
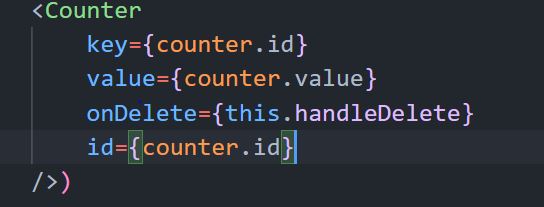
So I have an event on Click . it works when i pass "id" as parameter but doesn't work when i pass "key" , even though all the properties of id and key are same(see the image). below is the method I have already made all the properties of ID and KEY same , but it seems not to work.
onClick={ () => this.props.onDelete(this.props.key)}
VS
onClick={ () => this.props.onDelete(this.props.id)}
CodePudding user response:
key is a reserved prop in a React component. You won't be able to access it in child component. If you need it, give it some other name.
CodePudding user response:
The key property is used by React under the hood, and is not exposed to us inside the component.
You can see more info in the official documentation:
https://reactjs.org/docs/lists-and-keys.html#keys-must-only-be-unique-among-siblings
(Keys serve as a hint to React but they don’t get passed to your components. If you need the same value in your component, pass it explicitly as a prop with a different name)
