I'm trying to use a JOLT spec to copy the value from a JSON object to another field in the same object and keep the original document (with the new field) .
I'm trying using the shift operator, but I just can't figure out how to preserve the document.
Here's an example of the Object I'm trying to transform:
{
"contact": {
"name": "Foo",
"id": "123456",
"phone": "231-123"
},
"event": {
"name": "create",
"type": "test"
}
}
And the output should be something like this:
{
"contact": {
"name": "Foo",
"id": "123456",
"userId": "123456",
"phone": "231-123"
},
"event": {
"name": "create",
"type": "test"
}
}
In this case I want to copy the value from id to a new field named "userId"
The specs I've tried are:
[
{
"operation": "shift",
"spec": {
"*": "&",
"contact": {
"userId": "contact.id"
}
}
}
]
But that just deletes everything but the event node.
CodePudding user response:
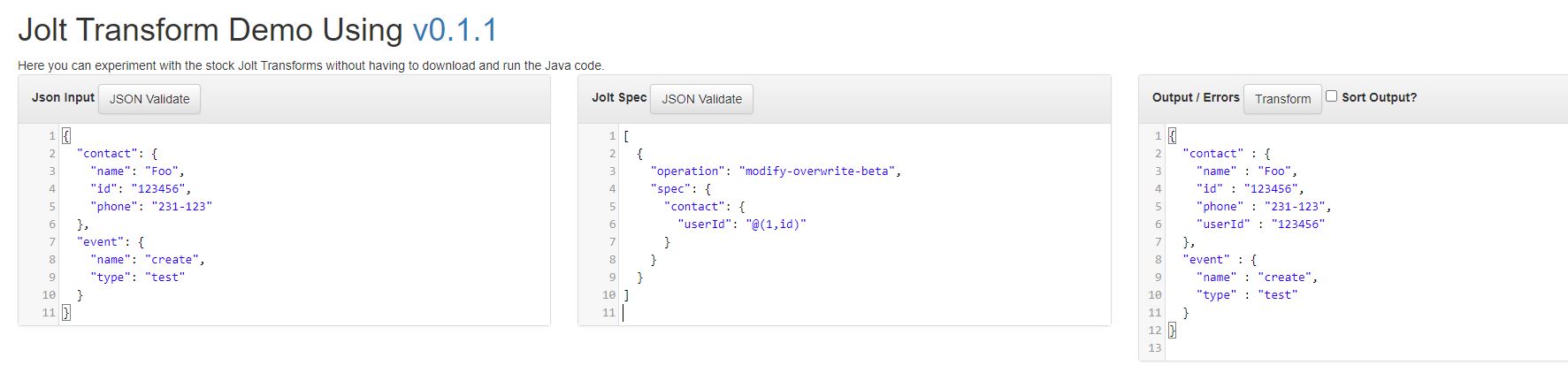
Using a modify transform would suit best for your case such as
[
{
"operation": "modify-overwrite-beta",
"spec": {
"contact": {
"userId": "@(1,id)" // goes 1 level up the tree and grabs the value of the "id" attribute
}
}
}
]
Btw, using a shift transformation is also possible such as
[
{
"operation": "shift",
"spec": {
"contact": {
"*": "&1.&",
"@(0,id)": "&1.userId" // in this case, we have "0" instead of "1", since no need to go up the tree as identifier of value @(0,id) is on the left hand side, exactly stays at the same level with the tag "id"
},
"*": "&"
}
}
]
but obviously, the first one is simpler.