I want to place a row inside a parent div, which has padding, but the row goes over padding. Overflow hidden seems to allow it to go over padding. Does it have anyting to do with the row being flex? How could I solve it?
HTML:
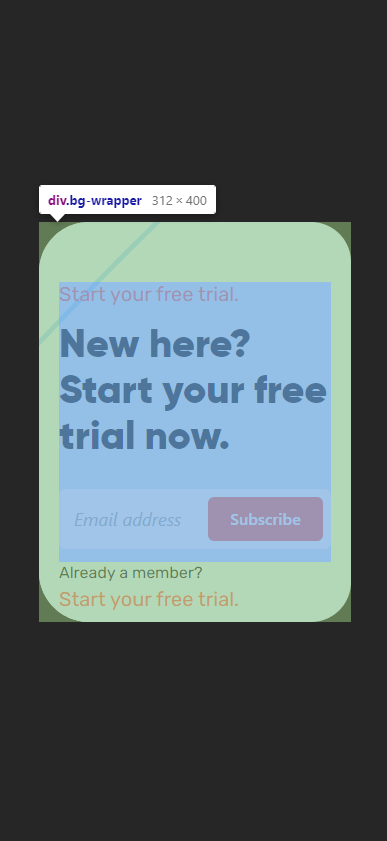
<div className="bg-wrapper" >
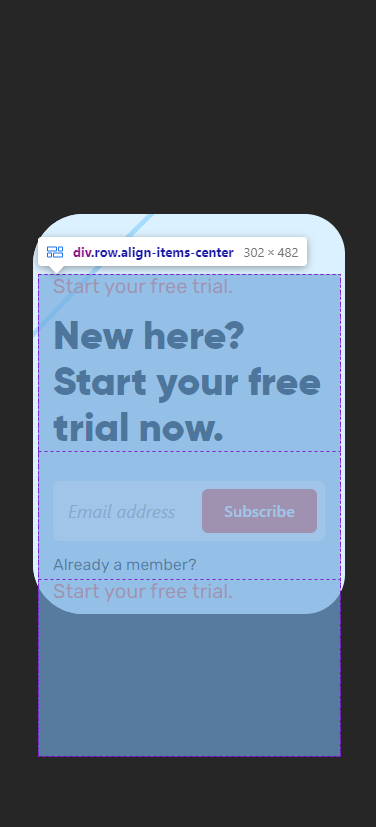
<div className="row align-items-center" >
<div className="col-lg-6">
...
</div>
<div className="col-lg-6">
...
</div>
</div>
</div>
CSS:
.bg-wrapper {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background: url(../images/shape/bg2.svg) no-repeat;
background-size: cover;
border-radius: 40px;
height: 400px;
overflow: hidden;
padding: 82px 50px 89px;
min-width: 80%;
}
CodePudding user response:
Try adding overflow: auto to a div bellow bg-wrapper.
CodePudding user response:
The problem is with this line:
.bg-wrapper {
height: 400px;
}
You set height: 400px; to the .bg-wrapper, but the child has a height of 482px that's why there is an overflow. Remove this line and see if it works.