I'm adding a MaterialUI Tooltip to my React app and I need to have two text lines. One will be treated as the title main text the other one as a sublabel.
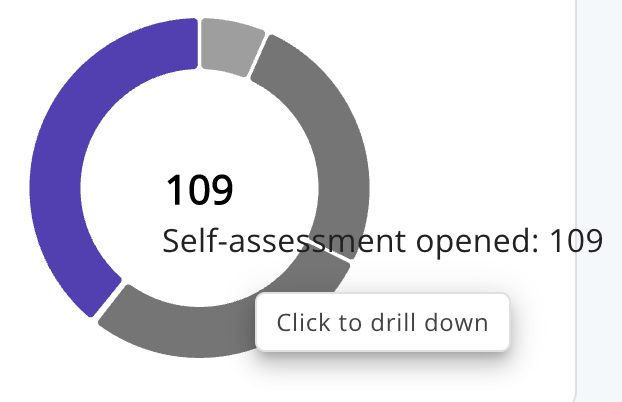
Here in the screenshot, you can see where I stuck
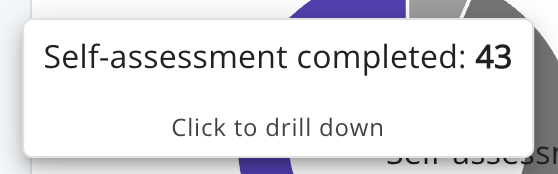
The goal is to have it all in one card as
The label should read: Self-assessment opened: [n]
Sub-label: Click to drill down
An example from the Figma I have which shows how the card should look
I'm new to MUI and not sure how I should do it and this is the code I have so far
import { Box, Popper, Tooltip } from '@mui/material';
import { styled } from '@mui/material/styles';
import { useTheme } from '@mui/styles';
import { useIntl } from 'react-intl';
// Use styles from src/analytics/components/TooltipCard/TooltipCard.js to make it look the same
const TooltipCardPopper = styled(Popper)(({ theme }) => ({
'& > div': {
...theme.typography.caption,
backgroundColor: 'white',
boxShadow: theme.shadows[7],
borderRadius: '5px',
paddingLeft: theme.spacing(1.2),
paddingRight: theme.spacing(1.2),
paddingTop: theme.spacing(0.5),
paddingBottom: theme.spacing(0.5),
borderWidth: 1,
borderStyle: 'solid',
borderColor: theme.palette.grey[300],
},
}));
const calculateTotals = ({ data }) =>
data?.reduce(function (accumulator, item) {
return accumulator item.total;
}, 0);
const CenteredMetricToolTip = ({ position, data }) => {
const theme = useTheme();
const intl = useIntl();
const show = !!position;
const total = calculateTotals({ data });
return (
<Tooltip
open={show}
disableFocusListener
disableHoverListener
disableTouchListener
disableInteractive
title={intl.formatMessage({ defaultMessage: 'Click to drill down' })}
PopperComponent={TooltipCardPopper}
TransitionProps={{ timeout: 0 }} // timeout more than 0 => transition => causes re-positioning and blinking
>
<Box
sx={{
position: 'absolute',
display: show ? 'block' : 'hide',
left: `${position?.x ?? 0}px`,
top: `${position?.y ?? 0}px`,
}}
>
{intl.formatMessage(
{ defaultMessage: ' Self-assessment opened: {total}' },
{ total },
)}
</Box>
</Tooltip>
);
};
export default CenteredMetricToolTip;
CodePudding user response:
try to change title property value from title={intl.formatMessage({ defaultMessage: 'Click to drill down' })} to
title={
<div>
<div>{intl.formatMessage({ defaultMessage:"Self-assessment opened: [n]" })}<div>
<div>{intl.formatMessage({ defaultMessage:"Click to drill down"})}</div>
<div>
}
on Tooltip Component