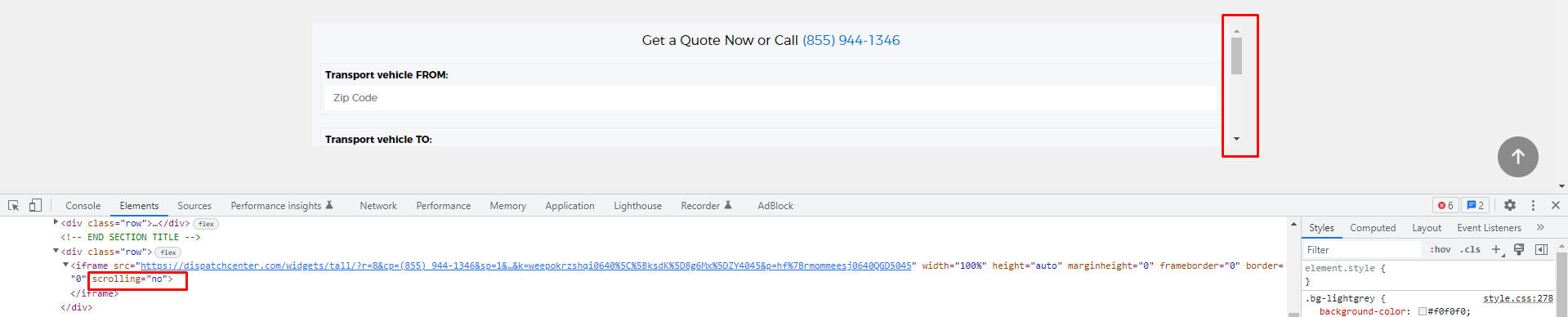
I want to use an iframe on a website and use this code:
<iframe src="https://dispatchcenter.com/widgets/tall/" width="100%" height="auto" marginheight="0" frameborder="0" border="0" scrolling="no"></iframe>
But the scrolling bar still shows. If I made anything wrong?
Can anyone help me to remove the scroll bar?

CodePudding user response:
First give class to i frame and try this in css,
For Chrome, Safari and Opera:
.example::-webkit-scrollbar {
display: none;
}
For IE and Edge:
.example {
-ms-overflow-style: none;
}
For Firefox:
.example {
scrollbar-width: none;
}
CodePudding user response:
It seems you cannot.
Tested in Chrome and FX.
Chrome hides the body one, but not the iFrame one
body {
background-color: teal;
}
iframe {
height: 2000px;
}
.hidescrollbar {
-ms-overflow-style: none;
/* Internet Explorer 10 */
scrollbar-width: none;
/* Firefox */
}
.hidescrollbar::-webkit-scrollbar {
display: none;
/* Safari, Chrome Edge */
}<body ><!-- does not help in firefox in the fiddle -->
<iframe src="javascript:'<body class=hidescrollbar><div style=height:2500px>Hello</div></body>'"></iframe>
</body>If the page is from the same server or a server with CORS enabled, use a div instead and insert using AJAX or via the server
CodePudding user response:
Thanks all for your help. I don't know how but I have just played with the height attribute and set it to some pixels and it works fine for me.
