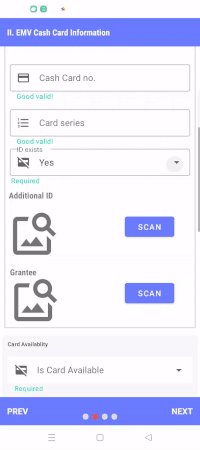
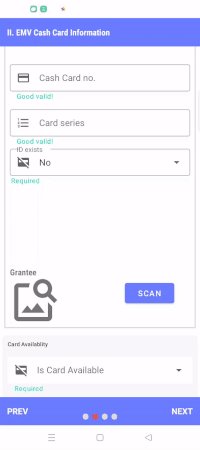
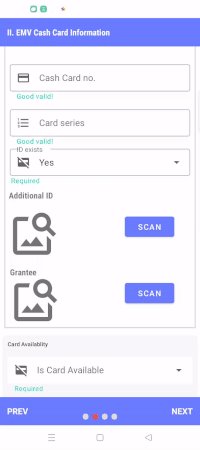
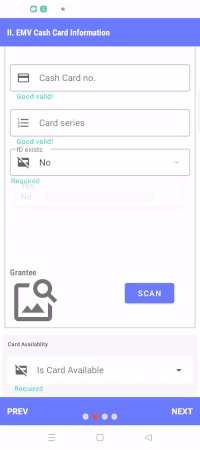
I just want to change the position of my Image and button if I select no in my spinner,the asset should automatically goes up if selects no, the thing is it remains steady since I used android:layout_below="@ id/sample" and my Idea is when selecting no the layout_below="@ id/ will change pragmatically, is this possible?. If not do you have any idea aside from changing layout programitacally?
if yes = Unhide asset
else if no = Hide asset then change layout below through an ID
XML
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@ id/textViewScanned"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:background="@color/background"
android:fontFamily="sans-serif-condensed"
android:text="Scanned details"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textSize="15dp" />
<RelativeLayout
android:id="@ id/linearl"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@ id/textViewScanned"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="5dp"
android:background="@drawable/selector_fieldset_background"
android:orientation="vertical">
<TextView
android:id="@ id/tViewId"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:fontFamily="sans-serif-condensed"
android:text="Cash card"
android:textSize="15dp"
android:textStyle="bold" />
<ImageView
android:id="@ id/ScannedImage"
android:layout_width="90dp"
android:layout_height="90dp"
android:layout_below="@id/tViewId"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:background="@drawable/round_outline"
android:scaleType="fitXY"
app:srcCompat="@drawable/ic_image" />
<ImageView
android:id="@ id/imgUri"
android:layout_width="90dp"
android:layout_height="90dp"
android:layout_below="@id/tViewId"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:background="@drawable/round_outline"
android:scaleType="fitXY"
app:srcCompat="@drawable/ic_image" />
<Button
android:id="@ id/rescanCashCard"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@ id/tViewId"
android:layout_alignParentRight="true"
android:layout_marginTop="30dp"
android:layout_marginRight="30dp"
android:text="SCAN"
android:textColor="@color/white" />
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/til_cashCard"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.Dense"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@ id/imgUri"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
app:endIconMode="clear_text"
app:helperText="Good valid!"
app:helperTextTextColor="@color/validation"
app:startIconDrawable="@drawable/ic_creditcard">
<EditText
android:id="@ id/Idresult"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Cash Card no."
android:inputType="number" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/til_series_number"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.Dense"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@ id/til_cashCard"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
app:endIconMode="clear_text"
app:helperText="Good valid!"
app:helperTextTextColor="@color/validation"
app:startIconDrawable="@drawable/ic_series_no">
<EditText
android:id="@ id/edt_series_no"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Card series"
android:inputType="text" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/til_isID"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.Dense.ExposedDropdownMenu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@ id/til_series_number"
app:helperText="Required"
app:helperTextTextColor="@color/validation"
app:startIconDrawable="@drawable/ic_baseline_credit_card_off_24">
<androidx.appcompat.widget.AppCompatAutoCompleteTextView
android:id="@ id/spinnerIsID"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:focusable="false"
android:focusableInTouchMode="false"
android:hint="ID exists"
android:inputType="text" />
</com.google.android.material.textfield.TextInputLayout>
<TextView
android:id="@ id/tViewAdditionalId"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/til_isID"
android:layout_marginStart="8dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:fontFamily="sans-serif-condensed"
android:text="Additional ID"
android:textSize="15dp"
android:textStyle="bold" />
<ImageView
android:id="@ id/imgAdditionalId"
android:layout_width="90dp"
android:layout_height="90dp"
android:layout_below="@id/tViewAdditionalId"
android:layout_marginStart="8dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:background="@drawable/round_outline"
android:scaleType="fitXY"
app:srcCompat="@drawable/ic_image" />
<Button
android:id="@ id/btn_scanID"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/til_isID"
android:layout_alignRight="@id/tViewAdditionalId"
android:layout_marginLeft="10dp"
android:layout_marginTop="50dp"
android:layout_marginRight="30dp"
android:text="SCAN"
android:textColor="@color/white" />
<TextView
android:id="@ id/tViewCashCard1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/imgAdditionalId"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:fontFamily="sans-serif-condensed"
android:text="Grantee"
android:textSize="15dp"
android:textStyle="bold" />
<ImageView
android:id="@ id/PsID1"
android:layout_width="90dp"
android:layout_height="90dp"
android:layout_below="@id/imgAdditionalId"
android:layout_marginLeft="10dp"
android:layout_marginTop="20dp"
android:layout_marginBottom="5dp"
android:background="@drawable/round_outline"
android:scaleType="fitXY"
app:srcCompat="@drawable/ic_image" />
<Button
android:id="@ id/rescanBeneId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btn_scanID"
android:layout_alignRight="@id/tViewAdditionalId"
android:layout_marginLeft="10dp"
android:layout_marginTop="70dp"
android:layout_marginRight="30dp"
android:text="SCAN"
android:textColor="@color/white" />
</RelativeLayout>
java
spinIsID.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View arg1, int pos, long id) {
if (spinIsID.getText().toString().matches("Yes")) {
btn_scanID.setVisibility(View.VISIBLE);
tvAdditional.setVisibility(View.VISIBLE);
imgAdditionalId.setVisibility(View.VISIBLE);
} else {
btn_scanID.setVisibility(View.INVISIBLE);
tvAdditional.setVisibility(View.INVISIBLE);
imgAdditionalId.setVisibility(View.INVISIBLE);
}
}
});
CodePudding user response:
Replace
btn_scanID.setVisibility(View.INVISIBLE);
tvAdditional.setVisibility(View.INVISIBLE);
imgAdditionalId.setVisibility(View.INVISIBLE);
with
btn_scanID.setVisibility(View.GONE);
tvAdditional.setVisibility(View.GONE);
imgAdditionalId.setVisibility(View.GONE);