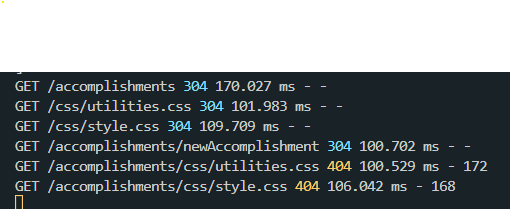
I am running into an issue with the routing of my CSS files for one specific page. I am getting a 404 not found according to my morgan logger:
here is my router:
// @desc Show new accomplishment page
// @route GET /accomplishments
router.get("/", ensureAuth, accomplishmentsController.getAccomplishments)
router.get("/newAccomplishment", ensureAuth, accomplishmentsController.getNewAccomplishment)
router.post("/newAccomplishment", ensureAuth, accomplishmentsController.newAccomplishment)
here is my link inside the ejs file that routes to the newAccomplishment page when clicked:
<section id="headerInfo">
<h1 id="topicHeading">Celebrate Your Success With Others</h1>
<h2> Add an Accomplishment <a href="/accomplishments/newAccomplishment"><i ></i></a></h2>
</section>
when clicking on that link it routes to the correct page but my CSS styles are not showing. Here is what it's showing in the morgan logs:

/accomplishments is getting added to my route to get the CSS files. It is supposed to just be /css/utilities.css /css/style.css
any ideas on why this is getting added to my routes for my style sheet?
CodePudding user response:
When linking to the CSS, make sure the URL starts with / so it has an absolute path instead of being relative to the path of the HTML document as it is now.
