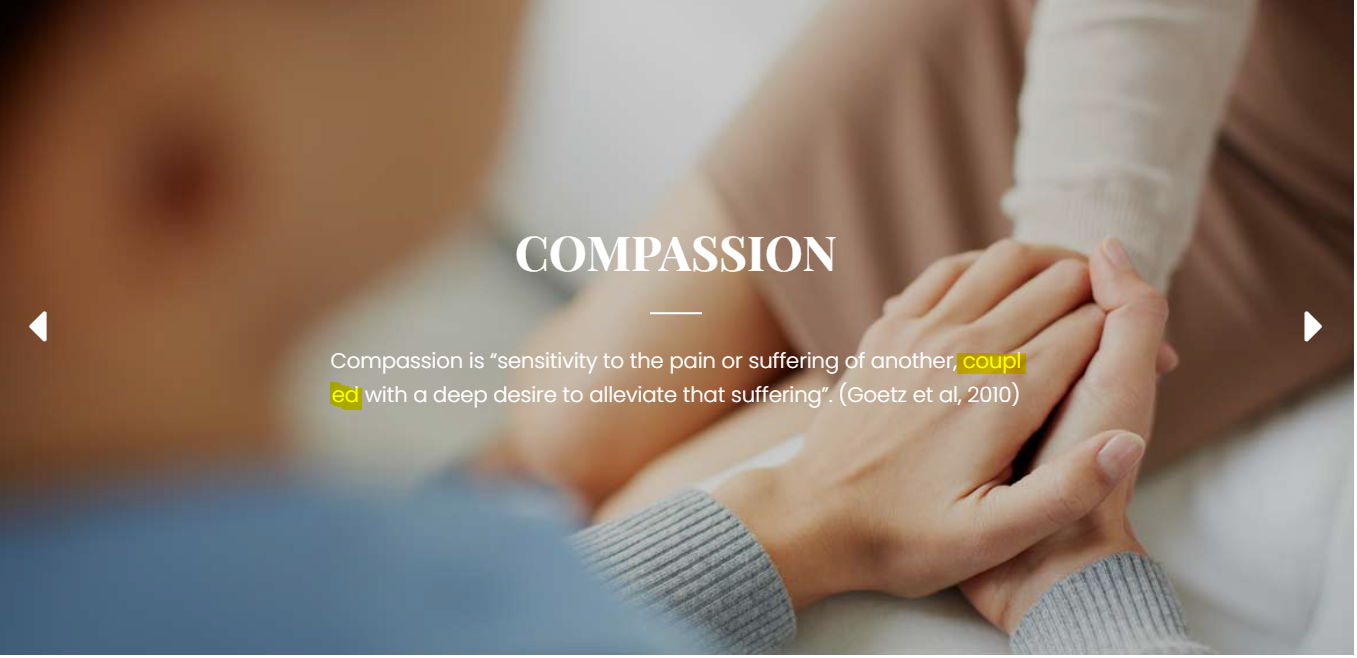
I have a slider in wordpress which splits the words, like the example below.
I have the following html code:
<div >
<p>Compassion is “sensitivity to the pain or suffering of another, coupled with a deep desire to alleviate that suffering”. (Goetz et al, 2010)</p>
</div>
I tried using the following css, but I don't have the expected outcome.
.box-caption--excerpt p{
word-space: nowrap;
}
Any help please?
CodePudding user response:
word-break: normal; or word-break: keep-all is the answer to your problem;
CodePudding user response:
Increase the width of the div
.box-caption--excerpt p{
word-space: nowrap;
width:"150px";
}