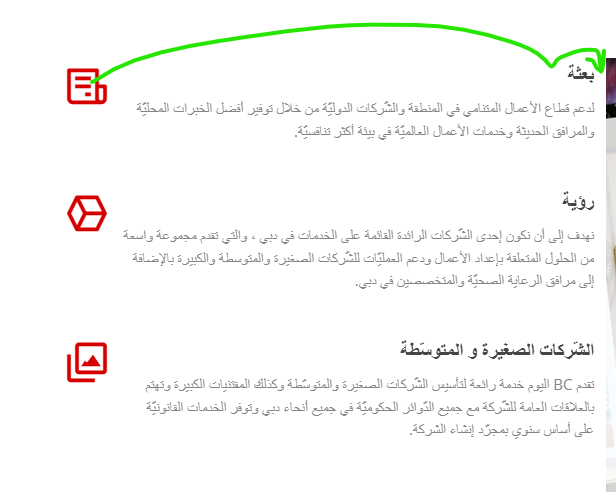
I have an interface and in this interface I have a set of data in addition to an icon next to each line,
The language on the website is Arabic.
That is, the icon should be in the right part "the place that the green arrow points to",
But I didn't know how to put the icon to the right.
How can i solve the problem?
.features {
padding-top: 20px;
}
.features .icon-box {
padding-left: 15px;
}
.features .icon-box h4 {
font-size: 20px;
font-weight: 700;
margin: 5px 0 10px 60px;
}
.features .icon-box i {
font-size: 48px;
float: left;
color: #d50000;
align-items: right;
display: flex;
}
.features .icon-box p {
font-size: 15px;
color: #848484;
margin-left: 60px;
}
.features .image {
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
min-height: 400px;
}<section id="features" >
<div data-aos="fade-up">
<div >
<div style='background-image: url("assets/img/features.jpg");' data-aos="fade-right"></div>
<div data-aos="fade-left" data-aos-delay="100">
<div data-aos="zoom-in" data-aos-delay="150">
<i ></i>
<h4>بعثة</h4>
<p>لدعم قطاع الأعمال المتنامي في المنطقة والشّركات الدوليّة من خلال توفير أفضل الخبرات المحليّة والمرافق الحديثة وخدمات الأعمال العالميّة في بيئة أكثر تنافسيّة.</p>
</div>
<div data-aos="zoom-in" data-aos-delay="150">
<i ></i>
<h4>رؤية</h4>
<p>نهدف إلى أن نكون إحدى الشّركات الرائدة القائمة على الخدمات في دبي ، والتي تقدم مجموعة واسعة من الحلول المتعلقة بإعداد الأعمال ودعم العمليّات للشّركات الصغيرة والمتوسطة والكبيرة بالإضافة إلى مرافق الرعاية الصحيّة والمتخصصين في دبي.</p>
</div>
<div data-aos="zoom-in" data-aos-delay="150">
<i ></i>
<h4>الشّركات الصغيرة و المتوسّطة</h4>
<p>تقدم BC اليوم خدمة رائعة لتأسيس الشّركات الصغيرة والمتوسّطة وكذلك المقتنيات الكبيرة وتهتم بالعلاقات العامة للشّركة مع جميع الدّوائر الحكوميّة في جميع أنحاء دبي وتوفر الخدمات القانونيّة على أساس سنوي بمجرّد إنشاء الشركة.</p>
</div>
<div data-aos="zoom-in" data-aos-delay="150">
<i ></i>
<h4>أكبر مزودي الخدمة للشّركات</h4>
<p>نمت BC لتصبح واحدة من أكبر مزودي الخدمات للشّركات التي تقوم بجميع أنواع الأنشطة في دبي ، مع إيلاء اهتمام كبير لمؤسّسات الرعاية الصحيّة والمقاولات والتّجارة والتّموين.</p>
</div>
</div>
</div>
</div>
</section>CodePudding user response:
First thing, Running your code snippet doesn't produce the results as intended. There are two things to do to get to that.
- Use
"dir" : rtlon the section tag for the direction of content. - Use
float : righton in CSS.
You have set float to left. In order it to be right, you have to set it to right, despite step
1. If you fail to change the float direction, then the icon will be on the right side but not as you are intended. It will be off your design as provided in the question.
/*--------------------------------------------------------------
# Features
--------------------------------------------------------------*/
.features {
padding-top: 20px;
}
.features .icon-box {
padding-left: 15px;
}
.features .icon-box h4 {
font-size: 20px;
font-weight: 700;
margin: 5px 0 10px 60px;
}
.features .icon-box i {
font-size: 48px;
float: right;
color: #d50000;
align-items: right;
display: flex;
}
.features .icon-box p {
font-size: 15px;
color: #848484;
margin-left: 60px;
}
.features .image {
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
min-height: 400px;
}
<section dir="rtl" id="features" >
<div data-aos="fade-up">
<div >
<div style='background-image: url("assets/img/features.jpg");' data-aos="fade-right"></div>
<div data-aos="fade-left" data-aos-delay="100">
<div data-aos="zoom-in" data-aos-delay="150">
<i ></i>
<h4>بعثة</h4>
<p>لدعم قطاع الأعمال المتنامي في المنطقة والشّركات الدوليّة من خلال توفير أفضل الخبرات المحليّة والمرافق الحديثة وخدمات الأعمال العالميّة في بيئة أكثر تنافسيّة.</p>
</div>
<div data-aos="zoom-in" data-aos-delay="150">
<i ></i>
<h4>رؤية</h4>
<p>نهدف إلى أن نكون إحدى الشّركات الرائدة القائمة على الخدمات في دبي ، والتي تقدم مجموعة واسعة من الحلول المتعلقة بإعداد الأعمال ودعم العمليّات للشّركات الصغيرة والمتوسطة والكبيرة بالإضافة إلى مرافق الرعاية الصحيّة والمتخصصين في دبي.</p>
</div>
<div data-aos="zoom-in" data-aos-delay="150">
<i ></i>
<h4>الشّركات الصغيرة و المتوسّطة</h4>
<p>تقدم BC اليوم خدمة رائعة لتأسيس الشّركات الصغيرة والمتوسّطة وكذلك المقتنيات الكبيرة وتهتم بالعلاقات العامة للشّركة مع جميع الدّوائر الحكوميّة في جميع أنحاء دبي وتوفر الخدمات القانونيّة على أساس سنوي بمجرّد إنشاء الشركة.</p>
</div>
<div data-aos="zoom-in" data-aos-delay="150">
<i ></i>
<h4>أكبر مزودي الخدمة للشّركات</h4>
<p>نمت BC لتصبح واحدة من أكبر مزودي الخدمات للشّركات التي تقوم بجميع أنواع الأنشطة في دبي ، مع إيلاء اهتمام كبير لمؤسّسات الرعاية الصحيّة والمقاولات والتّجارة والتّموين.</p>
</div>
</div>
</div>
</div>
</section><!-- End Features Section -->CodePudding user response:
You may use dir="rtl" on your right-to-left sections:
/*--------------------------------------------------------------
# Features
--------------------------------------------------------------*/
.features {
padding-top: 20px;
}
.features .icon-box {
padding-left: 15px;
}
.features .icon-box h4 {
font-size: 20px;
font-weight: 700;
margin: 5px 0 10px 60px;
}
.features .icon-box i {
font-size: 48px;
float: left;
color: #d50000;
align-items: right;
display: flex;
}
.features .icon-box p {
font-size: 15px;
color: #848484;
margin-left: 60px;
}
.features .image {
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
min-height: 400px;
}
<section dir="rtl" id="features" >
<div data-aos="fade-up">
<div >
<div style='background-image: url("assets/img/features.jpg");' data-aos="fade-right"></div>
<div data-aos="fade-left" data-aos-delay="100">
<div data-aos="zoom-in" data-aos-delay="150">
<i ></i>
<h4>بعثة</h4>
<p>لدعم قطاع الأعمال المتنامي في المنطقة والشّركات الدوليّة من خلال توفير أفضل الخبرات المحليّة والمرافق الحديثة وخدمات الأعمال العالميّة في بيئة أكثر تنافسيّة.</p>
</div>
<div data-aos="zoom-in" data-aos-delay="150">
<i ></i>
<h4>رؤية</h4>
<p>نهدف إلى أن نكون إحدى الشّركات الرائدة القائمة على الخدمات في دبي ، والتي تقدم مجموعة واسعة من الحلول المتعلقة بإعداد الأعمال ودعم العمليّات للشّركات الصغيرة والمتوسطة والكبيرة بالإضافة إلى مرافق الرعاية الصحيّة والمتخصصين في دبي.</p>
</div>
<div data-aos="zoom-in" data-aos-delay="150">
<i ></i>
<h4>الشّركات الصغيرة و المتوسّطة</h4>
<p>تقدم BC اليوم خدمة رائعة لتأسيس الشّركات الصغيرة والمتوسّطة وكذلك المقتنيات الكبيرة وتهتم بالعلاقات العامة للشّركة مع جميع الدّوائر الحكوميّة في جميع أنحاء دبي وتوفر الخدمات القانونيّة على أساس سنوي بمجرّد إنشاء الشركة.</p>
</div>
<div data-aos="zoom-in" data-aos-delay="150">
<i ></i>
<h4>أكبر مزودي الخدمة للشّركات</h4>
<p>نمت BC لتصبح واحدة من أكبر مزودي الخدمات للشّركات التي تقوم بجميع أنواع الأنشطة في دبي ، مع إيلاء اهتمام كبير لمؤسّسات الرعاية الصحيّة والمقاولات والتّجارة والتّموين.</p>
</div>
</div>
</div>
</div>
</section><!-- End Features Section -->