I want to make an infinite carousel in javascript. When the elements go off-screen, I clone them and paste them at the end of the list. But after a minute there are a lot of cloned elements in the HTML layout. I decided to delete this element after cloning. But I get an instant offset of all elements. How to avoid it? Or maybe there is another algorithm on how to implement this endless carousel?
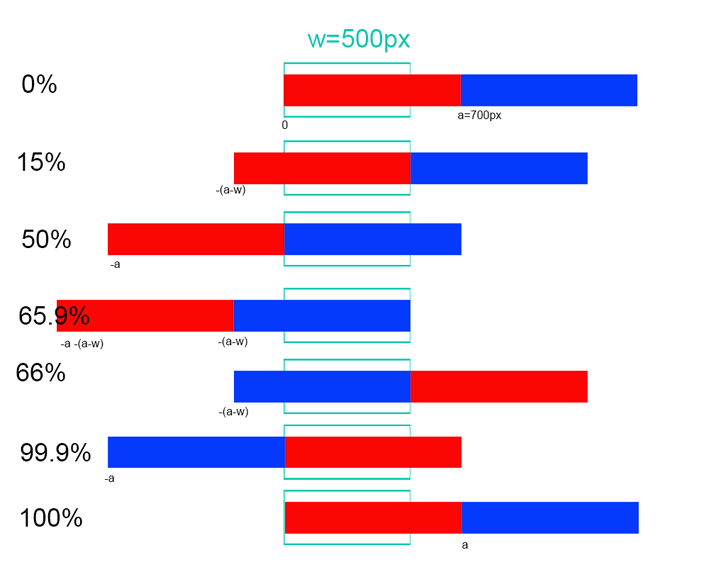
I have used a=700px which is the width of the containers, and w=500px which is the width of the green wrapper. Hope this would help somebody:)
.wrapper {
width: 500px;
overflow-x: hidden;
border: 2px solid black;
position: relative;
height: 100px;
}
.first {
width:700px;
height: 100px;
background-color: red;
position: absolute;
left:0px;
top:0;
animation: firstDiv 10s linear infinite;
}
@keyframes firstDiv {
0 {left: 0px;}
15% {left: -200px;}
50% {left: -700px;}
65.9% {left: -900px;}
66% {left: 500px;}
99.9% {left: 0px;}
100% {left: 0px;}
}
.second {
width:700px;
height: 100px;
background-color: blue;
position: absolute;
left:700px;
top:0;
animation: secondDiv 10s linear infinite;
}
@keyframes secondDiv {
0 {left: 700px;}
15% {left: 500px;}
50% {left: 0px;}
65.9% {left: -200px;}
66% {left: -200px;}
99.9% {left: -700px;}
100% {left: 700px;}
}<div >
<div >first container first container first container first container first container first container first container first container</div>
<div >second container second container second container second container second container second container second container</div>
</div>