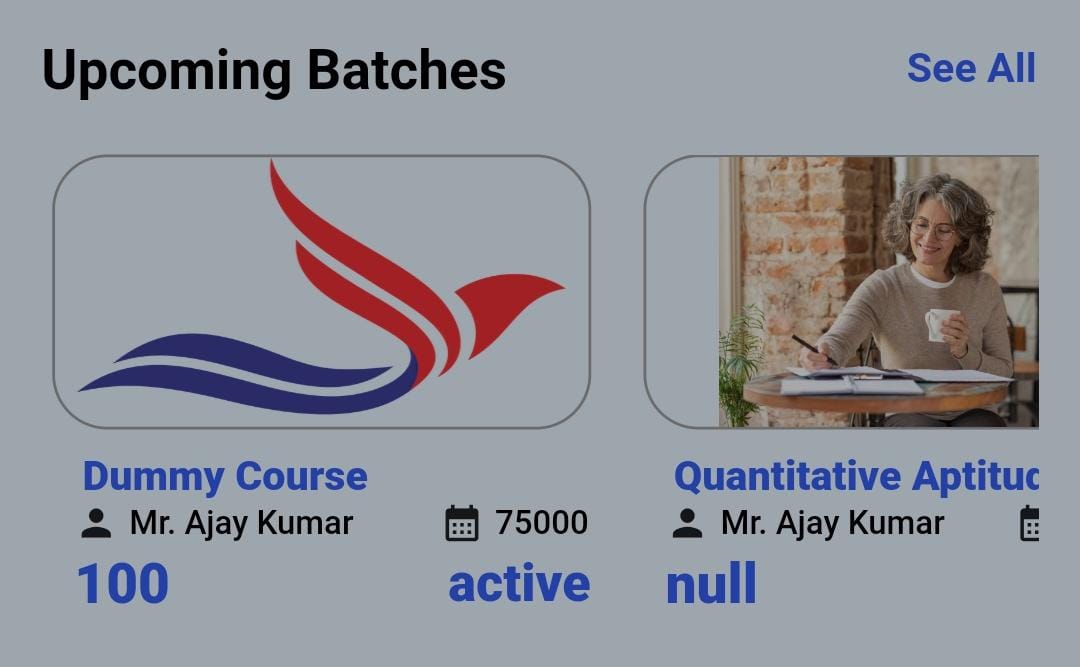
//ListView Builder
Container(
height: 230,
margin: const EdgeInsets.only(bottom: 30),
child: ListView.separated(
physics: const BouncingScrollPhysics(),
scrollDirection: Axis.horizontal,
itemCount: controller.homeData!.bestSaleWebinars.length,
itemBuilder: (context, index) => InkWell(
onTap: () {
Get.toNamed(RoutesName.allCoursesPageDetails);
allCoursesController.getAllCourseDetails(
controller.homeData!.bestSaleWebinars[index].slug);
},
child: newCoursesBuilder(
controller.homeData!.bestSaleWebinars[index])),
separatorBuilder: (context, _) => const SizedBox(width: 15),
),
Widget newCoursesBuilder(var coursesCategories) {
return SizedBox(
height: 350,
width: 200,
child: Padding(
padding: const EdgeInsets.only(left: 4.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
height: 100,
width: 200,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
border: Border.all(color: Colors.grey)),
child: CachedNetworkImage(
imageUrl: "https://livedivine.in${coursesCategories.thumbnail}",
placeholder: (context, url) => Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
Images.logo,
),
fit: BoxFit.fill),
),
),
errorWidget: (context, url, error) => Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
Images.logo,
),
fit: BoxFit.fill),
),
),
),
),
Container(
padding: const EdgeInsets.only(left: 11, top: 8),
child: Text(
coursesCategories.title,
style: TextStyle(
color: ColorConst.buttonColor,
fontSize: 15,
fontWeight: FontWeight.w900),
),
),
Padding(
padding: const EdgeInsets.only(left: 8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(
children: [
const Icon(
Icons.person,
size: 16,
),
Padding(
padding: const EdgeInsets.only(left: 4.0),
child: Text(
coursesCategories.teacher.fullName,
style: const TextStyle(
color: Colors.black,
fontSize: 12,
fontWeight: FontWeight.w500),
),
)
],
),
Row(
children: [
const Icon(
Icons.calendar_month,
size: 16,
),
Padding(
padding: const EdgeInsets.only(left: 4.0),
child: Text(
"${coursesCategories.duration}",
style: const TextStyle(
color: Colors.black,
fontSize: 12,
fontWeight: FontWeight.w500),
),
)
],
)
],
),
),
const SizedBox(
height: 2,
),
Padding(
padding: const EdgeInsets.only(left: 8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
coursesCategories.price.toString(),
style: TextStyle(
color: ColorConst.buttonColor,
fontSize: 20,
fontWeight: FontWeight.w800),
),
Text(
"${coursesCategories.status}"
.replaceFirst("Status.", "")
.toLowerCase(),
style: TextStyle(
color: ColorConst.buttonColor,
fontSize: 19,
fontWeight: FontWeight.w800),
)
],
),
)
],
),
),
);
}
CodePudding user response:
You can wrap the List view builder in an IntrinsicHeight widget, so the height of the ListView builder will be dynamic
CodePudding user response:
You can try using SingleChildScrollView
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
children: List.generate(
44,
(index) => Padding(
padding: EdgeInsets.only(right: 10),
child: Container(
...
),
),
)),
)