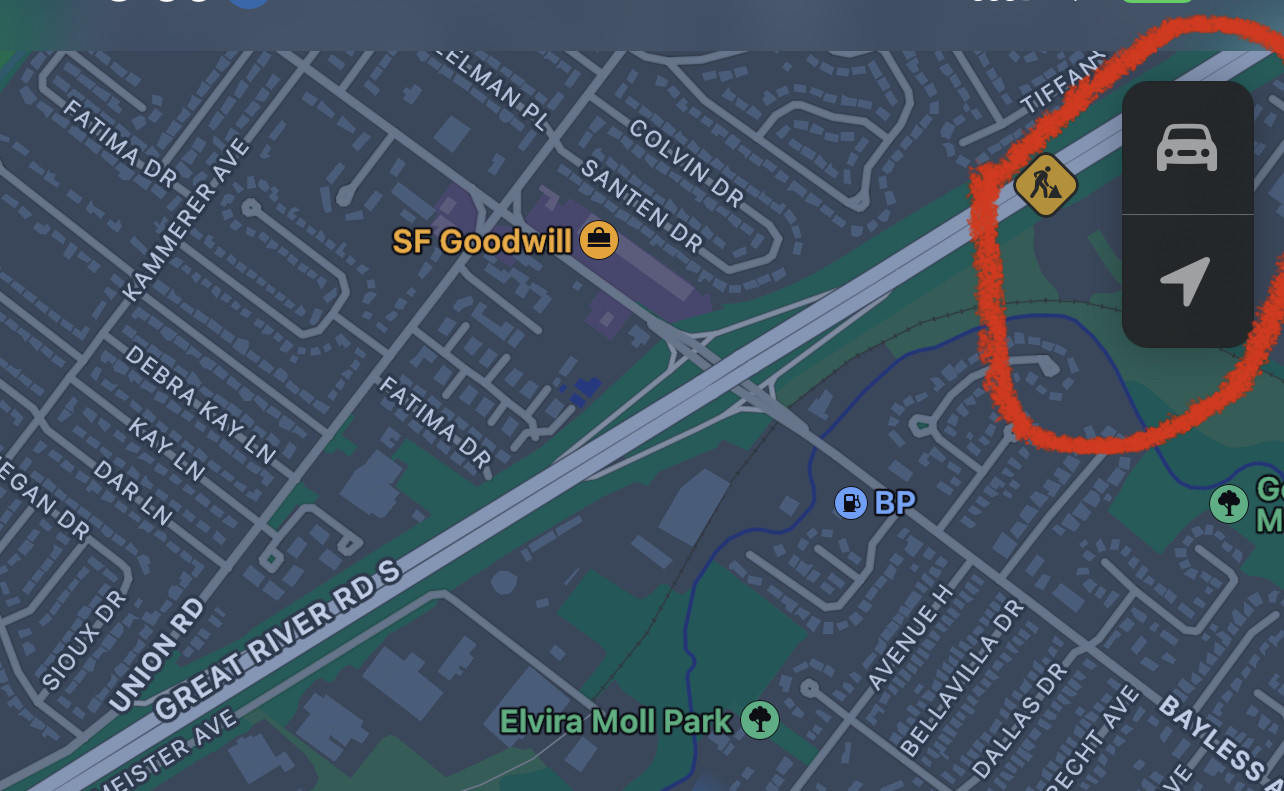
Does anyone know what view this is within SwiftUI?
This is within the Apple Maps app.
CodePudding user response:
SwiftUI doesn't directly expose a view that looks exactly like that. In fact those buttons are probably implemented using UIKit.
It doesn't take much code to implement your own buttons with a similar appearance:
import SwiftUI
import PlaygroundSupport
struct DevSemView: View {
var body: some View {
VStack(spacing: 0) {
Button {
print("car button pressed")
} label: {
Image(systemName: "car.fill")
.frame(width: 44, height: 44)
}
Divider()
Button {
print("location button pressed")
} label: {
Image(systemName: "location.fill")
.frame(width: 44, height: 44)
}
}
.background {
RoundedRectangle(cornerRadius: 8)
.fill(Color(uiColor: .systemBackground))
}
.tint(Color(uiColor: .secondaryLabel))
.frame(width: 44)
}
}
PlaygroundPage.current.setLiveView(ZStack {
Color.mint
DevSemView()
})
Dark mode appearance:
Light mode appearance: