i am trying to make a costum star-based rating widget with different style of star on each usage
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/src/foundation/key.dart';
import 'package:flutter/src/widgets/framework.dart';
class Stars extends StatelessWidget {
const Stars({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Row(
children:
[
Icon(Icons.star, color: Colors.yellow, size: 20,),
Icon(Icons.star, color: Colors.yellow, size: 20,),
Icon(Icons.star, color: Colors.yellow, size: 20,),
Icon(Icons.star_outlined, color: Color.fromARGB(255, 0xE1, 0xE1, 0xEA), size: 20,),
Icon(Icons.star_outlined, color: Color.fromARGB(255, 0xE1, 0xE1, 0xEA), size: 20,),
]
);
}
}
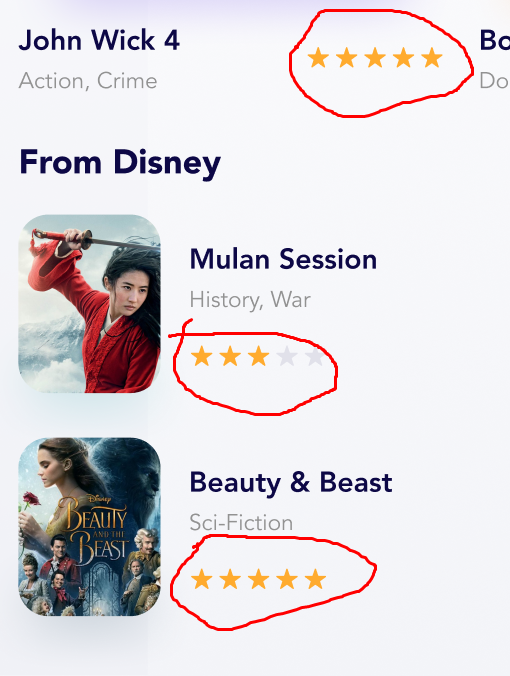
the output UI will be like this

Is there any way I can implement it?
CodePudding user response:
You can use somthing like this :
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const Main());
}
class Main extends StatelessWidget {
const Main({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
body: Center(
child: Stars(
rate: 1,
),
),
),
);
}
}
class Stars extends StatelessWidget {
final double rate;
const Stars({
required this.rate,
});
@override
Widget build(BuildContext context) {
return Row(
children: [
Icon(
Icons.star,
color: rate >= 1 ? Colors.yellow : Colors.grey,
size: 20,
),
Icon(
Icons.star,
color: rate >= 2 ? Colors.yellow : Colors.grey,
size: 20,
),
Icon(
Icons.star,
color: rate >= 3 ? Colors.yellow : Colors.grey,
size: 20,
),
Icon(
Icons.star_outlined,
color: rate >= 4 ? Colors.yellow : Colors.grey,
size: 20,
),
Icon(
Icons.star_outlined,
color: rate == 5 ? Colors.yellow : Colors.grey,
size: 20,
),
],
);
}
}
You should get rate double from api and send to Stars Widget.
CodePudding user response:
class RateStarIconRow extends StatelessWidget {
const RateStarIconRow({
Key? key,
this.totalStarCount = 5,
required this.rateCount
}) : super(key: key);
final int totalStarCount;
final int rateCount;
@override
Widget build(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: List.generate(
totalStarCount,
(index) => Icon(
Icons.star,
color: index < rateCount ? Colors.orange : Colors.grey,
),
),
);
}
}
And for the usage =>
RateStarIconRow(rateCount: 2)
