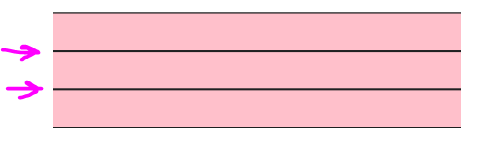
Is there a way to remove double borders from overlapping border styles without using map or any other loop? Using loops i could specify index and than style based on that index, but how can i do it without looping?
export function List() {
return (
<ListItem>
<ListItem>
<ListItem>
);
}
export function ListItem() {
return (
<Pressable style={styles.container}></Pressable>
);
}
const styles = StyleSheet.create({
container: {
backgroundColor: "pink",
borderTopWidth: 1,
borderBottomWidth: 1,
borderColor: "black",
padding: 20,
},
});
EDITED Right now i am missing the first ListItems top border.
export function ListItem() {
return (
<Pressable style={styles.container, ListItem.length === 0
? styles.bothBorders
: ListItem.length === 0
? styles.onlyTopBorder
: styles.onlyBottomBorder,}></Pressable>
);
}
const styles = StyleSheet.create({
container: {
backgroundColor: "pink",
borderColor: "black",
padding: 20,
},
bothBorders: {
borderBottomWidth: 1,
borderTopWidth: 1,
},
onlyTopBorder: {
borderTopWidth: 1,
},
onlyBottomBorder: {
borderBottomWidth: 1,
},
});
CodePudding user response:
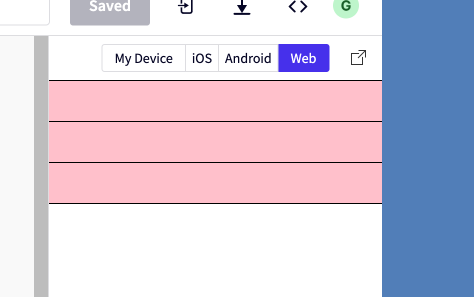
Hey you can achieve it by something like this ,
Please check this out and lemme know if it works
import * as React from 'react';
import { Text, View, StyleSheet ,Pressable } from 'react-native';
const ListItem = (props) => {
const {index} = props || {}
let newStyles = {...styles.container};
if(index === 0 ){
newStyles.borderTopWidth = 1
}
//here its 2 , ideally should be the array.length -1
if(index === 2 ){
newStyles.borderBottomWidth = 1
}
return (
<>
<Pressable style={[newStyles,{
}]}></Pressable>
</>
)
}
const List = () => {
return (
<>
<ListItem index={0} / >
<ListItem index={1} />
<ListItem index={2} />
</>
)
}
export default function App() {
return (
<View style={{flex:1}}>
<List/>
</View>
);
}
const styles = StyleSheet.create({
container: {
backgroundColor: "pink",
borderTopWidth: 0.5,
borderBottomWidth: 0.5,
borderColor: "black",
padding: 20,
},
});CodePudding user response:
Make style that will go to every item besides the first, and give it bottom border. And to first, create separate style and give it only top border. That is the easiest aproach.