I've created a dashboard using flexdashboard with row layout. My first row includes valueboxes and my second row is a leaflet map. How do I add a header above the 2nd row?
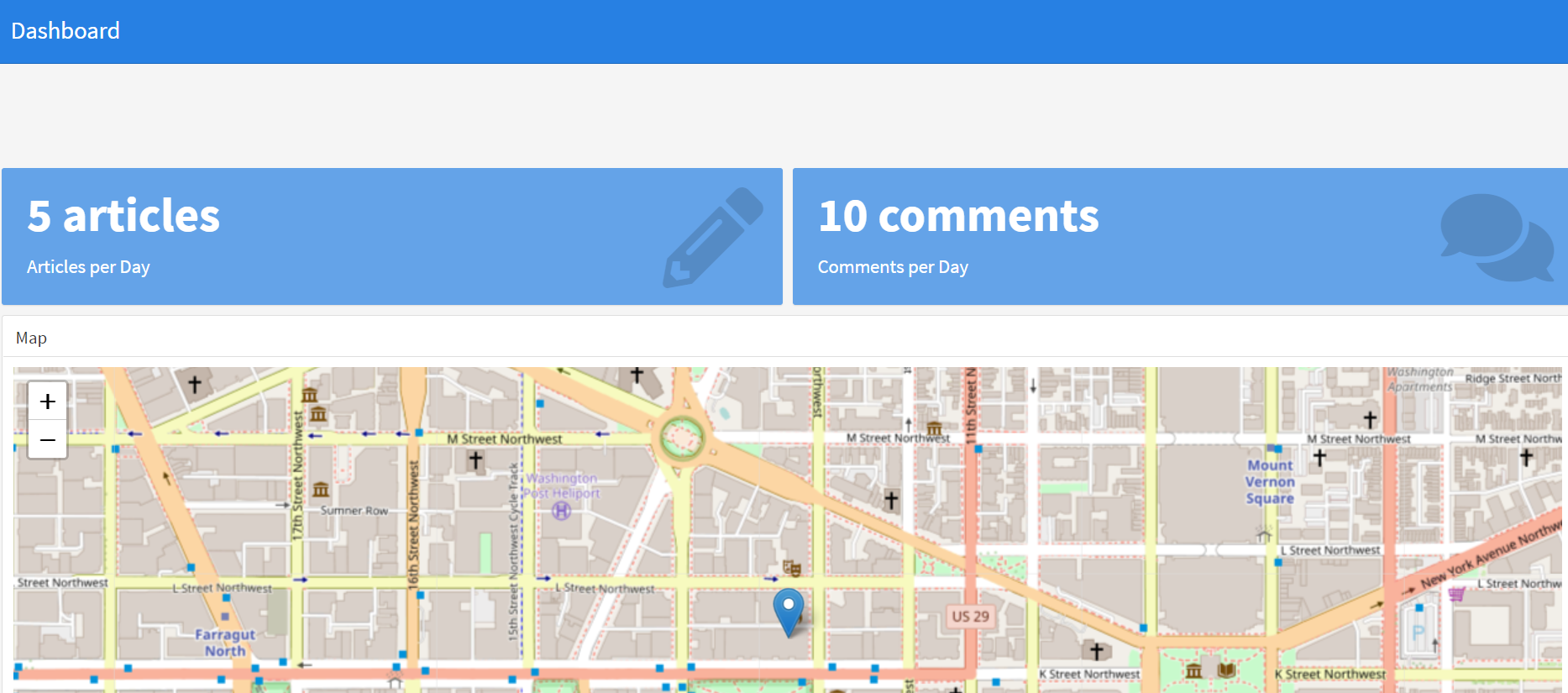
As in the code below, I used ### Map header under the 2nd row but that renders as a small title (shown in output). Is there a way to:
- Add newlines between the 2 rows?
- To format the header to be increase font size and bold?
title: "Dashboard"
output:
flexdashboard::flex_dashboard:
orientation: rows
vertical_layout: scroll
smooth_scroll: true
---
<br><br><br>
```{r setup, include=FALSE}
library(flexdashboard)
library(leaflet)
```
Row
-----------------------------------------------------------------------
### Articles per Day
```{r}
valueBox("5 articles", icon = "fa-pencil")
```
### Comments per Day
```{r}
valueBox("10 comments", icon = "fa-comments")
```
Row
-----------------------------------------------------------------------
### Map
```{r}
m <- leaflet() %>%
addTiles() %>%
setView(lng=-77.030137, lat=38.902986, zoom = 16) %>%
addMarkers(lng=-77.030137, lat=38.902986, popup="<b>Hello</b><br><a href='https://www.washingtonpost.com'>-Me</a>")
m
```
Output:
CodePudding user response:
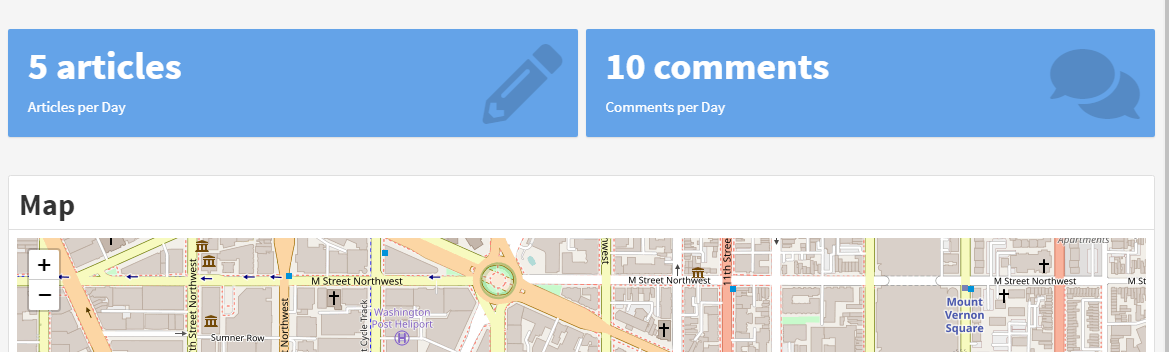
You can increase font-size and bold the header ### Map specifically, you can target it by using a css class, say, .custom and apply the css rules for .chart-title class.
And to create space between value-boxes and the map, one option could be increasing the top margin.
---
title: "Dashboard"
output:
flexdashboard::flex_dashboard:
orientation: rows
vertical_layout: scroll
smooth_scroll: true
---
<br><br><br>
```{css, echo=FALSE}
.custom {
margin-top: 30px;
}
.custom .chart-title{
font-size: 30px;
font-weight: bold;
}
```
```{r setup, include=FALSE}
library(flexdashboard)
library(leaflet)
```
Row
-----------------------------------------------------------------------
### Articles per Day
```{r}
valueBox("5 articles", icon = "fa-pencil")
```
### Comments per Day
```{r}
valueBox("10 comments", icon = "fa-comments")
```
Row
-----------------------------------------------------------------------
### Map {.custom}
```{r}
m <- leaflet() %>%
addTiles() %>%
setView(lng=-77.030137, lat=38.902986, zoom = 16) %>%
addMarkers(lng=-77.030137, lat=38.902986, popup="<b>Hello</b><br><a href='https://www.washingtonpost.com'>-Me</a>")
m
```