import 'package:dropdown_button2/dropdown_button2.dart';
import 'package:flutter/material.dart';
import 'package:flutter_svg/flutter_svg.dart';
import 'package:sizer/sizer.dart';
class LocationDropdown extends StatefulWidget {
final List cities;
final String? selectedCity;
final Color? locationIconColor;
final Color? iconColor;
final Color? textColor;
final Function(String?) onLocationChange;
final double? width;
final Offset? offset;
const LocationDropdown({
Key? key,
required this.cities,
required this.selectedCity,
this.locationIconColor,
this.iconColor,
this.textColor,
this.width,
this.offset,
required this.onLocationChange,
}) : super(key: key);
@override
State<LocationDropdown> createState() => _LocationDropdownState();
}
class _LocationDropdownState extends State<LocationDropdown> {
bool isDropDownButtonClicked = false;
@override
Widget build(BuildContext context) {
return DropdownButtonHideUnderline(
child: DropdownButton2<String>(
onMenuStateChange: (value) {
setState(() {
isDropDownButtonClicked = value;
});
},
isExpanded: true,
hint: Row(
children: [
SvgPicture.asset(
Constants.marker,
height: 16,
color: widget.locationIconColor,
),
const SizedBox(
width: 5,
),
SizedBox(
width: widget.width == null ? null : (widget.width! - 40),
child: Text(
"${widget.selectedCity}",
style: TextStyle(
fontSize: 14,
color: widget.textColor ?? Colors.white,
),
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
),
const Spacer(),
RotatedBox(
quarterTurns: isDropDownButtonClicked ? 2 : 0,
child: SvgPicture.asset(
Constants.downward_white_icon,
width: 15,
color: widget.iconColor,
),
),
],
),
items: widget.cities
.map((item) => DropdownMenuItem<String>(
value: item,
child: Text(
"$item",
style: TextStyle(
fontSize: 14,
fontWeight: "Mumbai" == item
? FontWeight.w500
: FontWeight.w300,
color: widget.selectedCity == item
? ColorCode.secondaryColor
: ColorCode.placeholderDefault),
overflow: TextOverflow.ellipsis,
),
))
.toList(),
onChanged: widget.onLocationChange,
icon: const SizedBox.shrink(),
buttonElevation: 2,
itemHeight: 35,
itemPadding: const EdgeInsets.only(left: 14, right: 14),
dropdownMaxHeight: 140,
dropdownWidth: 150,
dropdownPadding: null,
dropdownDecoration: BoxDecoration(
borderRadius: BorderRadius.circular(14),
color: Theme.of(context).colorScheme.primaryContainer,
),
scrollbarRadius: const Radius.circular(40),
scrollbarThickness: 2.w,
scrollbarAlwaysShow: true,
offset: widget.offset ?? const Offset(0, 0),
),
);
}
}
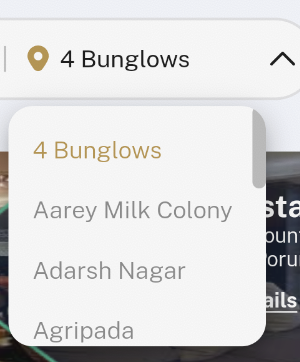
I'm using "DropdownButton2" package for creating the dropdown. I want to give top and right padding for the scrollbar . I'm not able to find any solutions. Please help. Currently it looks like this
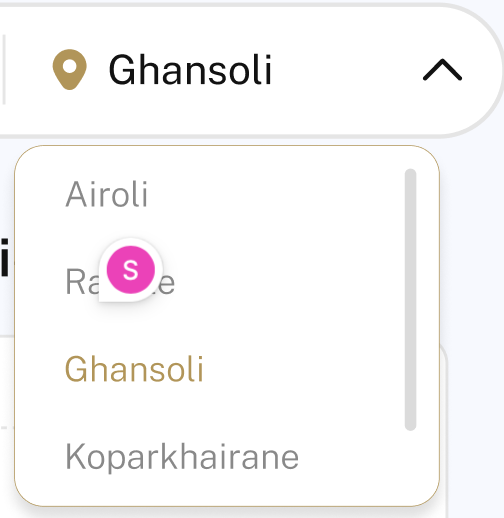
Scrollbar should have padding to the top and right like this.
How to achieve padding to the scrollbar in this "dropdownbutton2" package. I searched for other packages as well but didn't find any solution.
CodePudding user response:
I may not be right but try in this part
dropdownPadding: null,
dropdownDecoration: BoxDecoration(
borderRadius: BorderRadius.circular(14),
color: Colors.redAccent,
padding: EdgeInsets.only(top: 10.0, right: 10.0)
),
adding to BoxDecoration padding.
https://api.flutter.dev/flutter/painting/BoxDecoration-class.html
CodePudding user response:
Upgrade to latest version and use dropdownScrollPadding parameter.
dropdownPadding: The inner padding of the dropdown menu.
dropdownScrollPadding: The inner padding of the dropdown menu including the scrollbar.