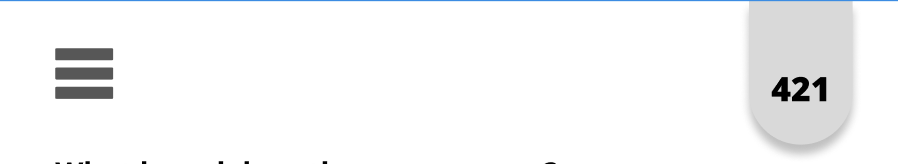
I would like to add a badge to my navbar. It should look like the one in the image below.
My current Approach
I use two divs for this. One above and one below. The lower one should do the rounding.
My approach works not so good and I find it more hacky as good.
Question I wonder if there is a better, cleaner way? Can somebody help me?
Thanks in advance, Max
* {
margin: 0;
padding: 0;
font-family: Verdana,Geneva,sans-serif;
}
body {
background-color: #f1f1f1;
}
nav {
height: 80px;
background-color: white;
padding:10px 80px;
box-sizing: border-box;
display: flex;
justify-content: space-between;
}
.badge-top {
background: #ccc;
margin-top:-10px;
height:25px;
padding-top:20px;
padding-left:5px;
padding-right:5px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
font-size:0.8rem;
font-weight:bold;
width:30px;
text-align: center;
}
.badge-bottom {
background: #ccc;
color:#ccc;
border-radius:50px;
margin-top:-10px;
}
.badge-bottom:after {
content: '.';
}<nav>
<div>logo</div>
<div>
<button >SUBMIT</button>
</div>
<div>
<div >123</div>
<div ></div>
</div>
</nav>CodePudding user response:
div {
position: relative;
width: 2.5rem;
height: 4.5rem;
border-bottom-left-radius: 1.25rem;
border-bottom-right-radius: 1.25rem;
box-shadow: 0px 3px 5px rgba(0, 0, 0, 0.4);
background-color: #bfbfbf;
}
span {
position: absolute;
bottom: 1rem;
left: 50%;
transform: translate(-50%);
color: #222;
font-weight: bold;
}<div>
<span>420</span>
</div>CodePudding user response:
Really no reason for multiple elements. Note that I've put box-sizing: border-box on your stylesheet. This makes sizing calculations much easier by including padding, etc. Most layout libraries do this.
* {
margin: 0;
padding: 0;
font-family: Verdana, Geneva, sans-serif;
box-sizing: border-box;
}
body {
background-color: #f1f1f1;
}
nav {
height: 80px;
background-color: white;
padding: 10px 80px;
box-sizing: border-box;
display: flex;
justify-content: space-between;
}
.badge {
background: #ccc;
width: 40px;
height: 60px;
padding-top: 26px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
font-size: 0.8rem;
font-weight: bold;
text-align: center;
border-radius: 0 0 20px 20px;
}<nav>
<div>logo</div>
<div>
<button >SUBMIT</button>
</div>
<div >
123
</div>
</nav>