I try to add image in html with full path. I google the problem and found this 
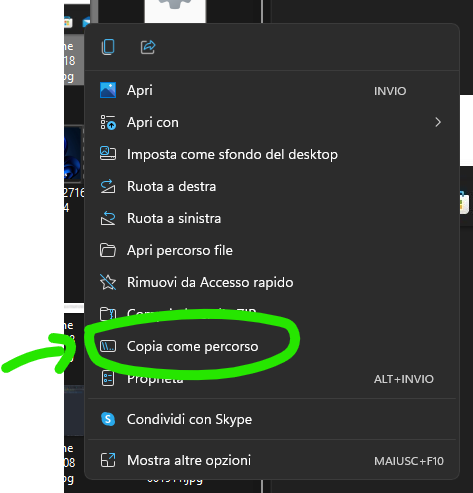
click right-click on the image in the file explorer
you will see a dropdown with some buttonsclick the
"copy path"
now we need to add the link to the
srcattributewrite
file:///(3 slash/)paste the copied path after
file:///
file:///"C:\Users\laaou\Downloads\1280px-Stack_Overflow_logo.svg.png"
- delete the
"character at the start and at the end"
file:///C:\Users\laaou\Downloads\1280px-Stack_Overflow_logo.svg.png
- like he said @mplungjan change the
\to/(see his first comment)
you can use an online tool like this http://www.unit-conversion.info/texttools/replace-text/ (if you have long links)
- here is the final HTML
<img src="file:///C:/Users/laaou/Downloads/1280px-Stack_Overflow_logo.svg.png">
alternative ways
but still better to put the images in the same folder where there is the index.html
so you just need to write
./imageName.png- or
./MyFolder/imageName.png
or host your image in a service like Imgur
and write that link inside the src
the link it will be like this: https://i.stack.imgur.com/PRUS3.png
<img src="https://i.stack.imgur.com/PRUS3.png">