#left{
border: dotted 1px;
height: 500px;
width: 200px;
float: left;
margin-top: 250px;
}
#right{
border: dotted 1px;
height: 500px;
width: 200px;
float: right;
margin-top: 250px;
}
#mid{
border: groove 1px blue;
height: 1000px;
max-width: 900px;
margin: auto;
}<body>
<div id="left"></div>
<div id="mid"></div>
<div id="right"></div>
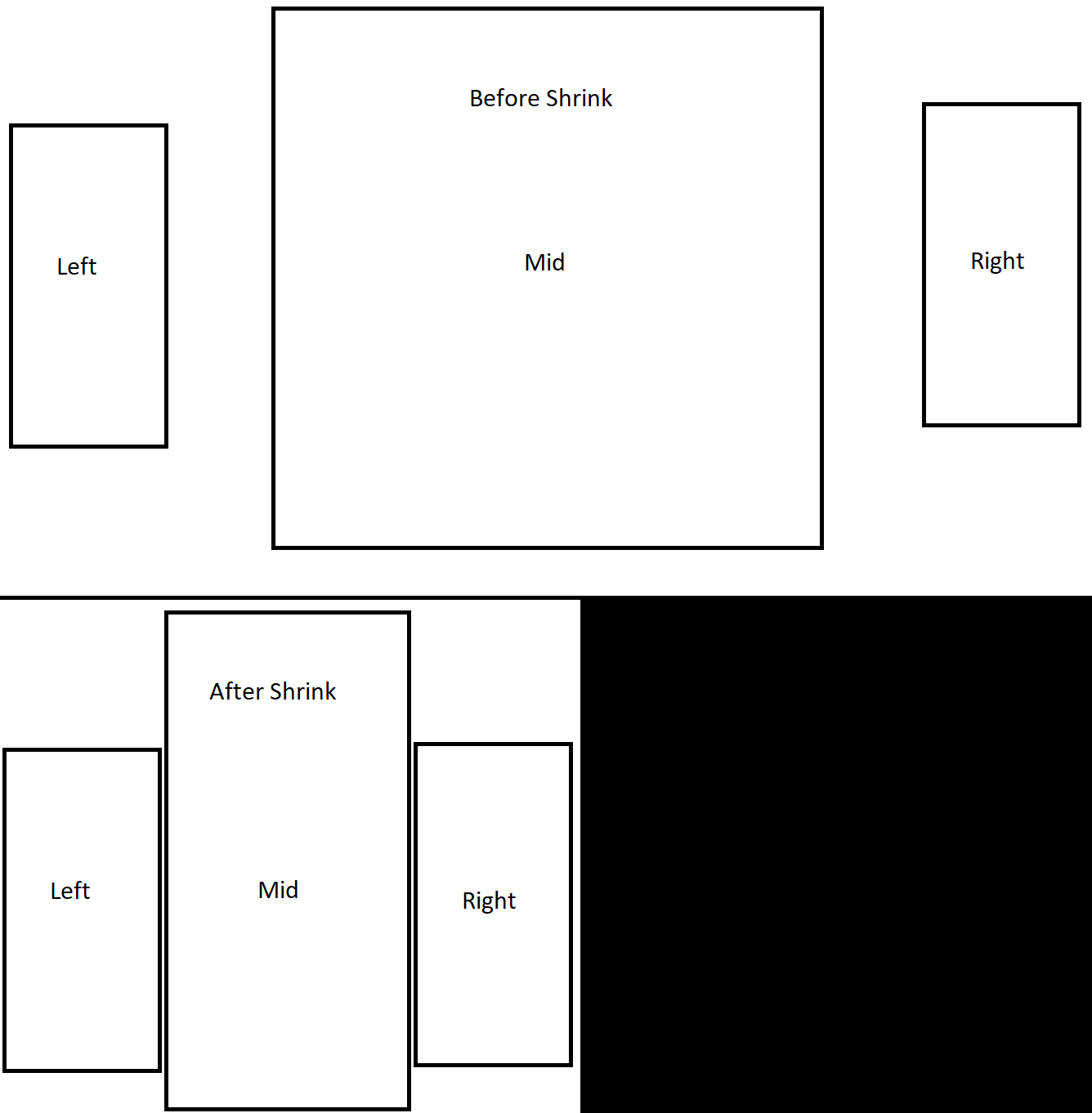
</body>I want this middle div to be squished by the other two ones at the sides if page shrinks. But left one is not colliding with the middle ones borders. And also right one is at the bottom.
How can I do this?

This is how ı want it to look like.
CodePudding user response:
It's because you're missing out some styles.
You simply need to make the body element a flex, by adding: body {display: flex;}
So your code becomes this:
body{
display: flex;
}
#left{
border: dotted 1px;
height: 500px;
width: 200px;
float: left;
margin-top: 250px;
}
#right{
border: dotted 1px;
height: 500px;
width: 200px;
float: right;
margin-top: 250px;
}
#mid{
border: groove 1px blue;
height: 1000px;
max-width: 900px;
margin: auto;
}<body>
<div id="left"></div>
<div id="mid"></div>
<div id="right"></div>
</body>CodePudding user response:
You can do that by setting the body style as display: flex. That will solve the problem of the #right at the bottom.
From what I understand about the squish, #right and #left are fixed and #mid grows and shrinks according the space availability.
You may achieve this effect setting a min-width for #right and #left, while setting flex: flex-growth flex-shrink of #mid. If, additionally, you want to have space between the divs when the screen is large, you can set max-width for #mid as well.
Note: I recommend removing the float properties.
Here's an example.

