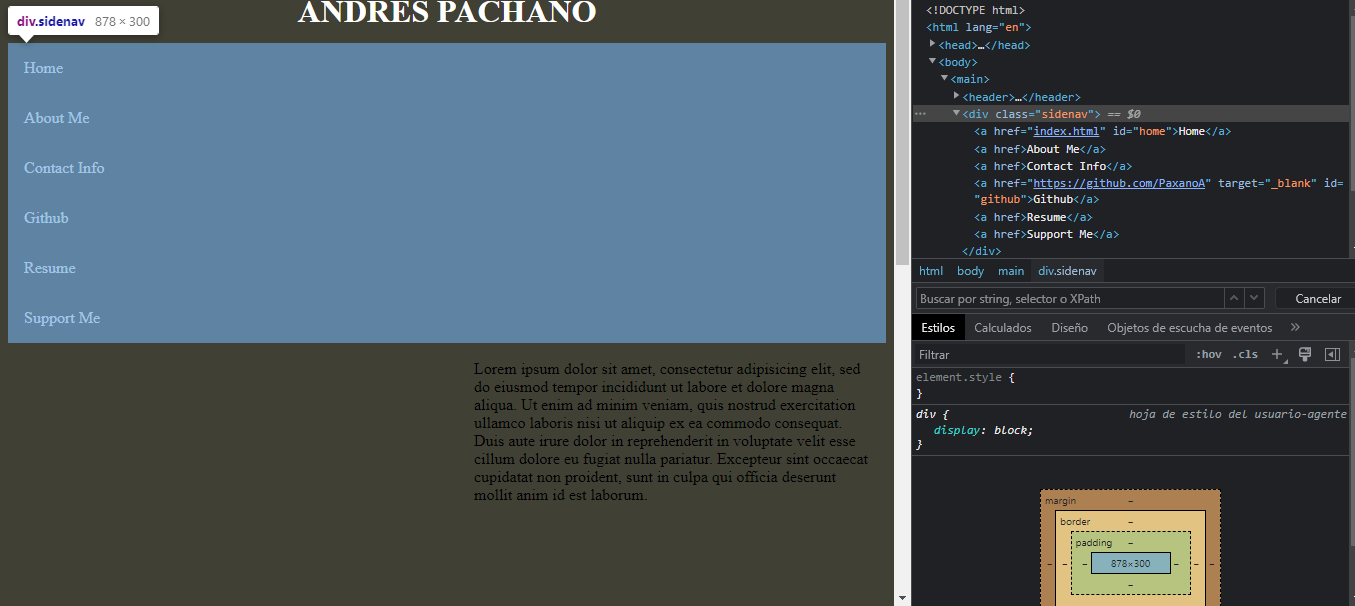
I have this problem, I am trying to make a sidenav and next to it there is a div that will include some paragraphs and images. But I can not make the both divs (sidenav and the other div) appear as inline. If someone knows how to do it, or where Im wrong, please help me. I will apreciate it a lot...

The code in css is this one: `
body{
background-color: #404035;
}
header{
height: 50px;
padding: -500px;
}
header h1{
text-align: center;
color: white;
}
#brief-info {
padding-left:250px;
display: inline-block;
}
}
/*SIDE NAVIGATION STYLES*/
.sidenav{
margin: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
padding-top: -100px;
width: 25%;
background-color: #404035;
position: fixed;
height: 100%;
overflow: none;
}
.sidenav a{
display: block;
color: white;
padding: 16px;
text-decoration: none;
}
.sidenav a:hover:not(.active){
background-color: #555;
color: white;
}
div.content{
margin-left: 200px;
padding: 1px 16px;
height: 1000px;
}
/*On screens that are from 400px to 700px*/
@media screen and (max-width: 700px){
.sidenav{
width: 100px;
height: auto;
position: relative;
}
.sidenav a{float: left;}
div.content{margin-left: 0;}
}
/*On screens that are under 400px*/
@media screen and (max-width: 400px){
.sidenav a{
text-align: right;
float: none;
}
}
/*END OF SIDE NAV MENU NAVIGATION*/`
The code of the html is this one:
<body>
<main>
<header>
<h1>ANDRES PACHANO</h1>
</header>
<div >
<a href="index.html" id="home">Home</a>
<a href="">About Me</a>
<a href="">Contact Info</a>
<a href="https://github.com/PaxanoA" target="_blank" id="github">Github</a>
<a href="">Resume</a>
<a href="">Support Me</a>
</div>
<div >
<p id="brief-info">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</main>
</body>
</html>
CodePudding user response:
You can wrap your sidenav and content in a div with display: flex;.
And to prevent line breaks on the navigation items, you can use white-space: nowrap;.
HTML:
<div >
<div >SIDENAV</div>
<div >CONTENT</div>
</div>
CSS:
.row {
display: flex;
flex-direction: row;
}
.sidenav a {
white-space: nowrap;
}
CodePudding user response:
There are more ways to achieve this but, since you're struggling with such a "basic" thing, I suggest you to look at (and become familiar with) one of the simple and effective CSS framework/boilerplate around the web.
The most used and famous is Bootstrap but you may find "bloated" (I find it bloated too...) so if I were you I'd look at Skeleton: http://getskeleton.com
Very simple, very useful.
Have a look at the grid system, for instance: http://getskeleton.com/#grid
<div >
<div >Three</div>
<div >Nine</div>
</div>
That's it.
