I want to stack 2 divs on top of each other aligned left and make the last div align right. They should all 3 be vertically centered.
This is the markup I have. This can't be changed.
<div >
<div >First</div>
<div >Second</div>
<div >Third</div>
</div>
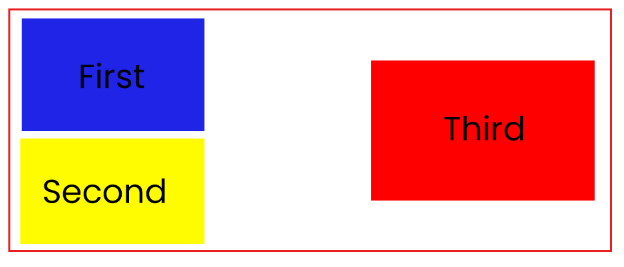
This is how i want it to be.
Is this possible using Flex and not changing the markup?
CodePudding user response:
Here you go:
.box{
width:100px;
height:100px;
background-color:red;
margin:5px;
}
.box:nth-of-type(3){
align-self:end;
}
.con{
display:flex;
width:350px;
height:250px;
flex-wrap:wrap;
flex-direction:column;
align-items:center;
justify-content:center;
background-color:yellow;
}<div >
<div >001</div>
<div >002</div>
<div >003</div>
</div>CodePudding user response:
If you can add wrapper divs to those three divs you could do it as following:
You can wrap your first two divs in another div and apply justify-content: space-between to the container.
To center them vertically, add display: flex; and flex-direction: column to the wrapper class and add justify-content: center
.container {
display: flex;
justify-content: space-between;
}
.box {
background-color: green;
height: 100px;
width: 100px;
margin: 10px;
}
.col {
display: flex;
flex-direction: column;
justify-content: center;
}<div >
<div >
<div >First</div>
<div >Second</div>
</div>
<div >
<div >Third</div>
</div>
</div>