Well, we all use headers, and usually use position: fixed; to fix the header to the top of the page. But what to do if we want 2 headers, one big, main one, and one smaller, for secondary links, for example? I made some research and found tip to use position: relative; in the parent element style (header in our case) and position: absolute; bottom: 0; in the child element style (div). This, however, unsticks the header from the top. Okay, but we can try adding margin-top: (height of the header); to the div stylesheet. This one is probably gonna work on your current resolution. Perhaps, on the another device the height of the header will not be the same, so second header (div) will be moved too much.
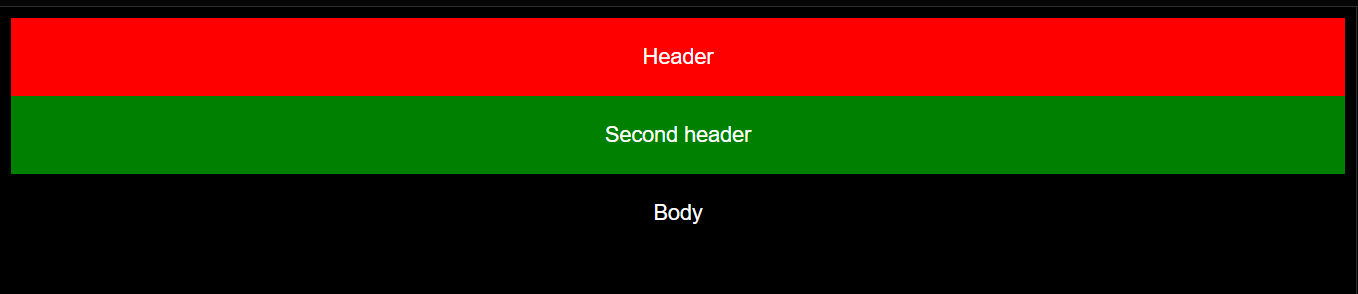
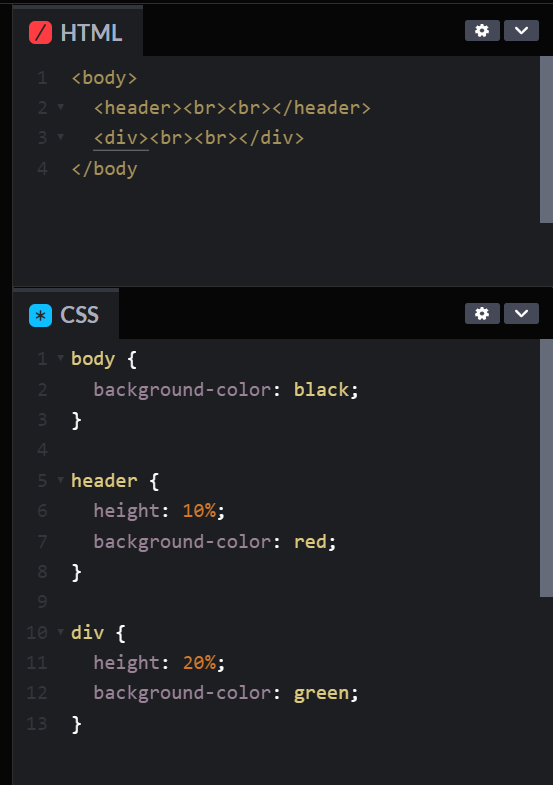
This is what I imagine while talking about this.
It is possible to solve like this, but the size will still change depending on the resolution of the device:
Finally, my question is - How to properly stick div element to the bottom of the header element?
CodePudding user response:
You can get away with using position: sticky or position: fixed on both, you just have to set the top property of the main header to 0 so it stays at the top of the page and the top property of the second header to the height of the main header. That height can be a fixed value like 10px or a relative value like 10% or 10vh.
To use 10%, you'll have to make sure the ancestor of both headers has position: relative and takes up the full height you expect. For that reason, 10vh is easier - it's always 10% of the viewport's height no matter the stacking context for the current element.
/* Reset margins - you don't need this, it's just for the snippet. */
* { margin: 0; }
.header {
display: flex;
align-items: center;
height: 10vh;
position: sticky;
}
#primary-header {
top: 0;
background-color: green;
}
#secondary-header {
top: 10vh;
background-color: red;
}
section {
height: 5000px;
background: linear-gradient(to bottom, black, white);
color: white;
}<header id="primary-header">Header 1</header>
<div id="secondary-header">Header 2</div>
<section>Scroll down...</section>For a more complex case, you can use the calc() function to sum the expected height, padding, margins, etc of the first header to get a top value for the second header:
/* Reset margins - you don't need this, it's just for the snippet. */
* { margin: 0; }
.header {
display: flex;
align-items: center;
height: 10vh;
position: sticky;
}
#primary-header {
top: 0.5rem;
padding: 1rem;
margin-top: 0.5rem;
background-color: green;
}
#secondary-header {
/* 10vh for height, 2rem for padding (top and bottom), 0.5rem for margin. */
top: calc(10vh 2.5rem);
background-color: red;
}
section {
height: 5000px;
background: linear-gradient(to bottom, black, white);
color: white;
}<header id="primary-header">Header 1</header>
<div id="secondary-header">Header 2</div>
<section>Scroll down...</section>