I noticed that some websites styles are handled by .scss files and Chrome can directly interprete the content and apply the expected rules. I used the inspector but never was able to figure it out.
May someone tell me how to achieve this ?
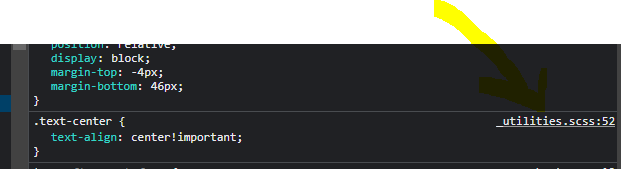
I hope the capture below will help to understand.

Thank in advance.
CodePudding user response:
Browsers don't understand sass, they understand only css for elements styling.
I think developers of those sites where you've found files with a .sass extension just forgot to remove sourcemaps, the code that was added to a css file compiled from sass file to debug their code conveniently.
Sourcemaps show a developer in Developer Tools where a css (or js) declaration (command) was in the initial file, not in the compiled one since we do our work in the initial file and we need to fix bugs and write a code there.
Sourcemaps should not be in production files because they:
- increase sizes of files users download and make them spend their internet plans,
- slow down loading of pages because of increased files sizes,
- help to steal and modify your code those persons who download sites, change something and sell,
- don't help users at all.
You can make different modes for running development and production tasks and include sourcemaps creation only to development tasks. I use Gulp Webpack for that.
Similar question to yours How can a browser know the scss files? — Stackoverflow
Good luck
