard
page.svelte
/signup
page.svelte
page.svelte