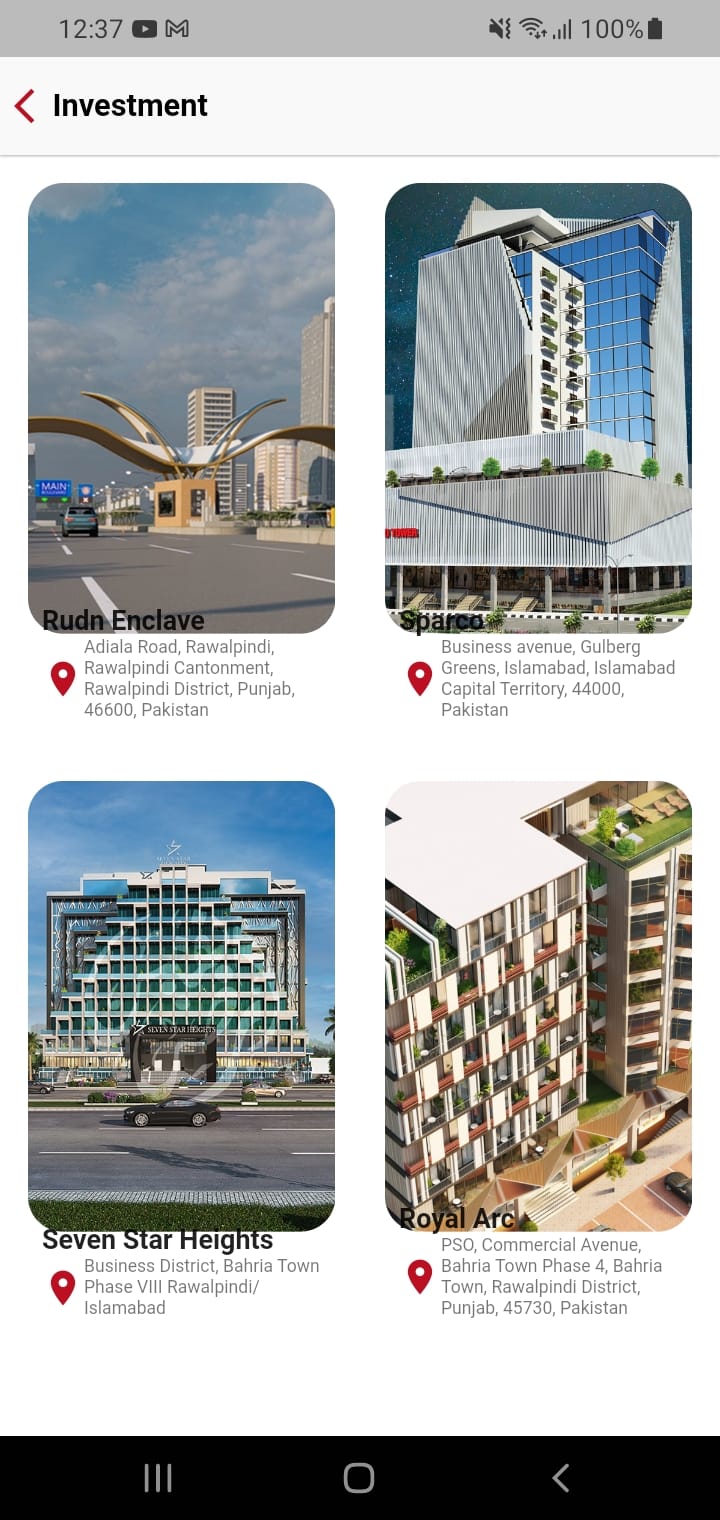
I am using positioned.fill top value to adjust my text along with image. I am using mediaQuery for responsiveness. When I adjust it on larger mobile screen, then it cause same issue on smaller screen.
This is my stack code:
Stack(children: <Widget>[
GestureDetector(
onTap: (() => Navigator.of(context).push(
Transitions(
transitionType: TransitionType.fade,
curve: Curves.bounceInOut,
duration: const Duration(milliseconds: 500),
reverseCurve: Curves.bounceOut,
widget: detailinvest(title)),
)),
child: Container(
// height: 260,
height: MediaQuery.of(context).size.height / 3,
padding: const EdgeInsets.all(8),
child: ClipRRect(
borderRadius: BorderRadius.circular(20.0),
child: Image.network(
"https://arzenafees.com/wp-content/uploads/2021/06/Invest_Rudn_Enclave.jpg",
fit: BoxFit.cover,
)),
),
),
Positioned.fill(
// top: 255,
top: MediaQuery.of(context).size.width * 0.5,
child: Align(
alignment: Alignment.bottomCenter,
child: ListTile(
title: Text(
'Rudn Enclave',
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.bold,
fontFamily: 'Roboto'),
),
subtitle: Row(
children: [
Icon(
Icons.location_on,
color: Constants.colorMain,
),
Expanded(
child: Text(
'Adiala Road, Rawalpindi, Rawalpindi Cantonment, Rawalpindi District, Punjab, 46600, Pakistan',
style: TextStyle(
fontSize: MediaQuery.of(context).size.width / 45,
),
),
),
],
),
)),
),
]),
Note: This UI was working good on smaller screen
Edit: My GridView code:
body: GridView.count(
primary: false,
padding: const EdgeInsets.all(8),
crossAxisSpacing: 12,
mainAxisSpacing: 22,
crossAxisCount: 2,
childAspectRatio: 0.6,
children: <Widget>[
CodePudding user response:
GridView.count(
primary: false,
padding: const EdgeInsets.all(8),
crossAxisSpacing: 10,
mainAxisSpacing: 20,
crossAxisCount: 2,
childAspectRatio: 0.5,
children: <Widget> [
Column(
children: <Widget>[
GestureDetector(
onTap: (() => Navigator.of(context).push(
Transitions(
transitionType: TransitionType.fade,
curve: Curves.bounceInOut,
duration: const Duration(milliseconds: 500),
reverseCurve: Curves.bounceOut,
widget: detailinvest(title)),
)),
child: Container(
height: MediaQuery.of(context).size.height / 3,
padding: const EdgeInsets.all(8),
child: ClipRRect(
borderRadius: BorderRadius.circular(20.0),
child: Image.network(
"https://arzenafees.com/wp-content/uploads/2021/06/Invest_Rudn_Enclave.jpg",
fit: BoxFit.cover,
)
),
),
),
ListTile(
title: Text(
'Rudn Enclave',
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.bold,
fontFamily: 'Roboto',
color: Colors.black
),
),
subtitle: Row(
children: [
Icon(Icons.location_on, color: Colors.red,),
Expanded(
child: Text(
'Adiala Road, Rawalpindi, Rawalpindi Cantonment, Rawalpindi District, Punjab, 46600, Pakistan',
style: TextStyle(
color: Colors.black,
fontSize: MediaQuery.of(context).size.width / 45,
),
),
),
],
),
),
]
),
]
),
CodePudding user response:
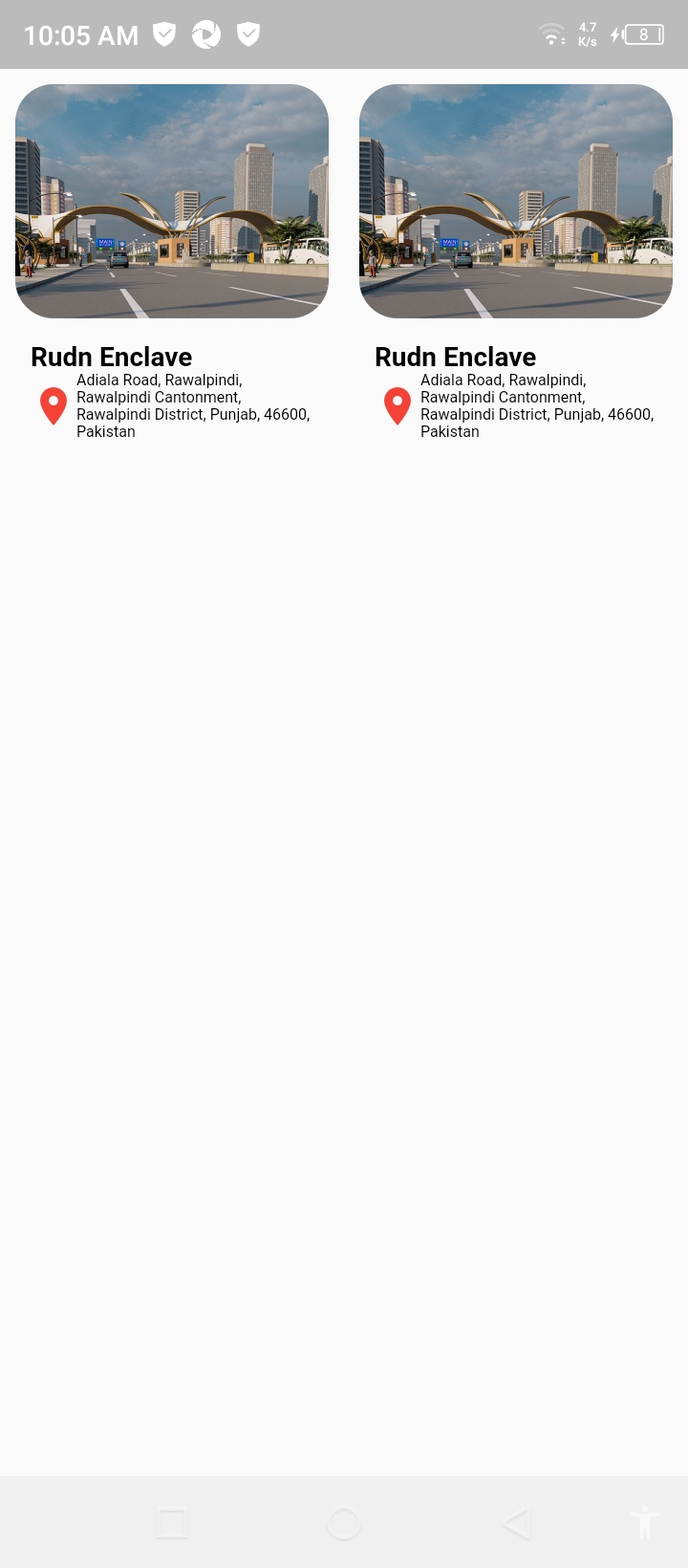
This one working Fine :
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:page_view_builder_demo/configration/size_config.dart';
class TextFieldExample extends StatefulWidget {
const TextFieldExample({Key? key}) : super(key: key);
@override
State<TextFieldExample> createState() => _TextFieldExampleState();
}
class _TextFieldExampleState extends State<TextFieldExample> {
Widget build(BuildContext context) {
SizeConfig().init(context);
return Scaffold(
body: GridView.count(
crossAxisCount: 2,
children: [
commmanWidget(
"https://arzenafees.com/wp-content/uploads/2021/06/Invest_Rudn_Enclave.jpg"),
commmanWidget(
"https://arzenafees.com/wp-content/uploads/2021/06/Invest_Rudn_Enclave.jpg"),
],
),
);
}
Widget commmanWidget(String img) {
return Column(
children: [
Expanded(
flex: 10,
child: GestureDetector(
child: Container(
height: MediaQuery.of(context).size.height / 5,
padding: const EdgeInsets.all(8),
child: ClipRRect(
borderRadius: BorderRadius.circular(20.0),
child: Image.network(
img,
fit: BoxFit.cover,
)),
),
),
),
Expanded(
flex: 3,
child: ListTile(
title: Text(
'Rudn Enclave',
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.bold,
fontFamily: 'Roboto',
color: Colors.black),
),
subtitle: Row(
children: [
Icon(
Icons.location_on,
color: Colors.red,
),
Expanded(
child: Text(
'Adiala Road, Rawalpindi, Rawalpindi Cantonment, Rawalpindi District, Punjab, 46600, Pakistan',
style: TextStyle(
color: Colors.black,
fontSize: MediaQuery.of(context).size.width / 45,
),
),
),
],
),
),
),
],
);
}
}