I am working on a website, was looking for a very fency text animation and found one on this portfolio website:
Does anybody knows what kind of library I could use to do something similar in React? Optionally a css solution with JavaScript would be awesome as well, so I could embed that into my react project.
Thanks in advance.
Ben
CodePudding user response:
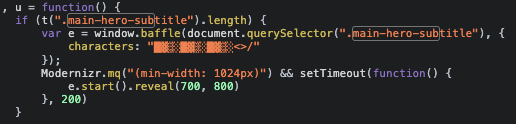
If you take a look at the sourcecode on the website you can find this:

So i am assuming he uses Modernizr. But as others already pointed out, there are some libraries to do this...
I also thought that animation looked cool, so i created a little snippet which does that with plain JS. You could change it to better match the animation style you want to achieve...
const animationChars = '█▓▒░█▓▒░█▓▒░▙▚▛▜▞';
// const animationChars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789§$%&';
const minInterval = 100;
const maxInterval = 200;
const maxSteps = 15;
const minSteps = 10;
const textEl = document.querySelector('.text');
let textLetters = Array.from(textEl.textContent);
let textSpans = [];
// Class to animate letter a random number of times until correct value is shown
class AnimatedLetter {
constructor(span, originalValue) {
this.span = span;
this.originalValue = originalValue;
this.animationSteps = Math.floor(Math.random() * (maxSteps - minSteps) minSteps);
this.animationInterval = Math.floor(Math.random() * (maxInterval - minInterval) minInterval);
this.stepsCount = 0;
this.animate();
}
// Toggle character
// Show random character for each animation step
// Show original letter value when animation is over
_toggleChar() {
if (this.stepsCount < this.animationSteps) {
this.span.textContent = animationChars[Math.floor(Math.random() * animationChars.length)];
} else {
this.span.textContent = this.originalValue;
}
}
// Trigger the letter animation until the number of steps is reached
animate() {
if (this.stepsCount <= this.animationSteps) {
this._toggleChar();
this.stepsCount ;
setTimeout(() => this.animate(), this.animationInterval);
}
}
}
// Wrap each letter on a span and add them to the textSpans array.
// Replace original content with the spans
function wrapLetters() {
textLetters.forEach((letter) => {
const span = document.createElement('span');
span.classList.add('letter');
span.textContent = letter;
textSpans.push(span)
});
textEl.innerHTML = '';
textSpans.forEach((span) => {
textEl.append(span);
})
}
// Wrap letters and create class instance for each letter
function init() {
wrapLetters();
textSpans.forEach((span, i) => {
new AnimatedLetter(span, textLetters[i]);
})
}
// Initialize demo
init();.container {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.text {
font-family: sans-serif;
font-size: 1.25rem;
}<div >
<p >May the force be with you!</p>
</div>CodePudding user response:
There are a couple of 'typing' libraries that would give that effect.
I took a look at the html of the website and I see he used an effect to first show the barcode looking like texts, before showing the text strings.
Some of my favorite typing libraries that you can check out as well are:
Any of this should work for you, although you might have to write a little more css to tweak it to look like the website you shared