I am new to Angular and this is my first project. What I am trying to do is to display data form a table created using Spring-Boot
Here is my model.ts:
export class Quiz1 {
QuestionId?: any;
Question?: string;
OptionsA?: string;
OptionsB?: string;
OptionsC?: string;
OptionsD?: string;}
Here is my service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
import { Quiz1 } from '../models/quiz1.model';
const baseUrl = 'http://localhost:8080/quiz1';
@Injectable({
providedIn: 'root'
})
export class Quiz1Service {
constructor(private http: HttpClient) { }
getAll(): Observable<Quiz1[]> {
return this.http.get<Quiz1[]>(baseUrl);
}
}
Here is component.ts:
import { Component, OnInit } from '@angular/core';
import { Quiz1 } from 'src/app/models/quiz1.model';
import { Quiz1Service } from 'src/app/services/quiz1.service';
@Component({
selector: 'app-quiz1',
templateUrl: './quiz1.component.html',
styleUrls: ['./quiz1.component.css']
})
export class Quiz1Component implements OnInit {
questions?: Quiz1[];
currentQuestion: Quiz1 = {};
currentIndex = -1;
constructor(private quiz1Service: Quiz1Service) { }
ngOnInit(): void {
this.retrieveQuestions();
}
retrieveQuestions(): void {
this.quiz1Service.getAll()
.subscribe({
next: (data) => {
this.questions = data;
console.log(data);
},
error: (e) => console.error(e)
});
}
}
Here is component.html:
<p>quiz1 works!</p>
<table >
<thead>
<tr>
<th></th>
<th>Question No</th>
<th>Question</th>
<th>Option A</th>
<th>Option B</th>
<th>Option C</th>
<th>Option D</th>
</tr>
</thead>
<tbody *ngFor="let question of questions">
<tr>
<td>{{question.QuestionId}}</td>
<td>{{question.Question}}</td>
<td>{{question.OptionsA}}</td>
<td>{{question.OptionsB}}</td>
<td>{{question.OptionsC}}</td>
<td>{{question.OptionsD}}</td>
</tr>
</tbody>
</table>
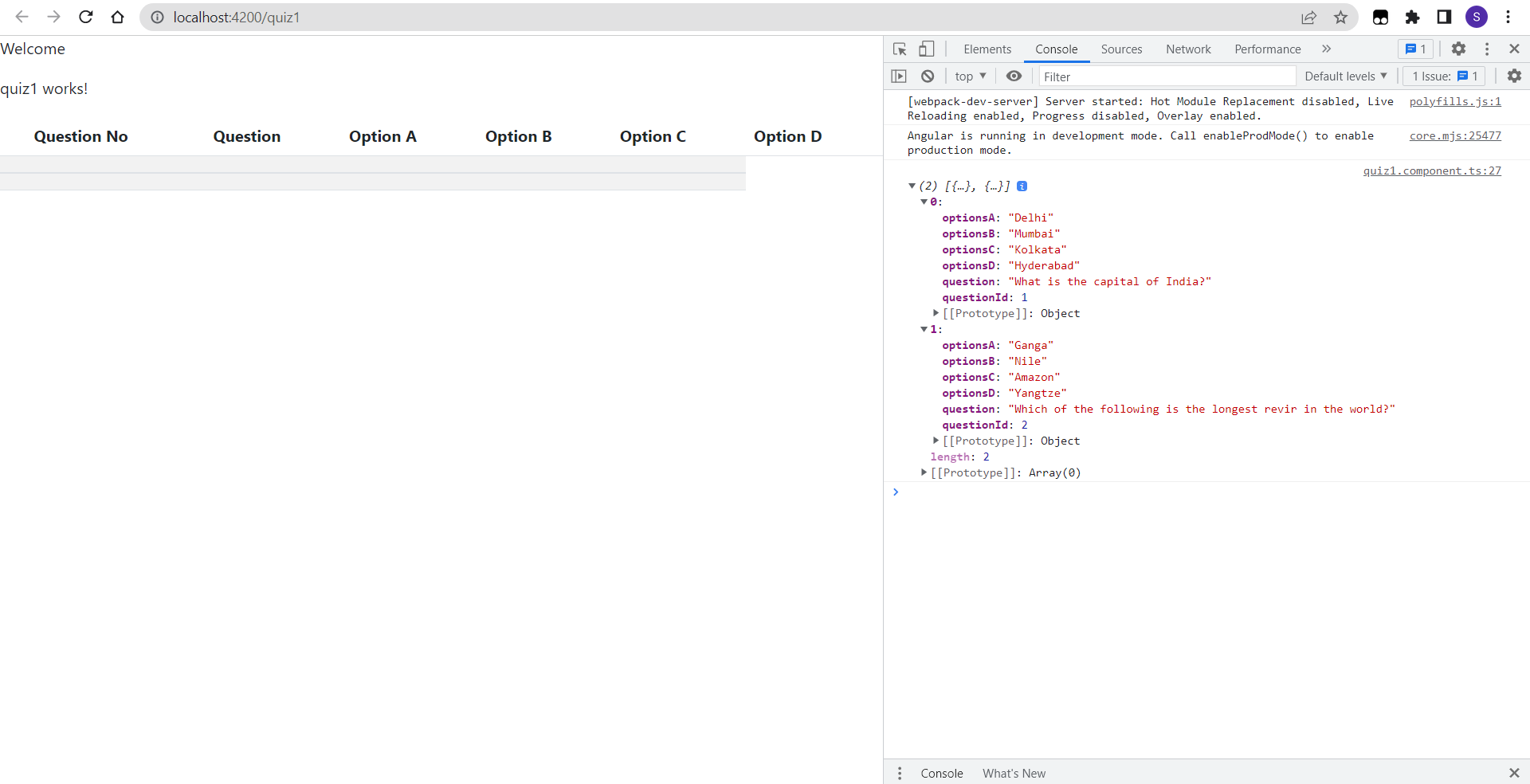
On running the server here is what I got:

As you can see in the console I got the data from Spring-Boot but it is not being displayed in the table, and I have no idea what went wrong.
So, please help guys!
CodePudding user response:
Your data coming from the backend does not match the the actual interface you have created, since data coming from the backend starts with a lowercase letter, whereas you interface's attributes start with an uppercase letter. Therefore not data is contained in the cells leading to this kind of "collapsed" view. Try to adjust your interface (and also your template) and the data should be visible.
Hint: I am not sure whether is was intentional to set ngFor directive on the tbody tag or if you wanted to set it on the tr tag. Second option would make more sense to me.
CodePudding user response:
You might need to move ngFor from tbody to tr
<p>quiz1 works!</p>
<table >
<thead>
<tr>
<th>Question No</th>
<th>Question</th>
<th>Option A</th>
<th>Option B</th>
<th>Option C</th>
<th>Option D</th>
</tr>
</thead>
<tbody *ngFor="let question of questions">
<tr>
<td>{{ question.QuestionId }}</td>
<td>{{ question.Question }}</td>
<td>{{ question.OptionsA }}</td>
<td>{{ question.OptionsB }}</td>
<td>{{ question.OptionsC }}</td>
<td>{{ question.OptionsD }}</td>
</tr>
</tbody>
</table>
