I have been trying to position the angular material tabs inside the angular material dialog but I am facing some issues, well they are positioned edge to edge in a web view inside a dialog but I cannot position them the similar way in a mobile view. Normally the mat-tabs are positioned edge to edge when then are used outside the dialog in both mobile and web view but it's not the same case while using them inside the angular material dialog.
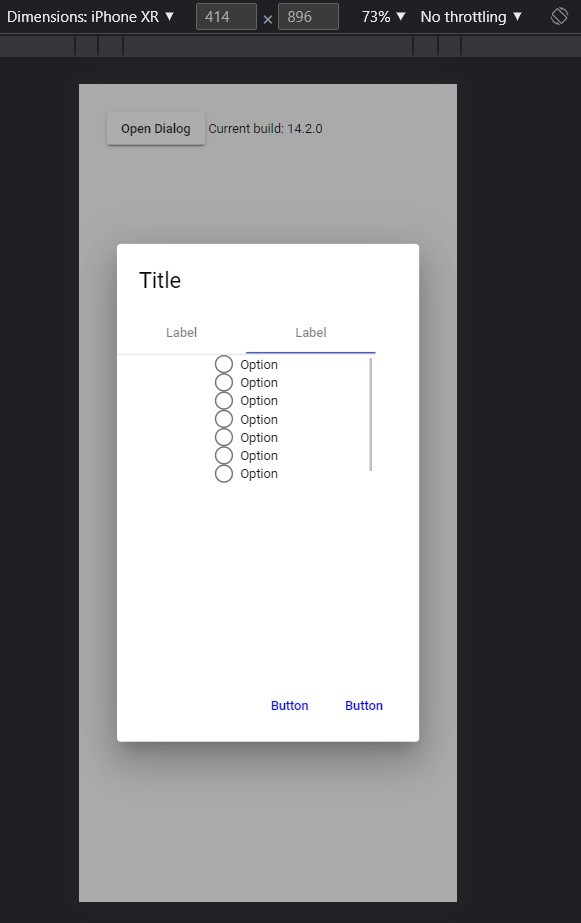
Below is the output the I am getting
As you can see they the tabs and its content are not edge to edge there is some white space on the right
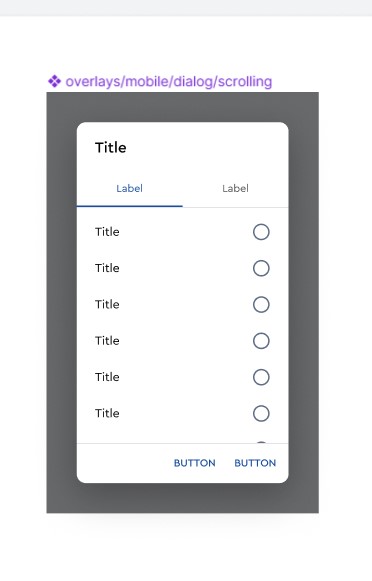
I am also posting the expected output on mobile view above.
I am also adding the stackblitz link to the code. The link might not open in incognito mode so open it in a normal browser window
https://stackblitz.com/edit/angular-murusn?file=package.json
Help would be appreciated!!
CodePudding user response:
Here you go...
Change the following:
.mat-dialog-container {
padding: 0;
}
.mat-dialog-title {
padding: 24px 24px 0 24px;
}
.mat-dialog-content {
margin: 0;
}
