I have a list of dict:
data = [{'2479': {'2022-09-04 to 2022-09-10': 28, '2022-08-28 to 2022-09-03': 27},
'ADMINISTRATION': {'2022-09-04 to 2022-09-10': 8},
'1361': {'2022-09-04 to 2022-09-10': 4, '2022-08-28 to 2022-09-03': 5},
'PERSONAL TIME OFF': {'2022-08-28 to 2022-09-03': 8}}]
# '2479' is the project number
# '2022-09-04 to 2022-09-10' is the date range
# 28 is the total number of hours used for the project for that week
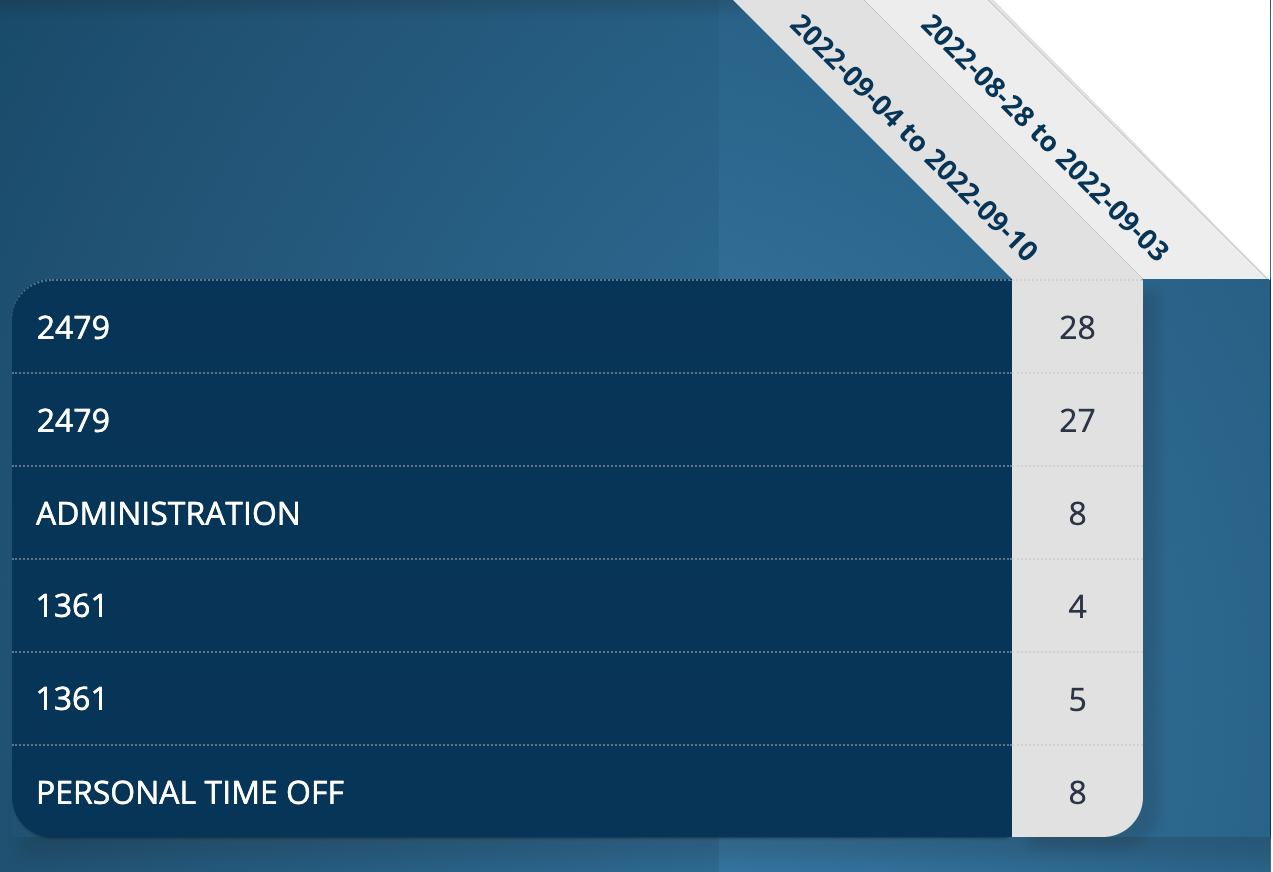
I'm trying to convert it to an html table like this:

Here's my code:
{% macro render_table_header(label) %}
{% for record in content["weeklyUserReport"] %}
{% for project in record %}
{% for week in record[project] %}
<th >
<div><span >{{week}}</span></div>
</th>
{% endfor %}
{% endfor %}
{% endfor %}
{% endmacro %}
<table
id="grid"
>
<thead>
<tr>
<th ></th>
{{ render_table_header() }}
</tr>
</thead>
<tbody>
{% for record in content["weeklyUserReport"] %}
{% for project in record %}
{% for week in record[project] %}
<tr>
{% if record[project] == project %}
<td ></td>
{% else %}
<td >{{ project }}</td>
{% endif %}
<td >{{ record[project][week] }}</td>
</tr>
{% endfor %}
{% endfor %}
{% endfor %}
</tbody>
</table>
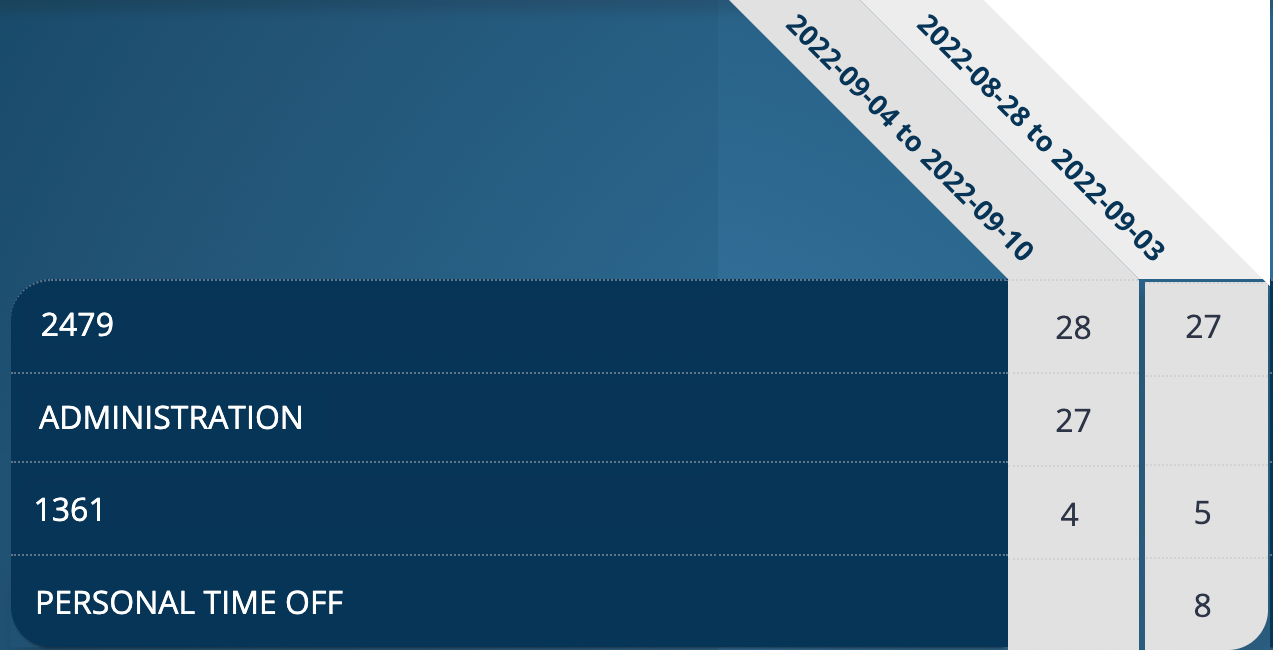
I'd like duplicated projects to be removed and for the hours to line in to their corresponding rows. I have <td >, <td >, and <td > for the other hours but I'm struggling to find a way to do that.
Any suggestions would be greatly appreciated! Thank you.
CodePudding user response:
I think you were confused about how to properly do loops through the list of dictionaries on the jinja template. I can give a "replica" of what you have done. Try to do something like this on your HTML:
<body>
<table id="grid" style="border: 1px solid black">
<thead>
<tr>
<th style="border: 1px solid black">project name</th>
{% for d in date %}
<th style="border: 1px solid black">{{d}}</th>
{% endfor %}
</tr>
</thead>
<tbody>
{% for record in data %}
{% for project_key, project_value in record.items() %}
<tr>
<td>{{ project_key }}</td>
{% for value in project_value.values() %}
<td style="border: 1px solid black">{{ value }}</td>
{% endfor %}
</tr>
{% endfor %}
{% endfor %}
</tbody>
</table>
</body>
Here is my controller:
@app.route("/")
def index():
data = [{'2479': {'2022-09-04 to 2022-09-10': 28, '2022-08-28 to 2022-09-03': 27},
'ADMINISTRATION': {'2022-09-04 to 2022-09-10': 8},
'1361': {'2022-09-04 to 2022-09-10': 4, '2022-08-28 to 2022-09-03': 5},
'PERSONAL TIME OFF': {'2022-08-28 to 2022-09-03': 8
}}]
date = ['2022-09-04', '2022-08-28']
return render_template('index.html', date=date, data=data)
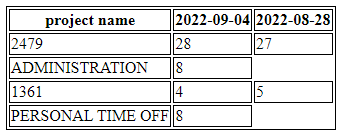
Here is the result I got: