I have the following HTML content to be rendered in a WKWebView:
<html>
<body>
<div>Here goes plain text google.com type of content</div>
</body>
</html>
If I load it in Safari, it's rendered as expected:

But if I load it in my iOS app in a WKWebView using webview.loadHTMLString method, it automatically highlights the url and makes it clickable:
webview.loadHTMLString("<html><body><div>Here goes plain text google.com type of content</div></body></html>", baseURL: nil)
How can I prevent this behavior?
CodePudding user response:
You either create your wkwebview from your own empty configuration like below
import UIKit
import WebKit
class ViewController: UIViewController, WKUIDelegate {
var webView: WKWebView!
override func loadView() {
let webConfiguration = WKWebViewConfiguration()
webView = WKWebView(frame: .zero, configuration: webConfiguration)
webView.uiDelegate = self
view = webView
}
override func viewDidLoad() {
super.viewDidLoad()
webView.loadHTMLString("<html><body><div>Here goes plain text google.com type of content</div></body></html>", baseURL: nil)
}
}
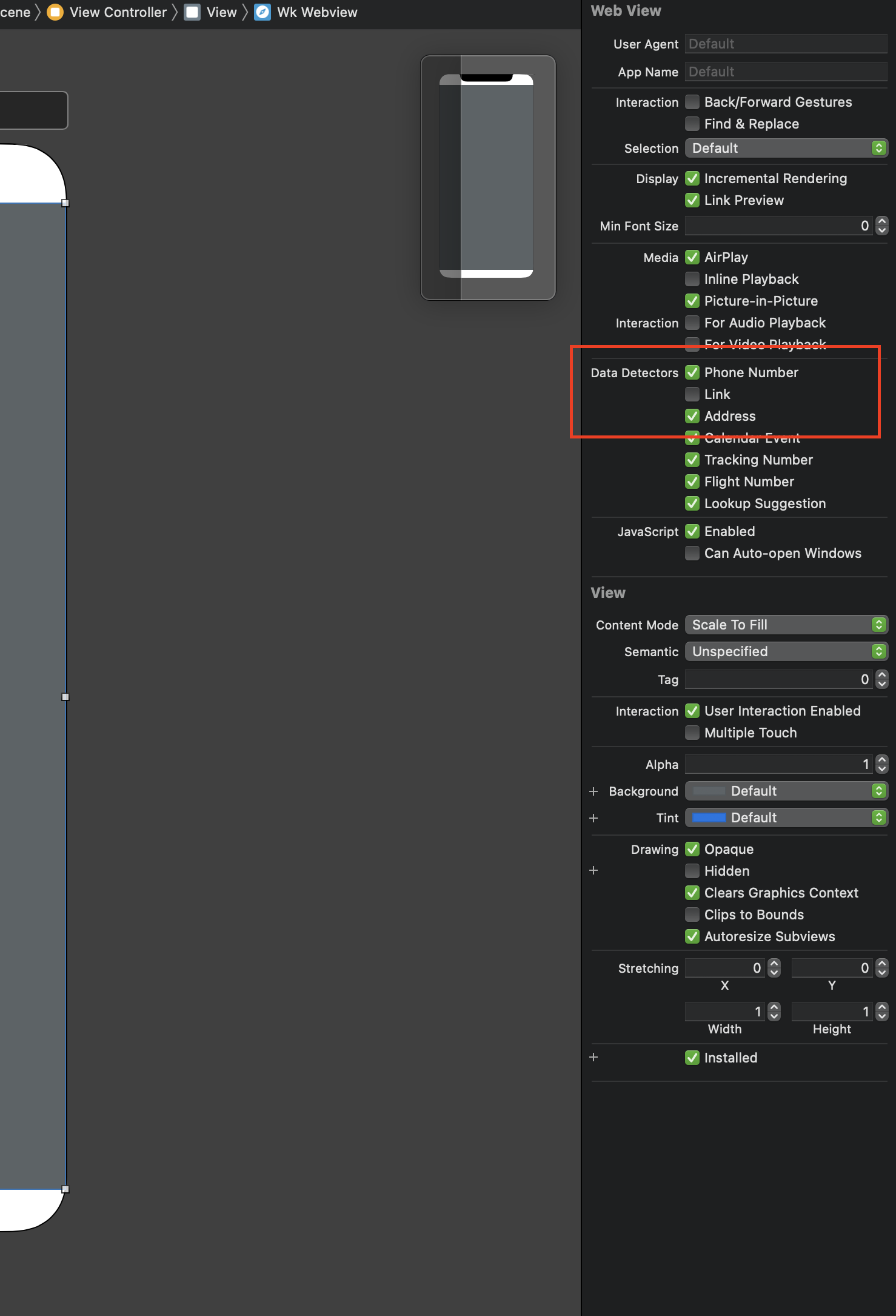
Or you if you are using storyboard, please disable link detector in xcode attributes inspector