I am getting this strange scenario.
Been searching for a long time without success, what is going on?
Let me explain you:
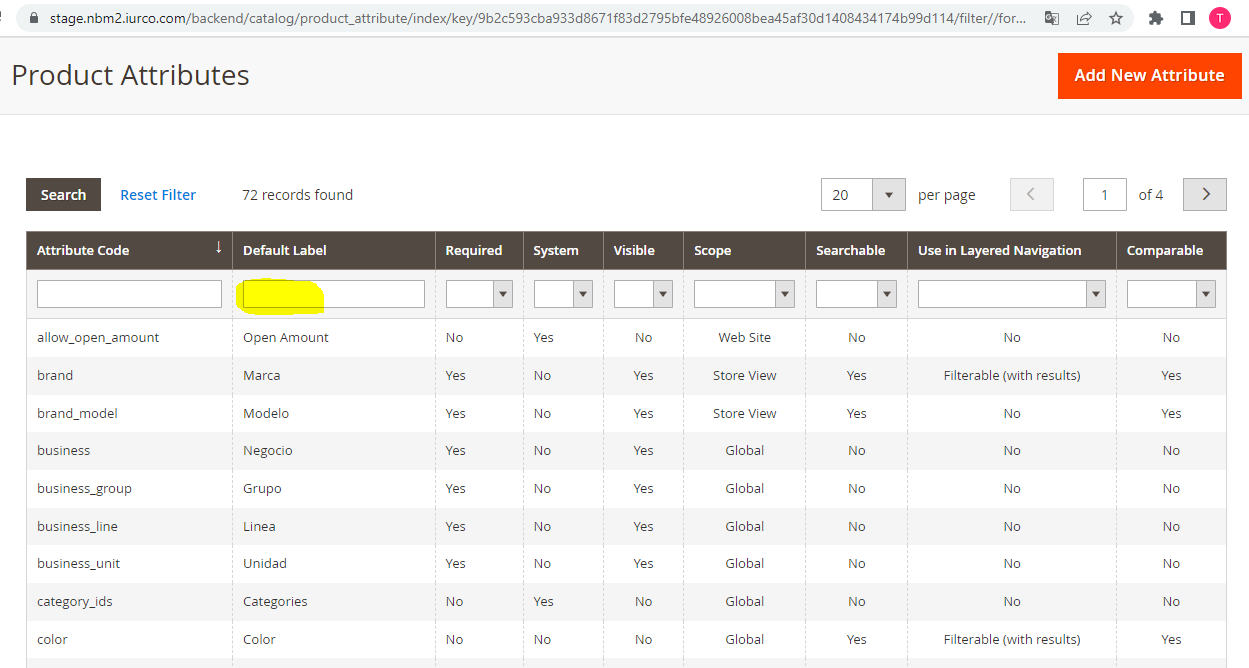
I am trying to create an automation in a webpage, i have to enter a specific value in a dinamic table and after performing a "ENTER" event it is necessary to select the first row shown:
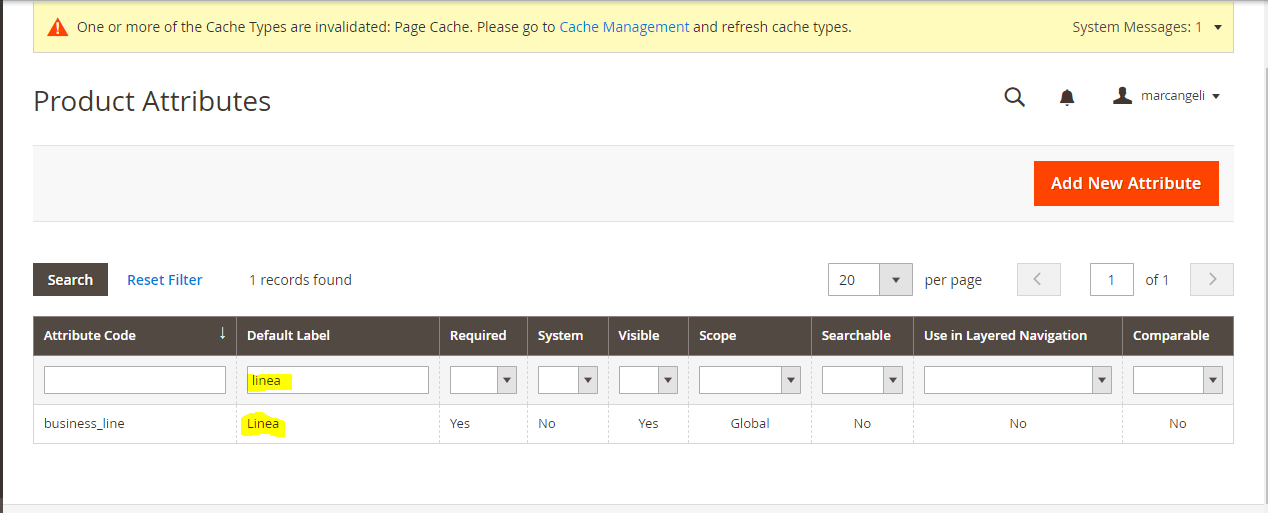
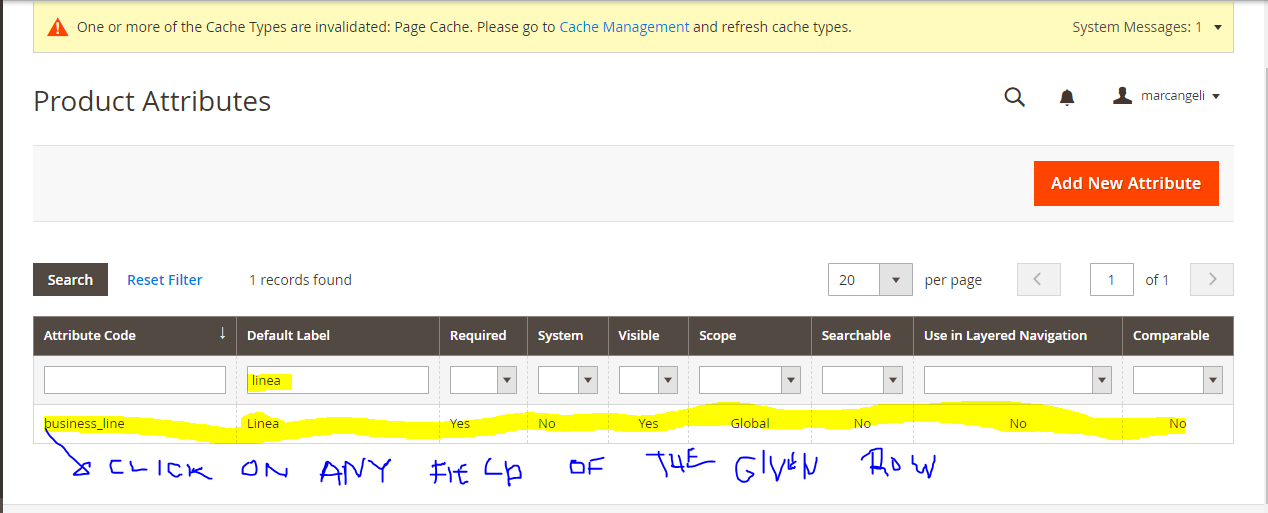
After running my code i got this but the row shown is not been selected, it is stuck:
This is my code:
package first;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class Script_codes {
public static void main(String[] args){
System.setProperty("webdriver.chrome.driver","C:\\Users\\Steve\\Desktop\\Me\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://stage.nbm2.test/backend");
driver.findElement(By.id("username")).sendKeys("test");
driver.findElement(By.id("login")).sendKeys("test");
driver.findElement(By.xpath("//*[@id=\"login-form\"]/fieldset/div[3]/div[2]/button")).click();
driver.findElement(By.xpath("//*[@id=\"menu-magento-backend-stores\"]/a")).click();
driver.findElement(By.xpath("//*[@id=\"menu-magento-backend-stores\"]/div/ul/li[2]/ul/li[2]/div/ul/li[3]/a")).click();
driver.findElement(By.xpath("//*[@id=\"attributeGrid_filter_frontend_label\"]")).sendKeys("linea");
driver.findElement(By.xpath("//*[@id=\"attributeGrid_filter_frontend_label\"]")).sendKeys(Keys.ENTER);
driver.findElement(By.className("col-label col-frontend_label")).click();
}
}
I have tried many different ways but it seems not to be working, what can i do?
Expected output:
CodePudding user response:
I would first try the following to see if timing is the issue:
package first;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class Script_codes {
public static void main(String[] args){
System.setProperty("webdriver.chrome.driver","C:\\Users\\Steve\\Desktop\\Me\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://stage.nbm2.test/backend");
Thread.sleep(1000);
driver.findElement(By.id("username")).sendKeys("test");
Thread.sleep(1000);
driver.findElement(By.id("login")).sendKeys("test");
Thread.sleep(1000);
driver.findElement(By.xpath("//*[@id=\"login-form\"]/fieldset/div[3]/div[2]/button")).click();
Thread.sleep(1000);
driver.findElement(By.xpath("//*[@id=\"menu-magento-backend-stores\"]/a")).click();
Thread.sleep(1000);
driver.findElement(By.xpath("//*[@id=\"menu-magento-backend-stores\"]/div/ul/li[2]/ul/li[2]/div/ul/li[3]/a")).click();
Thread.sleep(1000);
driver.findElement(By.xpath("//*[@id=\"attributeGrid_filter_frontend_label\"]")).sendKeys("linea");
Thread.sleep(1000);
driver.findElement(By.xpath("//*[@id=\"attributeGrid_filter_frontend_label\"]")).sendKeys(Keys.ENTER);
Thread.sleep(1000);
driver.findElement(By.className("col-label col-frontend_label")).click();
}
}
If this works, I expect it will be fairly simple to identify which step(s) needs extra time. For this wait, I suggest you implement the WebDriverWait class for better stability and execution time.
CodePudding user response:
I was able to solved my problem by using:
driver.findElement(By.xpath("//*[@id=\"attributeGrid_table\"]/tbody/tr/td[1]")).click();
instead of:
driver.findElement(By.className("col-label col-frontend_label")).click();