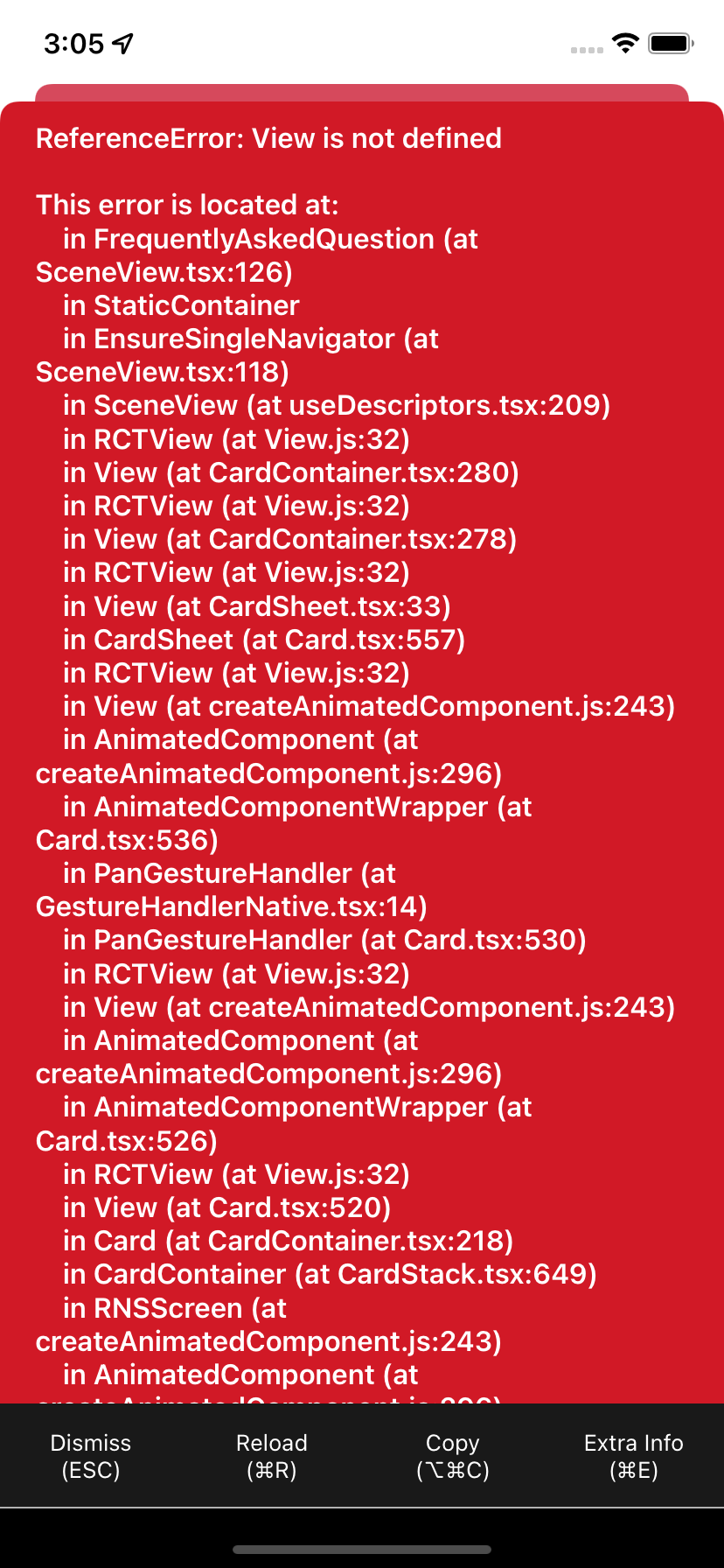
I've got an error when creating new component in React Native
I don't know what causes this error because I already declare the View component
"react-native": "0.65.1"
the code in the component
import React from 'react';
import { Text, View } from 'react-native';
import Styles from './Styles';
import CommonUtils from '../../components/base/CommonUtils';
import Constant from '../../constants/Constant';
class FrequentlyAskedQuestion extends React.Component {
navigationOptions = (route, navigation) => {
return CommonUtils.getBackNavigationHeader(route, navigation, Constant.HEADER_TITLE.FAQ, 1, false, true);
};
constructor(props) {
super(props);
this.state = {
}
}
componentDidMount() {
this.props.navigation.setOptions(this.navigationOptions(this.props.route, this.props.navigation));
}
render() {
return (
<View>
<Text>
asda
</Text>
</View>
)
}
}
export default FrequentlyAskedQuestion;
CodePudding user response:
Tried exactly with your code,couldnt replicate the error
https://snack.expo.dev/@gaurav1995/gnarly-marshmallows
import React from 'react';
import { Text, View } from 'react-native';
class FrequentlyAskedQuestion extends React.Component {
navigationOptions = (route, navigation) => {
return null
};
constructor(props) {
super(props);
this.state = {
}
}
componentDidMount() {
// this.props.navigation.setOptions(this.navigationOptions(this.props.route, this.props.navigation));
}
render() {
return (
<View>
<Text>
asda
</Text>
</View>
)
}
}
export default FrequentlyAskedQuestion;CodePudding user response:
My bad, I made a mistake in the stack navigator of importing the component, it already solved
from
import FrequentlyAskedQuestion from '../features/faq/faq';
to import FrequentlyAskedQuestion from '../features/faq/Faq';