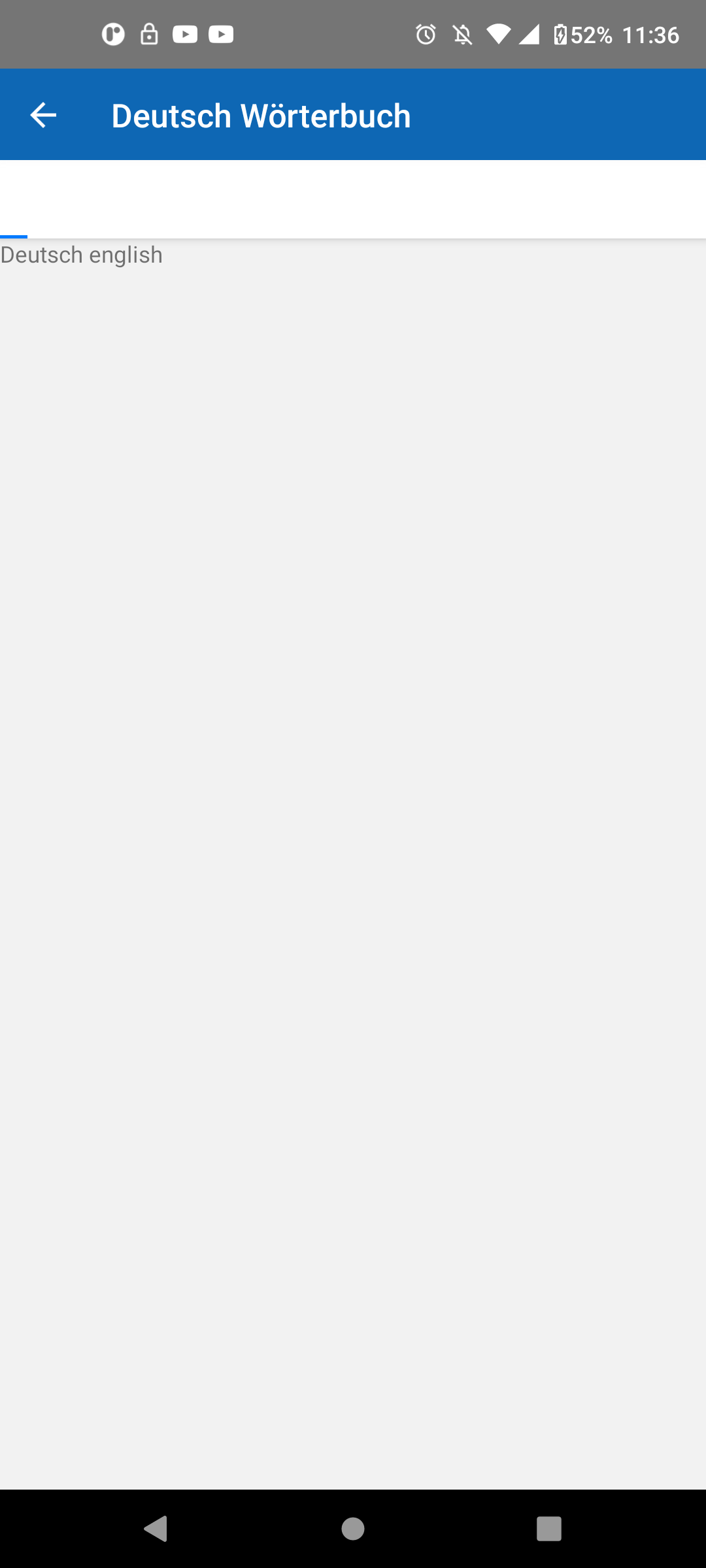
I have the following tobtabNavigator but the labels are not showing and I am not sure why. It is just blank as shown bellow

import {createMaterialTopTabNavigator} from '@react-navigation/material-top-tabs';
const Tab = createMaterialTopTabNavigator();
const DeustchScreen = () => {
return (
<Tab.Navigator
screenOptions={{
tabBarLabelStyle: {fontSize: 12, color: 'red'},
}}>
<Tab.Screen name="a" component={Deutsch} />
<Tab.Screen name="b" component={Deutsch} />
<Tab.Screen name="c" component={Deutsch} />
<Tab.Screen name="d" component={Deutsch} />
<Tab.Screen name="e" component={Deutsch} />
<Tab.Screen name="f" component={Deutsch} />
<Tab.Screen name="g" component={Deutsch} />
</Tab.Navigator>
);
};CodePudding user response:
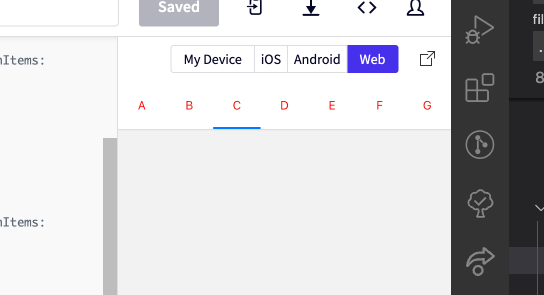
you can check here in this snack, your code is working :
Hope it helps .feel free for doubts
CodePudding user response:
I was using @react-native-community/viewpager instead of react-native-pager-view. Also in the screenOptions, I needed to specify tabBarItemStyle: {width:100}