I am new to vue js, i was given an project example to study, i want to ask what <template #['item.amtv_start_sales_date'] = "{item}'> actually do inside . Any help is appreciated thanks
<v-data-table :headers="headers" :items="data" :search="search">
<template #[`item.amtv_start_sales_date`]="{ item }">
<div
:
@click="click(item.amtv_start_sales_date)"
style="font-weight: 500"
>
{{ item.amtv_start_sales_date }}
</div>
</v-data-table>
CodePudding user response:
According to official docs
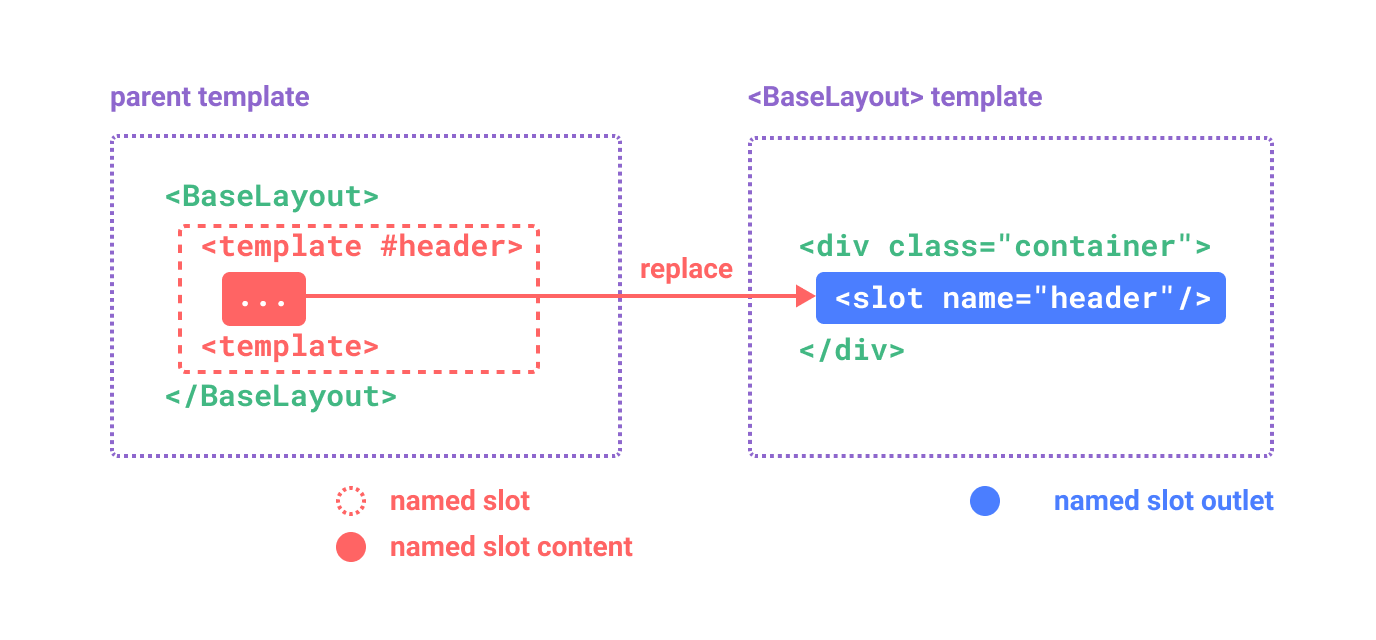
v-slothas a dedicated shorthand#, so<template v-slot:header>can be shortened to just<template #header>. Think of it as "render this template fragment in the child component's 'header' slot"
So <template #[`item.amtv_start_sales_date`]="{ item }"> is originally written as <template v-slot[`item.amtv_start_sales_date`]="{ item }">