I'm a master's student, and I'm working on my project, which is a browser game, and I am stuck. The problem that I face is as follows.
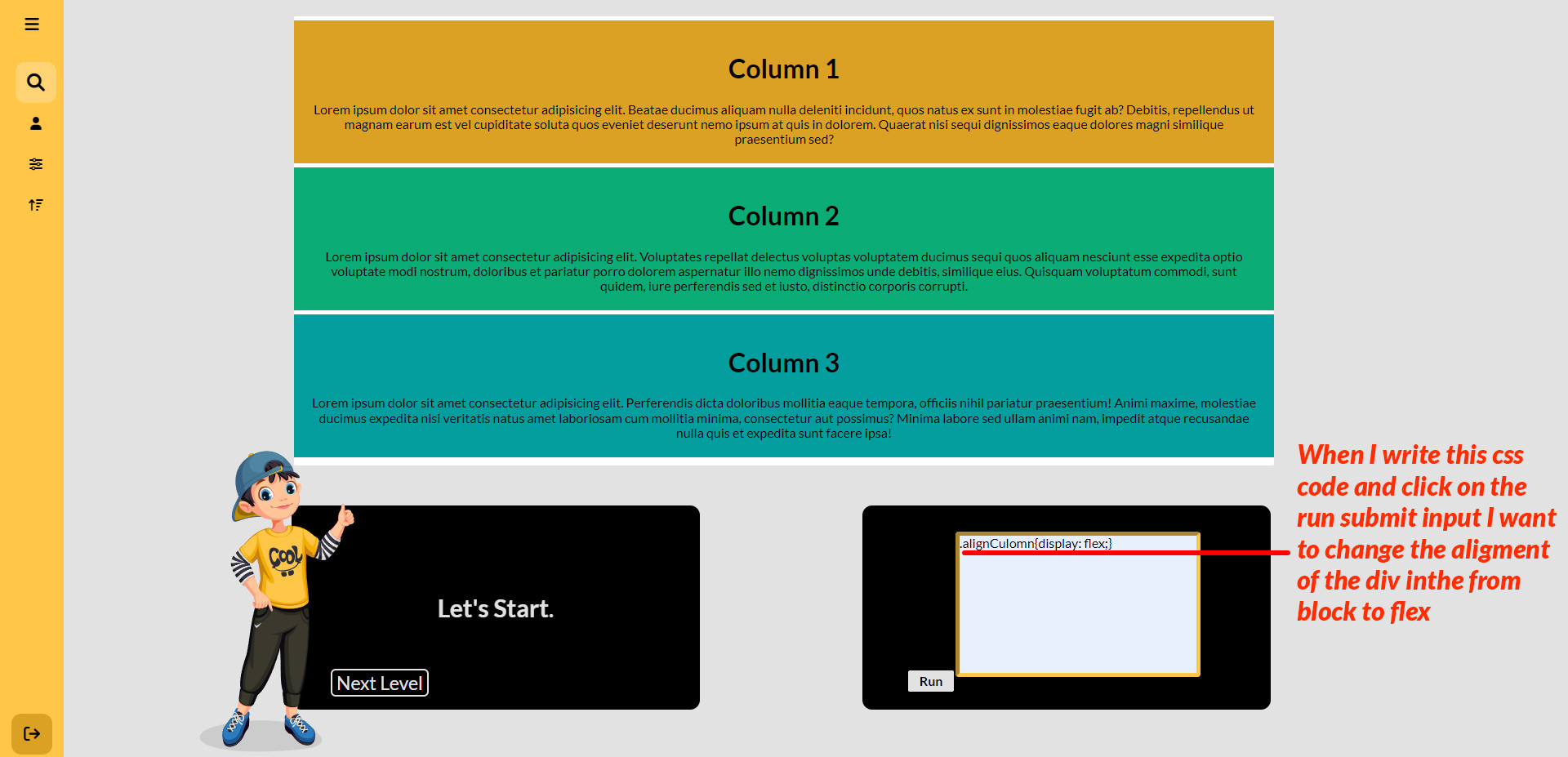
If someone writes CSS code in the gold input box and matches this code ((.alignCulomn{display: flex;})) So the alignment of the text div should align from this
 to this
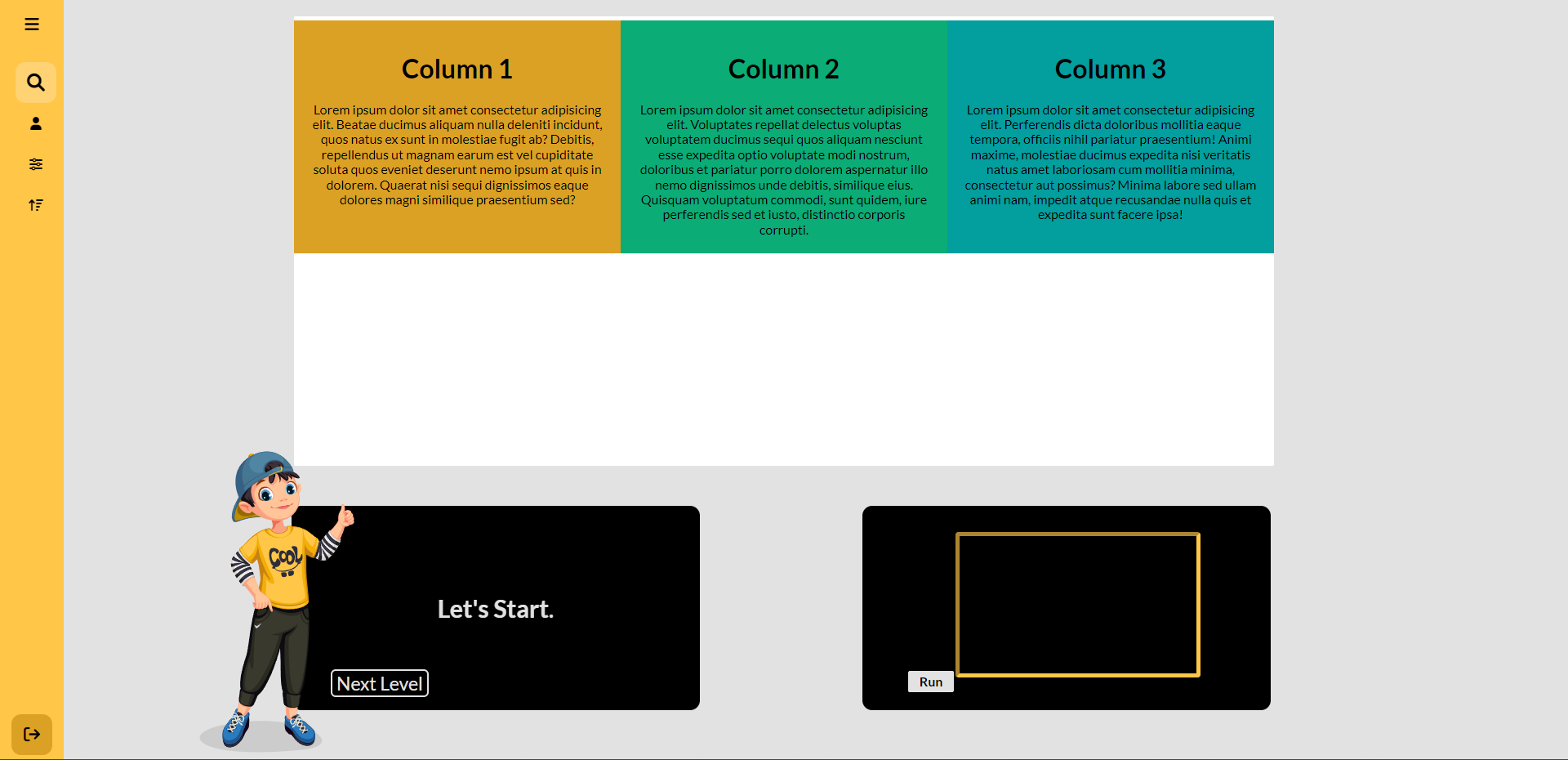
to this
 JavaScript
JavaScript
document.getElementById("codeAnwsoer").onsubmit = function () {
let colCon = document.getElementsByClassName("columnContanter");
let cssCode = document.getElementById("csscode").value;
let cssCodeRg = /.alignCulomn{display: flex;}/gi;
let applyCode = cssCodeRg.match(cssCode);
if (applyCode === true) {
console.log((colCon.style.display = "flex"));
} else {
document.getElementById("csscode").value = "wrong";
}
};
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Lato", sans-serif;
}
:root {
--text-icon-cd: black;
--theme-color: #ffc648;
--border-radius: 12px;
--transition: all 0.5s ease;
--background-cd: rgb(226, 226, 226);
}
body {
position: relative;
min-height: 100vh;
width: 100%;
overflow: hidden;
}
.container {
background-color: var(--background-cd);
height: 100vh;
width: 100vw;
}
/* Sidebar Code */
.sidebar {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 78px;
background-color: var(--theme-color);
padding: 6px 14px;
transition: var(--transition);
}
.sidebar.active {
width: 240px;
}
.sidebar .logo_content .logo {
color: var(--text-icon-cd);
display: flex;
height: 50px;
width: 100%;
align-items: center;
opacity: 0;
pointer-events: none;
transition: var(--transition);
}
.sidebar.active .logo_content .logo {
opacity: 1;
pointer-events: none;
}
.logo_content .logo i {
font-size: 28px;
margin-right: 5px;
}
.logo_content .logo .logo_name {
font-size: 20px;
font-weight: 400;
}
.sidebar #btn {
position: absolute;
color: var(--text-icon-cd);
left: 50%;
top: 5px;
font-size: 20px;
height: 50px;
width: 50px;
text-align: center;
line-height: 50px;
transform: translateX(-50%);
}
.sidebar.active #btn {
left: 90%;
}
.sidebar ul {
margin-top: 20px;
}
.sidebar ul li {
position: relative;
height: 50px;
width: 100%;
margin: 0 5px;
list-style: none;
line-height: 50px;
}
.sidebar ul li .tooltip {
position: absolute;
left: 122px;
top: 0;
transform: translate(-50%, -50%);
border-radius: var(--border-radius);
height: 35px;
width: 122px;
background-color: var(--theme-color);
line-height: 35px;
text-align: center;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
opacity: 0;
pointer-events: none;
transition: 0s;
display: block;
}
.sidebar.active ul li .tooltip {
display: none;
}
.sidebar ul li:hover .tooltip {
transition: var(--transition);
opacity: 1;
top: 50%;
}
.sidebar ul li input {
position: absolute;
height: 100%;
width: 100%;
left: 0;
top: 0;
border-radius: var(--border-radius);
outline: none;
border: none;
background-color: #ffd373;
padding-left: 50px;
font-size: 18px;
color: var(--text-icon-cd);
}
.sidebar ul li .fa-magnifying-glass {
position: absolute;
z-index: 99;
color: var(--text-icon-cd);
font-size: 22px;
transition: var(--transition);
}
.sidebar ul li .fa-magnifying-glass:hover {
background-color: var(--text-icon-cd);
color: var(--theme-color);
}
.sidebar ul li a {
color: var(--text-icon-cd);
display: flex;
align-items: center;
text-decoration: none;
border-radius: var(--border-radius);
transition: all 0.5s ease;
white-space: nowrap;
}
.sidebar ul li a:hover {
color: var(--theme-color);
background-color: var(--text-icon-cd);
}
.sidebar ul li i {
height: 50px;
min-width: 50px;
border-radius: var(--border-radius);
line-height: 50px;
text-align: center;
}
.sidebar .links_name {
opacity: 0;
pointer-events: none;
transition: all 0.1s ease;
}
.sidebar.active .links_name {
opacity: 1;
pointer-events: auto;
}
.sidebar .profile_content {
position: absolute;
color: var(--text-icon-cd);
bottom: 0;
left: 0;
width: 100%;
}
.sidebar .profile_content .profile {
position: relative;
padding: 10px 6px;
height: 60px;
background-color: none;
transition: all 0.4s ease;
}
.sidebar.active .profile_content .profile {
background-color: #dba124;
}
.profile_content .profile .profile_details {
display: flex;
align-items: center;
opacity: 0;
pointer-events: none;
white-space: nowrap;
}
.sidebar.active .profile .profile_details {
opacity: 1;
pointer-events: auto;
}
.profile .profile_details img {
height: 45px;
width: 45px;
object-fit: cover;
border-radius: var(--border-radius);
}
.profile .profile_details .name_job {
margin-left: 10px;
}
.profile .profile_details .name {
font-size: 15px;
font-weight: 400;
}
.profile .profile_details .job {
font-size: 12px;
}
.profile #log_out {
position: absolute;
left: 50%;
bottom: 5px;
transform: translateX(-50%);
min-width: 50px;
line-height: 50px;
font-size: 20px;
border-radius: var(--border-radius);
text-align: center;
transition: all 0.4s ease;
background-color: #dba124;
}
.sidebar.active .profile #log_out {
left: 88%;
}
.sidebar.active .profile #log_out {
background-color: none;
}
.home_content {
position: absolute;
height: 100%;
width: calc(100% - 78px);
left: 78px;
transition: var(--transition);
}
.home_content .text {
font-size: 25px;
font-weight: 500;
color: var(--text-icon-cd);
margin: 12px;
}
.sidebar.active ~ .home_content {
width: calc(100% - 240px);
left: 240px;
}
/* Sidebar Code */
.rectanglecontainer {
display: grid;
width: 100vw;
grid-template-columns: auto auto 180px;
padding-left: 343px;
position: absolute;
bottom: 60px;
}
.infoRectangle {
background-color: var(--text-icon-cd);
height: 250px;
width: 500px;
border-radius: var(--border-radius);
position: relative;
}
.codeRectangle {
background-color: var(--text-icon-cd);
height: 250px;
width: 500px;
border-radius: var(--border-radius);
}
#csscode {
background-color: transparent;
border-color: var(--theme-color);
color: white;
border-radius: 4px;
border-width: 5px;
padding: 0 0 150px 0;
width: 300px;
position: absolute;
bottom: 100px;
right: 450px;
}
#csscode:focus {
background-color: transparent;
outline-style: none;
border-color: var(--theme-color);
color: white;
border-radius: 4px;
border-width: 5px;
padding: 0 0 150px 0;
width: 300px;
position: absolute;
bottom: 100px;
right: 450px;
caret-color: white;
}
.boy {
z-index: 1;
width: 200px;
position: absolute;
bottom: 5px;
left: 240px;
user-select: none;
}
.rectanglenext {
width: 120px;
height: 40px;
border: 2px var(--background-cd) solid;
border-radius: var(--border-radius);
position: absolute;
bottom: 70px;
left: 400px;
}
.reg {
background-color: var(--background-cd);
position: absolute;
right: 750px;
bottom: 80px;
width: 60px;
height: 30px;
border-radius: 4px;
font-weight: bold;
}
#ch {
color: var(--background-cd);
background-color: var(--text-icon-cd);
border: solid 2px var(--background-cd);
border-radius: 6px;
font-size: 23px;
font-weight: 400;
position: absolute;
bottom: 76px;
left: 405px;
user-select: none;
padding: 2px 5px;
cursor: pointer;
z-index: 2;
}
#ch2 {
color: var(--background-cd);
background-color: var(--text-icon-cd);
border: solid 2px var(--background-cd);
border-radius: 6px;
font-size: 23px;
font-weight: 400;
position: absolute;
bottom: 76px;
left: 1105px;
user-select: none;
padding: 2px 5px;
cursor: pointer;
z-index: 2;
}
p:not(.p) {
color: var(--background-cd);
font-size: 30px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.pazzle {
background-color: white;
height: 550px;
width: 1200px;
border-radius: 2px;
position: absolute;
left: 360px;
top: 20px;
}
.columnContanter {
width: 1200px;
margin: 0 auto;
/* this line will make the alignment from the flex to block or block to flex */
/* display: flex; */
}
.calumn1,
.calumn2,
.calumn3 {
width: 100%;
margin: 5px auto;
padding: 20px;
text-align: center;
}
.calumn1 {
background-color: #dba124;
}
.calumn2 {
background-color: rgb(11, 172, 118);
}
.calumn3 {
background-color: rgb(3, 158, 158);
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Web Game</title>
<link rel="stylesheet" href="Css/main.css" />
<link rel="stylesheet" href="css/normalize.css" />
<link rel="stylesheet" href="css/all.min.css" />
<!-- Lato -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,300;0,400;0,700;0,900;1,300;1,400;1,700;1,900&display=swap"
rel="stylesheet"
/>
<!-- Lato -->
</head>
<body>
<div >
<div >
<div >
<div >
<i ></i>
<div >CodinGame</div>
</div>
<i id="btn"></i>
</div>
<ul >
<li>
<i ></i>
<input type="text" placeholder="Search..." />
<span >Search</span>
</li>
<li>
<a href="#">
<i ></i>
<span >User</span>
</a>
<span >User</span>
</li>
<li>
<a href="#">
<i ></i>
<span >Options</span>
</a>
<span >Options</span>
</li>
<li>
<a href="#">
<i ></i>
<span >Level</span>
</a>
<span >Level</span>
</li>
</ul>
<div >
<div >
<div >
<img src="Images/0-puss-in-boots.jpg" alt="" />
<div >
<div >Ali Mushrif</div>
<div >Web Designer</div>
</div>
</div>
<i id="log_out"></i>
</div>
</div>
<div >
<div >
<div >
<p><b id="name">Let's Start</b>.</p>
</div>
<div ></div>
</div>
<div >
<div >
<div >
<div >
<h1>Column 1</h1>
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Beatae ducimus aliquam nulla deleniti incidunt, quos natus
ex sunt in molestiae fugit ab? Debitis, repellendus ut
magnam earum est vel cupiditate soluta quos eveniet deserunt
nemo ipsum at quis in dolorem. Quaerat nisi sequi
dignissimos eaque dolores magni similique praesentium sed?
</p>
</div>
<div >
<h1>Column 2</h1>
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Voluptates repellat delectus voluptas voluptatem ducimus
sequi quos aliquam nesciunt esse expedita optio voluptate
modi nostrum, doloribus et pariatur porro dolorem aspernatur
illo nemo dignissimos unde debitis, similique eius. Quisquam
voluptatum commodi, sunt quidem, iure perferendis sed et
iusto, distinctio corporis corrupti.
</p>
</div>
<div >
<h1>Column 3</h1>
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Perferendis dicta doloribus mollitia eaque tempora, officiis
nihil pariatur praesentium! Animi maxime, molestiae ducimus
expedita nisi veritatis natus amet laboriosam cum mollitia
minima, consectetur aut possimus? Minima labore sed ullam
animi nam, impedit atque recusandae nulla quis et expedita
sunt facere ipsa!
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<img src="Images/Final.svg" alt="" />
<input type="button" onclick="changeText()" value="Next Level" id="ch" />
<form id="codeAnwsoer" action="" method="dialog">
<input type="text" maxlength="30" id="csscode" name="the-code" />
<input type="submit" value="Run" />
</form>
</div>
<script src="main.js"></script>
</body>
</html>
So what am I doing wrong? Thanks in advance.
CodePudding user response:
I've edited your js code to this :
document.getElementById("codeAnwsoer").onsubmit = function (e) {
e.preventDefault();
let colCon = document.querySelector(".columnContanter");
let cssCode = document.getElementById("csscode").value;
let cssCodeRg =/.alignCulomn{display: flex;}/gi;
let applyCode = cssCode.match(cssCodeRg)
if (applyCode) {
colCon.style.display = "flex";
} else {
document.getElementById("csscode").value = "wrong";
}
};
A couple of tips to help you better understand my answer:
- In javascript string.match does not return a boolean value it returns an array containing the matches and if no match is found it returns null so to check if there is a match or not you can't use "applyCode === true"
- getElementsByClassName() returns an array of objects and Since you only have one div with the class of 'columnContanter' it's better to use document.querySelector()
- Use preventDefault to stop the browser's default behaviour
CodePudding user response:
tip: you should work on naming things better.
what i did: saved the answer in a string. cssCodeRg
getting value from the input cssCode.
placing a click event listener on submitbtn
then setting condition for true or false for validation
this is the text user has to put to make it happen..alignCulomn{display: flex;}.you should change it and think something better like display:flex;only.
i hope i could help
let colCon = document.querySelector(".columnContanter");
let cssCode = document.getElementById("csscode");
let cssCodeRg = ".alignCulomn{display: flex;}";
let submitbtn = document.querySelector(".reg")
submitbtn.addEventListener("click", () => {
event.preventDefault();
cssCode = cssCode.value;
if (cssCodeRg == cssCode) {
colCon.style.display = "flex";
}
else {
document.getElementById("csscode").value = "wrong";
}
}).columnContanter {
width: 1200px;
margin: 0 auto;
/* this line will make the alignment from the flex to block or block to flex */
}
.calumn1,
.calumn2,
.calumn3 {
width: 100%;
margin: 5px auto;
padding: 20px;
text-align: center;
}
.calumn1 {
background-color: #dba124;
}
.calumn2 {
background-color: rgb(11, 172, 118);
}
.calumn3 {
background-color: rgb(3, 158, 158);
}
.reg {
width: 60px;
height: 30px;
border-radius: 4px;
font-weight: bold;
}
#csscode {
width: 300px;
height: 150px;
font-size: 24px;
}<div >
<div >
<h1>Column 1</h1>
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Beatae ducimus aliquam nulla deleniti incidunt,
quos natus ex sunt in molestiae fugit ab? Debitis, repellendus ut magnam earum est vel cupiditate soluta
quos eveniet deserunt nemo ipsum at quis
in dolorem. Quaerat nisi sequi dignissimos eaque dolores magni similique praesentium sed?
</p>
</div>
<div >
<h1>Column 2</h1>
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates repellat delectus voluptas
voluptatem ducimus sequi quos aliquam nesciunt esse expedita optio voluptate modi nostrum, doloribus et
pariatur porro dolorem aspernatur illo nemo dignissimos
unde debitis, similique eius. Quisquam voluptatum commodi, sunt quidem, iure perferendis sed et iusto,
distinctio corporis corrupti.
</p>
</div>
<div >
<h1>Column 3</h1>
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis dicta doloribus mollitia eaque
tempora, officiis nihil pariatur praesentium! Animi maxime, molestiae ducimus expedita nisi veritatis
natus amet laboriosam cum mollitia minima, consectetur
aut possimus? Minima labore sed ullam animi nam, impedit atque recusandae nulla quis et expedita sunt
facere ipsa!
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<img src="Images/Final.svg" alt="" />
<input type="button" onclick="changeText()" value="Next Level" id="ch" />
<form id="codeAnwsoer" action="" method="dialog">
<input type="text" maxlength="30" id="csscode" name="the-code" />
<input type="submit" value="Run" />
</form>CodePudding user response:
First of all there are lot of things going wrong in your code. Firsty you are using onsubmit try to
event.preventDefault()
In your code to avoid refreshing on submit document.getElementsByClassName Return a nodeList of elements which you have to iterate through you can't directly apply styles like try this
colCon[0].style.display
But I recommend you to use query selector method
documennt.querySelector('.class')
And second check your regex I am not master in regex but your regex contains . symbol which is a special character you should escape this \.
