I have implemented a solution to solve 404 error on page refreshing in my angular application. For this, I put this code to web.config file in my website folder on IIS:
<rule name="AngularJS Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
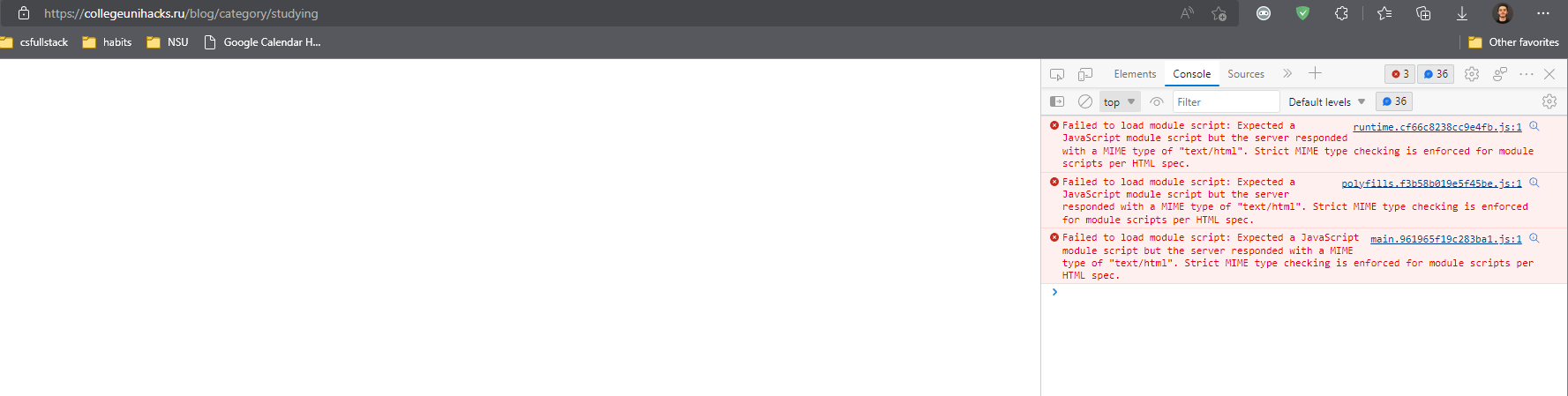
This code is successfuly works with a static routes like '/blog', but it doesn't work with routes like '/blog/category:categoryName'. Hope you can help me; I was struggling with it for the couple of months...
An example of errors on page refreshing with parameterized route below:

CodePudding user response:
I recommend to create the page 404 found in the project itself and add it in the app-routing.module.ts.
Example code snippet below:
const routes: Routes = [{
path: 'home',
component: HomeComponent,
},
{
path: '404',
component: PagenotfoundComponent
},
{
path: '**',
redirectTo: '404'
}
];
In the code above, it will redirect someone who is trying to access any page except the provided routes to the Pagenotfound Component. The ** in Path: '**' means wildcard route in Angular. This indicates that any route that doesn't match an existing route in your configuration will use this route.
CodePudding user response:
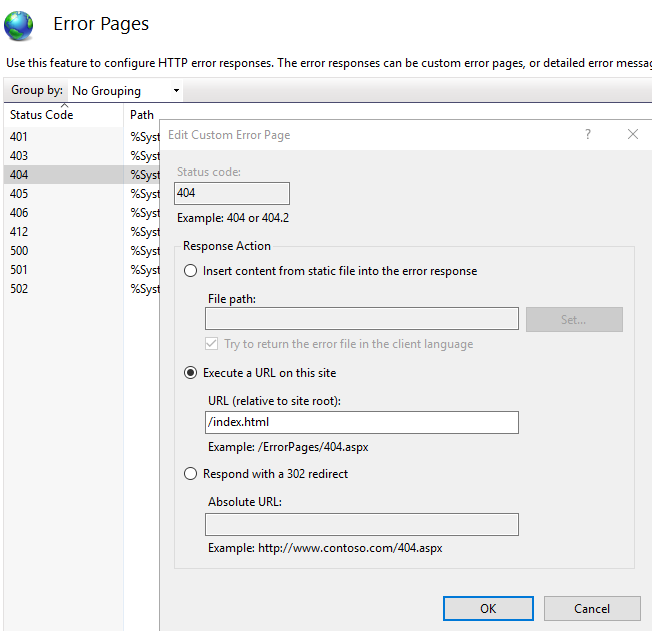
Enable failed request tracing to get the detail where the URL rewrite rule is failing, and another way is you can set the custom error page as shown below in is error pages: