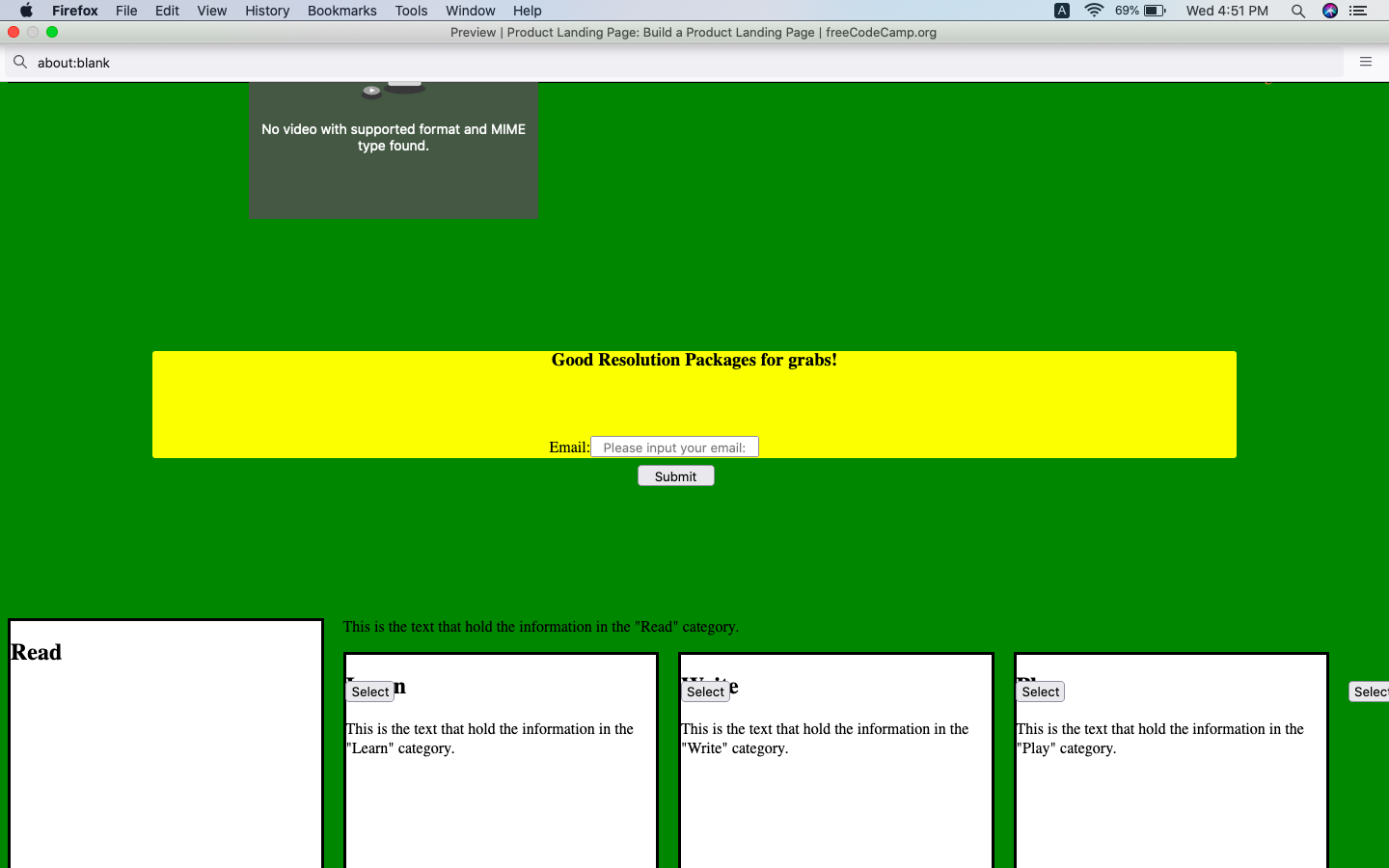
I set the buttons to bottom:0; why are they up near the forms? Also I have a second div behind each of the last four boxes it doesn't change background-color?
Also what to do about the video that doesn't show? I have to put in more writing as the post is mostly code, but you could answer that too.
To do this, select the block that you want to indent. Then click on the "{}" icon above your post, or click Ctrl k . Then the whole selection is indented by 4 spaces, in one step. The advantage of this is that you are in control.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, inital-scale=1.0">
<link rel="stylesheet" href="styles.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome /4.7.0/css/font-awesome.min.css">
<title>Product Landing</title>
</head>
<body>
<header id="header"><img id="header-img" src="https://logos-world.net/huawei-logo/"/>
<nav id="nav-bar">
<ul>
<li><a href="#forms">
<i >Form</i></a></li>|
<li><a href="#video">
<i >Resolution</i></a></li>|
<li><a href="#email">
<i >Status</i></a></li>|
<li><a href="#products"><i > Pricing</i></a></li>
</ul>
</nav>
</header>
<main>
<div id="video-div">
<video width="300" height="250" controls id="video" src="https://www.youtube.com/watch?v=TfdRmdUc12w&list=RDTfdRmdUc12w&index=1">
</video>
</div>
<div id="forms">
<form id="form" action="https://www.freecodecamp.com/email-submit">
<label id="email-label">
<h3>Good Resolution Packages for grabs!</h3> Email:<input id="email" type="email" placeholder="Please input your email:" name="email" required/> <input id="submit" value="Submit" type="submit">
</label>
</form>
</div>
<div >
</div>
<section id="products">
<div >
<div ><h2>Read</h2></div>
</div><p>
This is the text that hold the information in the "Read" category.
</p>
<button >Select</button>
</div>
<div ><div ><h2>Learn</h2></div>
<p>
This is the text that hold the information in the "Learn" category.
</p>
<button >Select</button>
</div>
<div ><div ><h2>Write</h2></div><p>
This is the text that hold the information in the "Write" category.
</p>
<button >Select</button>
</div>
<div ><div ><h2>Play</h2></div>
<p>
This is the text that hold the information in the "Play" category.
</p>
<button >Select</button>
</div>
</section>
<footer ></footer>
</main>
</body>
</html>
*{
box-sizing: border-box;
}
body{
background-color: green;
}
img{
width: 150px;
height: auto;
}
#header{
position: fixed;
width: 100%;
}
.nav-bar{
width: 100%;
float: right; background-color: #555;
text-align: justify;
position: fixed;
top:0;
left:0;
z-index: 1000;
}
#nav-bar a.active {
background-color: #740053;
}
.nav-link{
text-decoration: none;
padding: 3px;
display: inline-block;
width: 25%;
color: coral;
}
.ul, li{
display:inline-block;
}
ul{
border: solid 1px black;
display: flex;
align-items: stretch;
justify-content: space-between;
width: 100%;
margin: 0;
padding: 0;
height: 20px;
}
li{
display: block;
flex: 1 1 auto;
list-style-type: none;
text-align: center;
}
.nav-link:hover{
color: blue;
}
#video-div{
position: relative;
height: 40%;
width: 100%;
top: 100px;
margin-left: 250px;
}
#form{
display: block;
text-align: center;
margin-left: 150px;
margin-right: 150px;
margin-top: 150px;
border-radius: 3px;background-color: yellow;
border-shadow: 4px;
}
.spacer{
position: relative;
width: 100%;
height: 100px;
margin-bottom: 50px;
}
#email{
margin-top: 50px;
text-align: center
}
#submit{
position: relative;
display: inline;
width: 6em;
top: 30px;
right: 130px;
}
img{
width: 25%;
height: 2vh;
float: left;
}
.box1, .box2, .box3, .box4{
float: left;
border: 3px solid black;
width: 23%;
height:300px;
background-color: white;
margin-right: 20px;
overflow: hidden;
}
.innerbox{
width: 100%;
height: auto;
border-bottom: 3px solid black;
display: inline-block;
margin-right: 22%;
text-align: center;
background-color: grey;
}
.btn{
position: absolute;
margin: auto;
bottom:0;
}
@media (max-width: 100%px) and (min-width: 99%) {
}
CodePudding user response:
The buttons are positioned absolute and because you've not created any stacking contexts they're postioned against the viewport. When you scroll they move with the scroll as that's one of the properties of that positioning rule.
The background color does not show in your second div as you've declared it as 'innerbox' in your css file but as 'inner-box' in your html.
As far as your video goes, use the youtube-verified way of embedding from their site e.g. <iframe width="560" height="315" src="https://www.youtube.com/embed/TfdRmdUc12w" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> and you'll see it works.
CodePudding user response:
If you want a result like this enter image description here
Wrong class in styles - in markup class (inner-box), and in styles ( .innerbox )
And then there's this. There are still errors in the styles
1) You don't apply the style to any class, or you haven't copied it
enter image description here
2) That style does not exist ( #form{ border-shadow: 4px}), есть ( box-shadow )**
3) @media (max-width: 100%px) and (min-width: 99%)
Make up your mind here, either 100% or 100px