I need to align messages at the bottom of the CustomScrollView (as it is usually done in all chats). This is my code:
class TempScreen extends StatefulWidget {
TempScreen({Key? key}) : super(key: key);
@override
State<TempScreen> createState() => _TempScreenState();
}
class _TempScreenState extends State<TempScreen> {
List<String> messages = [
"msg1", "msg2", "msg3", "msg4", "msg5", "msg6", "msg7", "msg8", "msg9", "msg10"
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('AppBar'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Scrollbar(
child: CustomScrollView(
//scrollDirection: Axis.vertical,
//shrinkWrap: true,
slivers: <Widget>[
SliverFillRemaining(
hasScrollBody: false,
// fillOverscroll: true, // Set true to change overscroll behavior. Purely preference.
child: Column(
children: [
Expanded(
child: Container(
color: Colors.green,
child: SizedBox(height: 1,),
),
),
for (var msg in this.messages) ...[
Text(msg, style: TextStyle(fontSize: 30),)
]
],
),
)
],
),
),
),
Padding(
padding: const EdgeInsets.all(10),
child: TextField(
textAlign: TextAlign.left,
decoration: InputDecoration(
hintText: 'Message',
contentPadding: EdgeInsets.all(10),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
),
isDense: true,
),
keyboardType: TextInputType.multiline,
maxLines: 4,
minLines: 1,
//controller: textController,
textInputAction: TextInputAction.send,
onSubmitted: (value) {
this.setState(() {
this.messages.add(value);
});
},
),
)
],
)
);
}
}
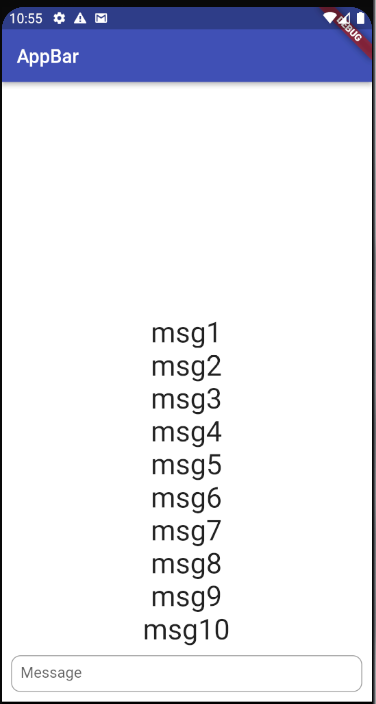
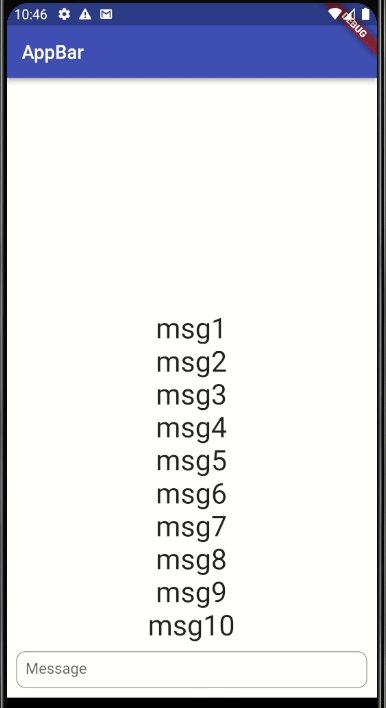
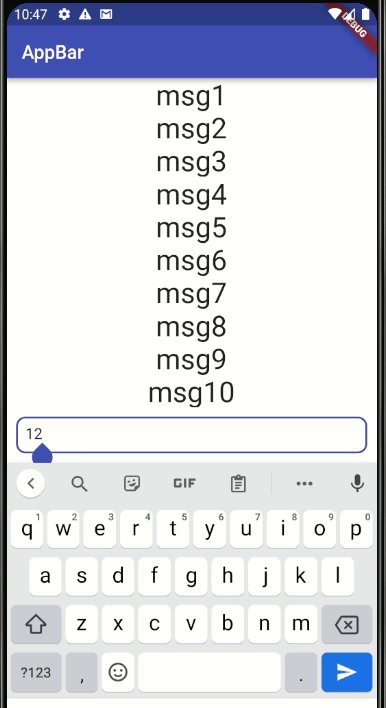
When application starts first ten messages are shown as expected (aligned at the bottom):
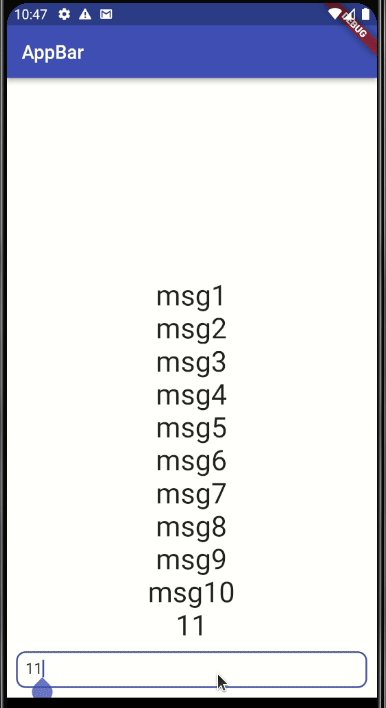
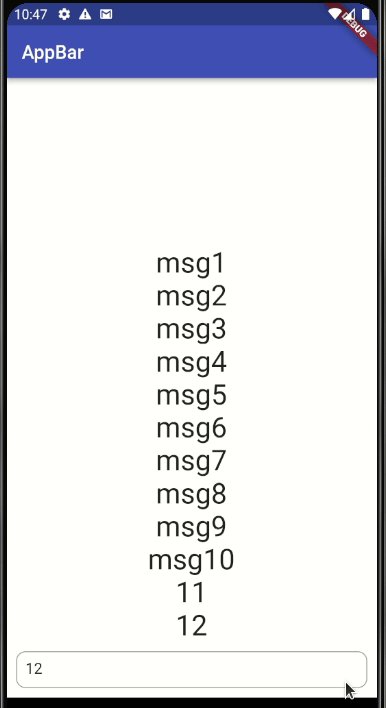
The problem appears when next messages are added:
You see, than when keyboard is shown after adding message 11 and and message 12 last messages in CustomScrollView are not seen. By other words, when message 12 is added user can't see message 11. The problem is that CustomScrollView should be scrolled down when keyboard is shown. Could anyone say how to do it?
CodePudding user response:
you can try wrap your widget with padding , and set viewInsets.bottom
When a mobile device's keyboard is visible viewInsets.bottom corresponds to the top of the keyboard.
check this documentation for details: https://api.flutter.dev/flutter/widgets/MediaQueryData/viewInsets.html
body: Padding(
padding: EdgeInsets.only(bottom: MediaQuery.of(context).viewInsets.bottom),
.......
CodePudding user response:
try adding the reverse property in you custom scroller. it will reverse the scroller's direction.
CustomScrollView(
reverse: true,
...
)
check this link for more info:
https://api.flutter.dev/flutter/widgets/ScrollView/reverse.html