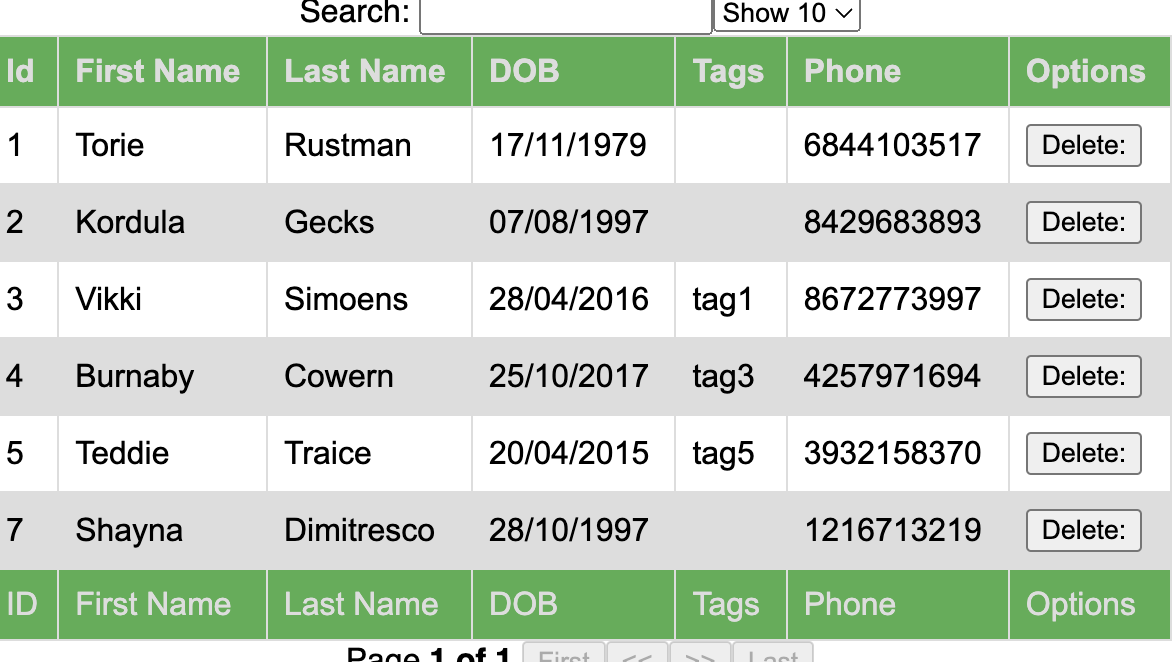
I am using s react table to to display a table of data In tags column I want display both the tags present in tags array of object like this. I did tried some ways but didn't get any success as of yet. New to tables, so any better way to do this will be appreciated.
CodePudding user response:
You could define the cell display function when you are defining the columns like you are doing for the date field.
{
Header: "Tags",
Footer: "Tags",
accessor: "tags",
// accessor: "tags[0].name"
Cell: ({ value }) => {
const values = value ? value.map((v) => v.name ' ') : '';
return values;
}
}
Forked sandbox here