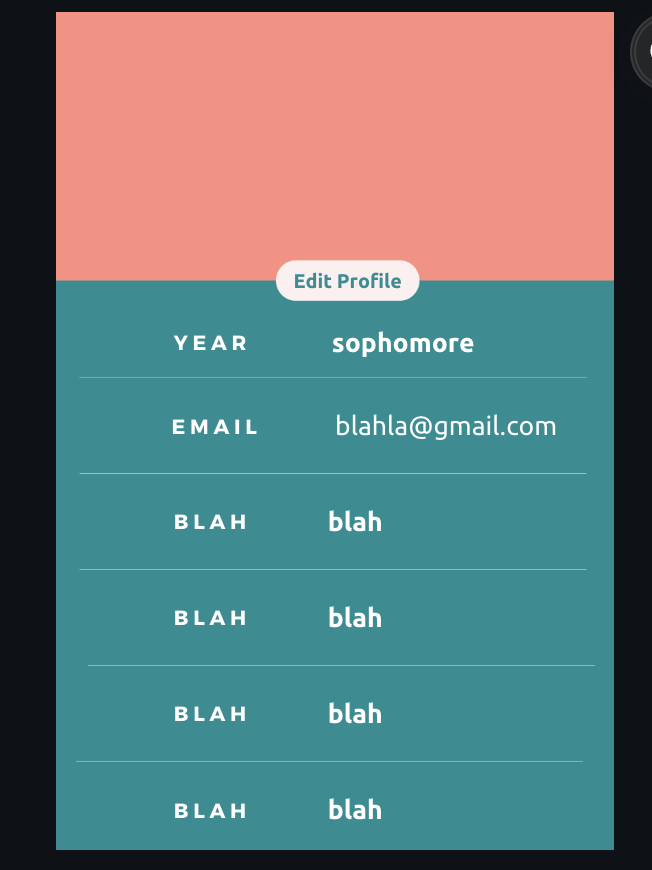
How to create an UI like above just the part where the Edit Profile button is on the edge of both the containers ? I used stack and positioned but didnt work out for me . Can somebody help me with this . How to approach this .
CodePudding user response:
try this code no perfect but it will give you some idea
Container(
height: double.infinity,
width: double.infinity,
color: Colors.red,
child: Stack(children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: Stack(
alignment: Alignment.topCenter,
children: <Widget>[
Container(
height: 300.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15.0),
color: Colors.white,
boxShadow: const [
BoxShadow(
color: Colors.black26,
blurRadius: 8.0,
offset: Offset(0.0, 5.0),
),
],
),
width: double.infinity,
child: Padding(
padding: const EdgeInsets.only(top: 15.0, bottom: 15.0),
child: Column(
children: <Widget>[
const SizedBox(
height: 30.0,
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 32.0),
child: Column(
children: <Widget>[
Row(
mainAxisAlignment:
MainAxisAlignment.spaceEvenly,
children: const <Widget>[
Text(
'Year',
style: TextStyle(
fontSize: 20.0,
color: Colors.black54,
),
),
Text(
'Sophmor',
style: TextStyle(
fontSize: 34.0,
color: Colors.black87,
fontFamily: ''),
),
],
),
Row(
mainAxisAlignment:
MainAxisAlignment.spaceEvenly,
children: const <Widget>[
Text(
'Year',
style: TextStyle(
fontSize: 20.0,
color: Colors.black54,
),
),
Text(
'Sophmor',
style: TextStyle(
fontSize: 34.0,
color: Colors.black87,
fontFamily: ''),
),
],
),
Row(
mainAxisAlignment:
MainAxisAlignment.spaceEvenly,
children: const <Widget>[
Text(
'Year',
style: TextStyle(
fontSize: 20.0,
color: Colors.black54,
),
),
Text(
'Sophmor',
style: TextStyle(
fontSize: 34.0,
color: Colors.black87,
fontFamily: ''),
),
],
),
],
),
)
],
)),
),
Container(
width: 80,
height: 50,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Colors.white,
borderRadius: BorderRadius.circular(15.0), ),
child: Padding(
padding: const EdgeInsets.all(4.0),
child: Center(
child: Container(
child: const Text('Edit Profile'),
),
),
),
),
],
),
),
]),
);
CodePudding user response:
Instead of using Stack you can use Transform.translate to shift the TextButton up by the half of its height:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Material App',
home: Scaffold(
appBar: AppBar(
title: const Text('Material App Bar'),
),
body: Column(
children: [
Expanded(
flex: 1,
child: Container(
alignment: Alignment.bottomCenter,
color: Color(0xFFF09384),
),
),
Expanded(
flex: 3,
child: Container(
alignment: Alignment.topCenter,
color: Color(0xFF3E8C92),
child: Column(
children: [
Transform.translate(
offset: Offset(0,-35/2), // Here you insert the half of the button height
child: TextButton(
onPressed: () => print("Hello"),
child: Text("Edit Profile"),
style: TextButton.styleFrom(
fixedSize: Size(120, 35), // Here you should fix the size of the button
backgroundColor: Colors.white,
primary: Color(0xFF3E8C92),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20)
)
),
),
),
...List<Text>.filled(5, Text("Data"))
]
),
),
),
],
)
),
);
}
}