I'm using the following code to change prices in my pricing table:
function myFunction() {
var x = document.getElementById("prijs-small");
if (x.innerHTML === "17,50") {
x.innerHTML = "13,50";
} else {
x.innerHTML = "17,50";
}
var x = document.getElementById("prijs-medium");
if (x.innerHTML === "58") {
x.innerHTML = "30,50";
} else {
x.innerHTML = "58";
}
var x = document.getElementById("prijs-large");
if (x.innerHTML === "128,50") {
x.innerHTML = "61";
} else {
x.innerHTML = "128,50";
}
}.prijs-button {
background-color: white;
color: #012d5d;
padding: 10px 20px;
border-radius: 30px;
}<button onclick="myFunction()">150/350</button>
<div id="prijs-small">17,50</div>
<div id="prijs-medium">58</div>
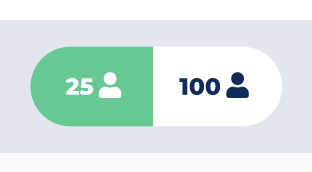
<div id="prijs-large">128,50</div>Now I want to style a toggle that does the same, with on the one side showing 150 (people icon) and other side 350 (people icon) as shown in this example:
As I'm using a button now to make the prices change, how can I turn this into this toggle? The green half should be the active part.
Thanks so much in advance!
CodePudding user response:
Will this do? I've used a checkbox and styled it to look like a pill. Hopefully it's self-explanatory but if not drop me a comment and I'll elaborate.
body {
background-color: gray;
}
#mybutton {
width: 8rem;
height: 3rem;
border-radius: 100rem;
overflow: hidden;
}
#mybutton input {
display: none;
}
#mybutton>label {
display: flex;
}
.side {
width: 50%;
padding-inline: 0.15rem;
text-align: center;
line-height: 3rem;
background-color: white;
transition: background-color, color 300ms;
cursor: pointer;
}
#mybutton input:not(:checked)~.left {
background-color: #35CB8C;
color: white;
transition: background-color, color 300ms;
}
#mybutton input:checked~.right {
background-color: #35CB8C;
color: white;
transition: background-color, color 300ms;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE 4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer"
/>
<div id='mybutton'>
<label for='mybutton-checkbox'>
<input type=checkbox id='mybutton-checkbox'>
<div class='side left'>25<i aria-hidden="true"></i></div>
<div class='side right'>100<i aria-hidden="true"></i></div>
</label>
</div>CodePudding user response:
You can put two buttons next to each other with some border radiuses applied to them.
Some POC version here:
div.toggle {
font-size: 0; /* this is to remove empty inline space between two buttons. if you don't like it, you can use flexbox */
}
button {
width: 100px;
height: 50px;
font-size: 14px;
}
button.left {
border-right-width: 0;
border-radius: 20px 0 0 20px;
}
button.right {
border-radius: 0 20px 20px 0;
}<div >
<button >25</button>
<button >100</button>
</div>Adding an image or icon inside button is totally possible so you can do if if you want.
CodePudding user response:
By inserting two buttons with different images you might get the result you are seeking.
Then by using in CSS border-bottom-left: (The amount of px you want)px and border-top-left: (The amount of px you want)px you can style you buttons.