I'm building a movie react app, basically Netflix, and I'm using bootstrap for most of my UI. I've managed to create a quick model of a login form that for now accepts any key and takes you to the movie list.
I've done my research but most of the question doesn't solve the issue or is unique to them.
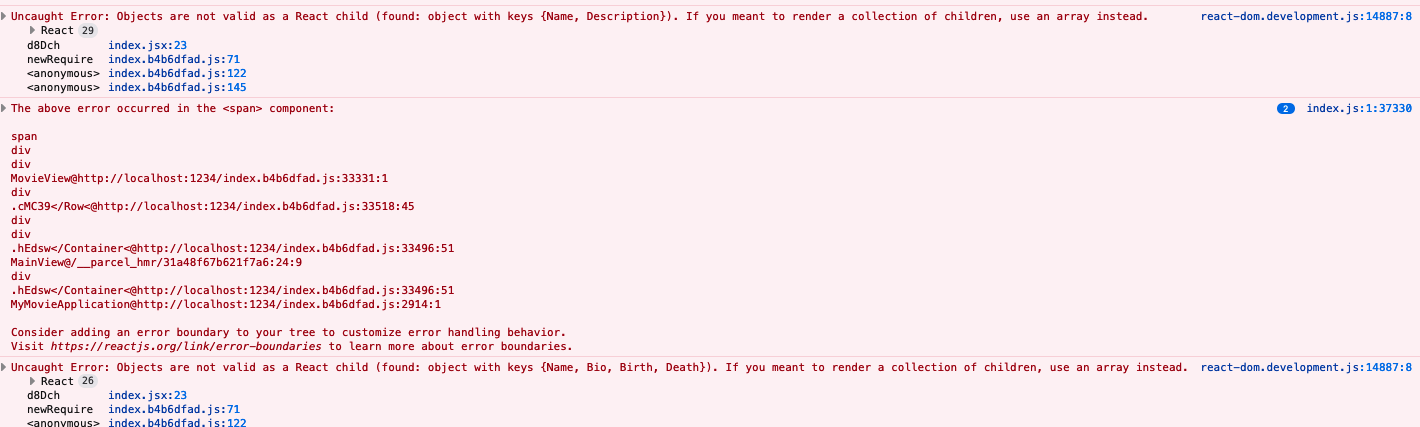
Now here is where the problem starts: when I click on the movie card I get an error:
Objects are not valid as a React child (found: object with keys {Name, Description}). If you meant to render a collection of children, use an array instead.
Expected Output: Be able to load my movie once I click on the movie card
Question: How do I go about solving this issue?
Where I think the problem may be: In the movie-view.jsx file
CodePudding user response:
You're not accessing the movie data properly.
Your code:
<div className='movie-director'>
<span className='label'>Director: </span>
<span>{movieData.Director}</span>
</div>
<div className='movie-genre'>
<span className='label'>Genre: </span>
<span className='value'>{movieData.Genre}</span>
</div>
Solution:
<div className='movie-director'>
<span className='label'>Director: </span>
<span>{movieData.Director.Name}</span>
</div>
<div className='movie-genre'>
<span className='label'>Genre: </span>
<span className='value'>{movieData.Genre.Name}</span>
</div>