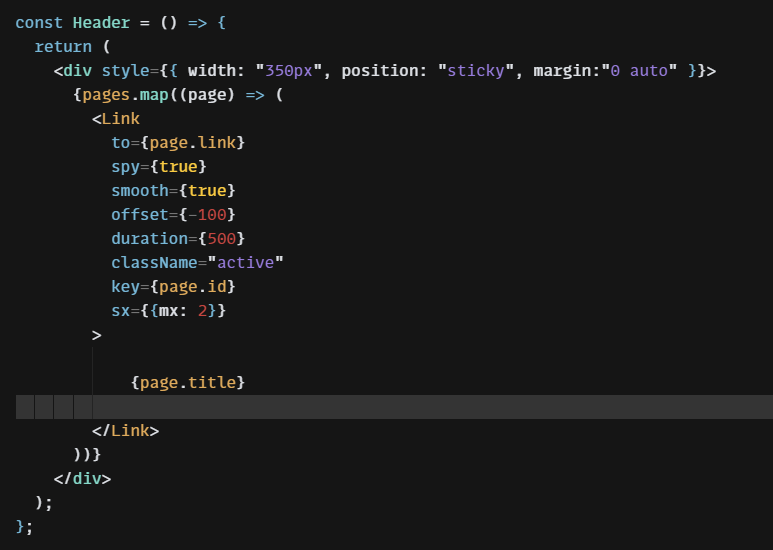
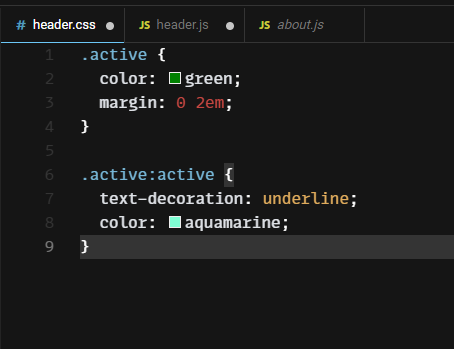
It does go to the correct page, however, how can I make a background effect or change the font color when the link is active? I tried a CSS with this and it does not work.
CodePudding user response:
Why would you wrapp a Button inside a Link Element ?
A Link is a semantic Element that links to another part of your page or an external page so I don't see a reason for nesting a button inside a link.
So I ended up with something like this and this works fine for me now: