I'm trying to bind the value of an input (inside a foreach loop) in the Html part of my component to a function:
<input [ngModel]="getStepParameterValue(parameter, testCaseStep)" required />
...
// Get the previously saved value for this parameter
getStepParameterValue(parameter: UIParameter, testCaseStep:TestCaseStep) {
testCaseStep.Parameters.forEach((stepParameter: Parameter) => {
if (stepParameter.UIOperationParameterName === parameter.UIOperationParameterName)
{
if (stepParameter.ParameterValue == null)
{
return null;
}
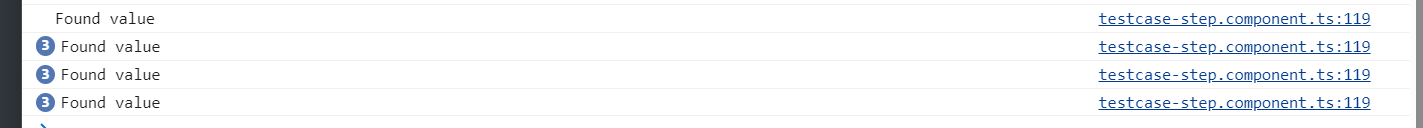
console.log("Found value");
return "Found a Value";
}
});
// A value for this parameter was not found
return null;
}
When I open the page in a browser, I can see the following:
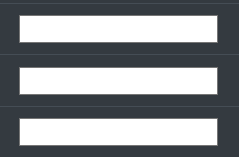
But none of my inputs contain "Found a Value":
CodePudding user response:
The problem was that I was using the forEach function and not returning a value from it