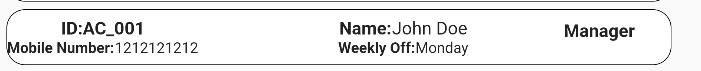
I am supporting an app for landscape mode in which I want to align Text widgets in my custom List Tile(a container widget), but for some reason the alignment does not match and I get the following output

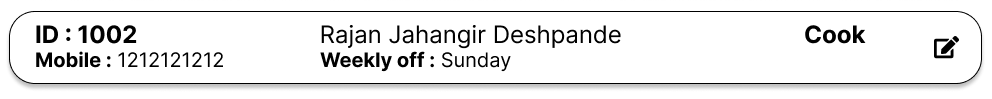
The out put I want is as follows
 I use the following code to display the first output.
I use the following code to display the first output.
Container buildTile(Employee employee) {
return Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25),
border: Border.all(color: Colors.black, width: 1),
boxShadow: [
//BoxShadow
BoxShadow(
color: Colors.white,
offset: const Offset(0.0, 0.0),
blurRadius: 0.0,
spreadRadius: 0.0,
),
]),
width: MediaQuery.of(context).size.width * 0.7,
height: MediaQuery.of(context).size.height * 0.1,
margin: EdgeInsets.only(top: 10),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Container(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text("ID:${employee.employeeId}",
style:
TextStyle(fontWeight: FontWeight.bold, fontSize: 24)),
Row(
mainAxisSize: MainAxisSize.min,
children: [
Text("Mobile Number:",
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 20)),
Text("${employee.employeePhone}",
style: TextStyle(
fontWeight: FontWeight.normal, fontSize: 20))
],
),
],
),
),
Container(
margin: EdgeInsets.only(
left: MediaQuery.of(context).size.height * 0.25),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Row(
mainAxisSize: MainAxisSize.min,
children: [
Text("Name:",
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 24)),
Text("${employee.employeeName}",
style: TextStyle(
fontWeight: FontWeight.normal, fontSize: 24))
],
),
Row(
mainAxisSize: MainAxisSize.min,
children: [
Text("Weekly Off:",
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 20)),
Text("${employee.employeeWeeklyOff}",
style: TextStyle(
fontWeight: FontWeight.normal, fontSize: 20))
],
),
],
),
),
Container(
margin: EdgeInsets.only(
left: MediaQuery.of(context).size.width * 0.10),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text(
"${employee.employeeRole}",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 24,
),
),
Text(" ")
],
),
),
],
));
}
I tried wrapping the column in alignment widget but that didn't work. When I try to add margin/padding the entire tile contents are shifted. Please help
CodePudding user response:
In each column set crossAxisAlignment to start like this:
Column(
crossAxisAlignment: CrossAxisAlignment.start, // <-- add this
mainAxisSize: MainAxisSize.min,
children: [
Text("ID:${employee.employeeId}",
style:
TextStyle(fontWeight: FontWeight.bold, fontSize: 24)),
Row(
mainAxisSize: MainAxisSize.min,
children: [
Text("Mobile Number:",
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 20)),
Text("${employee.employeePhone}",
style: TextStyle(
fontWeight: FontWeight.normal, fontSize: 20))
],
),
],
)
CodePudding user response:
Use this Widget tree N.B: it's simple. I didn't make it stylest
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25),
border: Border.all(color: Colors.black, width: 1),
boxShadow: const [
//BoxShadow
BoxShadow(
color: Colors.white,
offset: const Offset(0.0, 0.0),
blurRadius: 0.0,
spreadRadius: 0.0,
),
]),
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height * 0.1,
margin: EdgeInsets.all(8),
child: Padding(
padding: EdgeInsets.symmetric(vertical: 8, horizontal: 12),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Column(
children: [
Text("data"),
Text("data"),
],
),
Spacer(),
Column(
children: [
Text("data"),
Text("data"),
],
),
Spacer(),
Column(
children: [
Text("data"),
Text("data"),
],
),
Spacer(),
IconButton(onPressed: () {
}, icon: Icon(Icons.edit))
],
),
),
),
