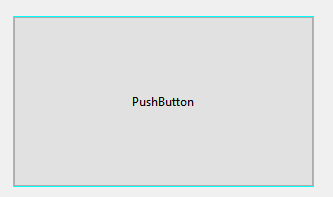
I have the problem that the background of the button cannot be changed. Only the border is changed. I assumed that some attribute prevented this. But I think I'm wrong on that point. I've gone through the Qt documentation but can't find anything. I can only find examples on the internet that give me the same result. Is there a way to change the background?
Here is the code:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//ui->pushButton->setAttribute(Qt::WA_SetPalette);
//ui->pushButton->setAttribute(Qt::WA_SetStyle);
ui->pushButton->setAutoFillBackground(true);
ui->pushButton->setAttribute(Qt::WA_ShowModal);
QPalette pal = ui->pushButton->palette();
//pal.setColor(QPalette::Base, Qt::cyan);
//pal.setBrush(QPalette::Base, Qt::cyan);
pal.setColor(QPalette::Button, Qt::cyan);
pal.setBrush(QPalette::Button, Qt::cyan);
ui->pushButton->setPalette(pal);
ui->pushButton->update();
//ui->pushButton->setAttribute(Qt::WA_NoSystemBackground, true);
// setAutoFillBackground(true);
// QPalette pal2 = palette();
// pal2.setBrush(QPalette::Button, Qt::cyan);
// pal2.setColor(QPalette::ButtonText, Qt::cyan);
// QApplication::setPalette(pal2);
}
CodePudding user response:
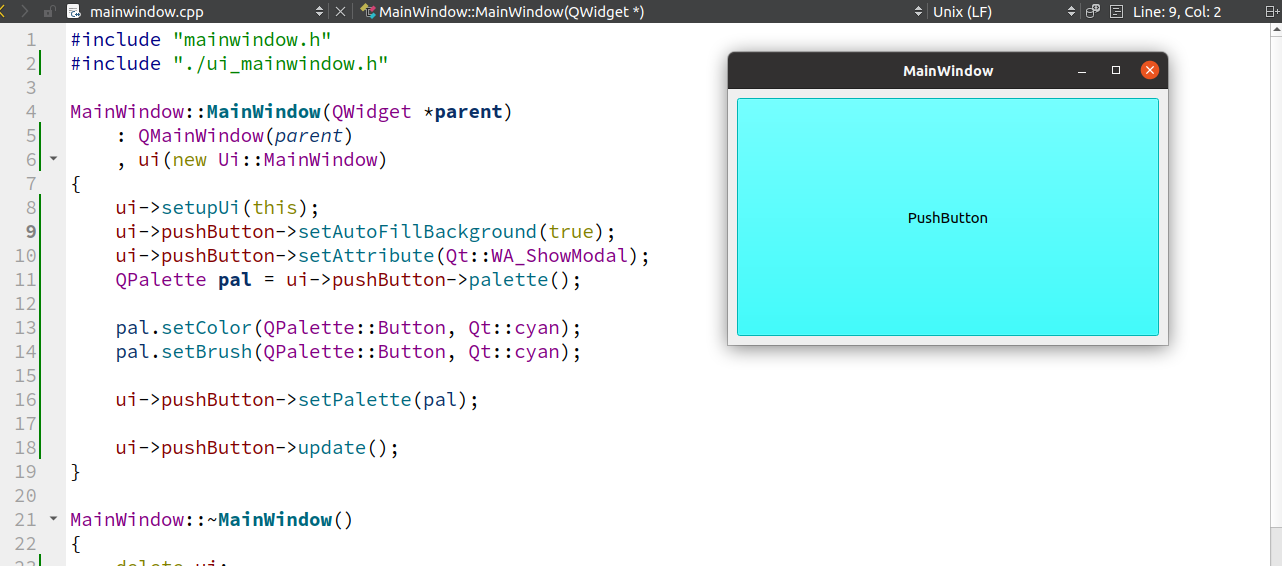
As I test your code this is my result:
But you can change it By using StyleSheet instead of QPalette.
ui->pushButton->setStyleSheet(QString::fromUtf8("background-color: cyan;"));
CodePudding user response:
Here's the code I use to set the background color of a QPushButton (or any QAbstractButton):
// @param btn button to change colors of
// @param bc new background color for button
// @param optTextColor if non-NULL, the new color to use for the
// button's text label. If NULL, this function
// will choose either black or white (whichever
// it thinks will be more readable)
void SetButtonColor(QAbstractButton * btn, const QColor & bc, const QColor * optTextColor = NULL)
{
QPalette p = btn->QWidget::palette();
p.setColor(QPalette::Button, bc);
const QColor fc = GetContrastingTextColor(bc);
p.setColor(QPalette::Active, QPalette::ButtonText, optTextColor?*optTextColor:fc);
p.setColor(QPalette::Inactive, QPalette::ButtonText, optTextColor?*optTextColor:fc);
p.setColor(QPalette::Disabled, QPalette::ButtonText, optTextColor?*optTextColor:MixColors(fc, Qt::lightGray, 0.5f));
btn->setPalette(p);
}
// Returns either Qt::white or Qt::black, whichever will make for more readable text
// in front of the passed-in background color
QColor GetContrastingTextColor(const QColor & c)
{
const int darkThresh = 64;
const int loneDelta = 129;
const int loneRed = ((c.green()<darkThresh)&&(c.blue() <darkThresh)) ? loneDelta : 0;
const int loneGreen = false;
const int loneBlue = ((c.red() <darkThresh)&&(c.green()<darkThresh)) ? loneDelta : 0;
return (std::max(c.red()-loneRed, std::max(c.green()-loneGreen, c.blue()-loneBlue)) >= 128) ? Qt::black : Qt::white;
}
// Returns a weighted average value between (v1) and (v2)
static int Mix(int v1, const int v2, float p)
{
return (int) ((((float)v2)*p) (((float)v1)*(1.0f-p)));
}
// Returns a weighted average value between (c1) and (c2)
QColor MixColors(const QColor & c1, const QColor & c2, float p)
{
return QColor(Mix(c1.red(), c2.red(), p), Mix(c1.green(), c2.green(), p), Mix(c1.blue(), c2.blue(), p));
}