I'm working my way though a beginners HTML and CSS tutorial and I'm unable to get my "T Shirt Size" selector to be on the same line with the selection.
I really would like someone to help me with this. I need to be able to get the tshirt size selector on the same line as my the dropdown list when in full-screen so that it looks good!
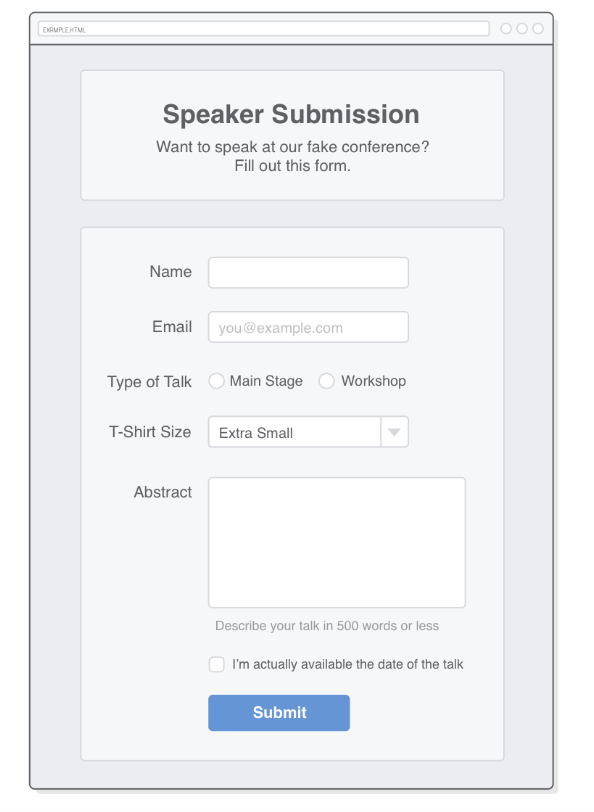
Here is the outcome that I'm looking for: 
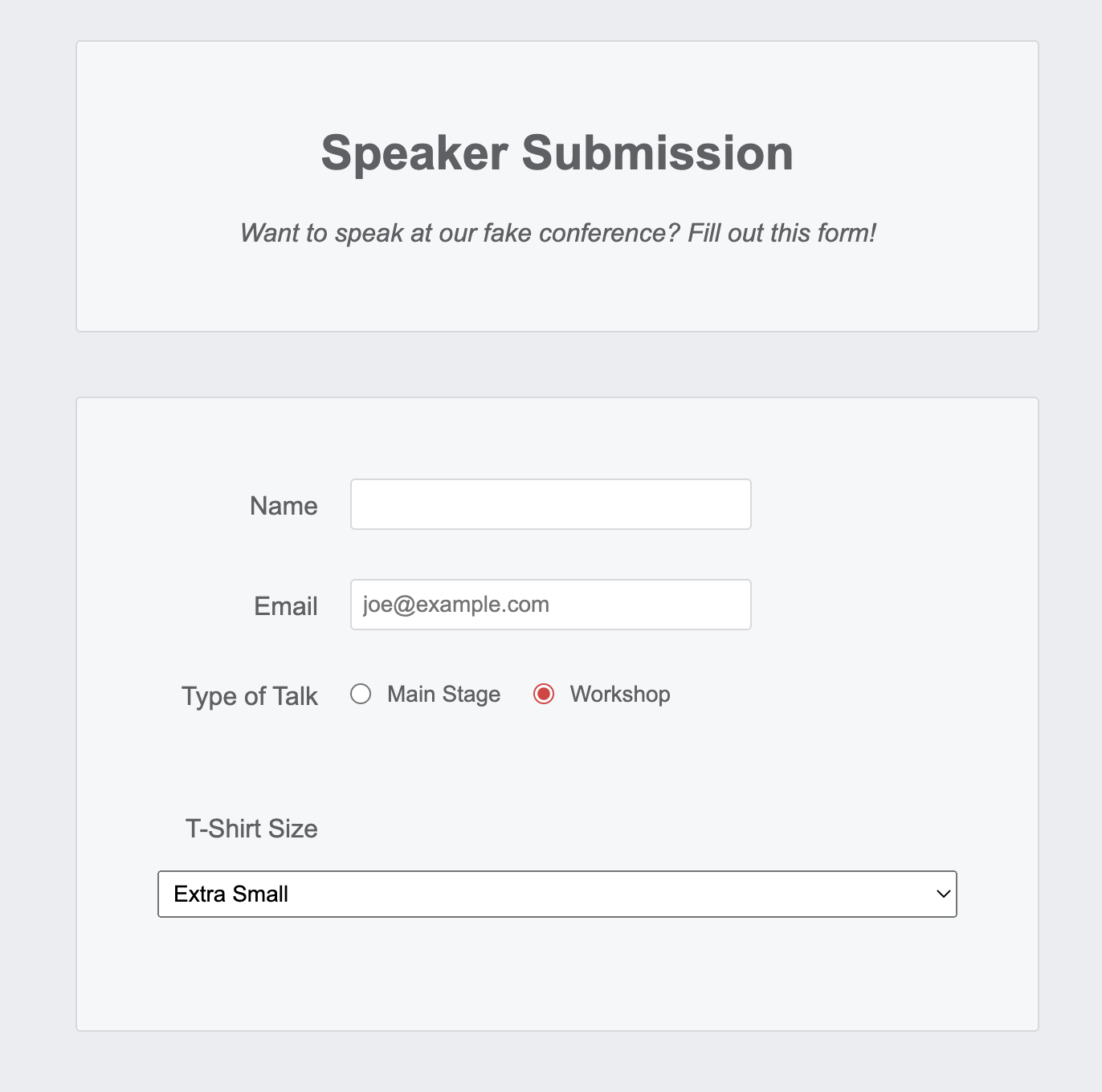
Here is the outcome I'm getting:

Here is my CSS Code:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
color: #5D6063;
background-color: #EAEDF0;
font-family: "Helvecta", "Arial", sans-serif;
font-size: 16px;
line-height: 1.3;
display: flex;
flex-direction: column;
align-items: center;
}
.speaker-form-header {
text-align: center;
background-color: #F6F7F8;
border: 1px solid #D6D9DC;
border-radius: 3px;
width: 80%;
margin: 40px 0;
padding: 50px;
}
.speaker-form-header h1 {
font-size: 30px;
margin-bottom: 20px;
}
.speaker-form {
background-color: #F6F7F8;
border: 1px solid #D6D9DC;
border-radius: 3px;
width: 80%;
padding: 50px;
margin: 0 0 40px 0;
}
.form-row {
margin-bottom: 40px;
display: flex;
justify-content: flex-start;
flex-direction: column;
flex-wrap: wrap;
}
.form-row input[type='text'],
.form-row input[type='email']{
background-color: #FFFFFF;
border: 1px solid #D6D9DC;
border-radius: 3px;
width: 100%;
padding: 7px;
font-size: 14px;
}
.form-row label {
margin-bottom: 15px;
}
@media only screen and (min-width: 700px) {
.speaker-form-header,
.speaker-form {
width: 600px;
}
.form-row {
flex-direction: row;
align-items: flex-start; /* To avoid stretching */
margin-bottom: 20px;
}
.form-row input[type='text'],
.form-row input[type='email'],
.form-row select,
.form-row textarea {
width: 250px;
height: initial;
}
.form-row label {
text-align: right;
width: 120px;
margin-top: 7px;
padding-right: 20px;
}
.legacy-form-row {
margin-bottom: 10px;
}
.legacy-form-row legend {
width: 120px;
text-align: right;
padding-right: 20px;
}
.legacy-form-row legend {
float: left;
}
}
.form-row input[type='text']:invalid,
.form-row input[type='email']:invalid {
border: 1px solid #D55C5F;
color: #D55C5F;
box-shadow: none; /* Remove default red glow in Firefox */
}
.legacy-form-row {
border: none;
margin-bottom: 40px;
}
.legacy-form-row legend {
margin-bottom: 15px;
}
.legacy-form-row .radio-label {
display: block;
font-size: 14px;
padding: 0 20px 0 10px;
}
.legacy-form-row input[type='radio'] {
margin-top: 2px;
}
.legacy-form-row .radio-label,
.legacy-form-row input[type='radio'] {
float: left;
}
.form-row select {
width: 100%;
padding: 5px;
font-size: 14px;
float: right;
}
and html
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8'/>
<title>Speaker Submission</title>
<link rel='stylesheet' href='styles.css'/>
</head>
<body>
<header class='speaker-form-header'>
<h1>Speaker Submission</h1>
<p><em>Want to speak at our fake conference? Fill out this form!</em></p>
</header>
<form action='' method='get' class='speaker-form'>
<div class='form-row'>
<label for='full-name'>Name</label>
<input id='full-name' name='full-name' type='text'/>
</div>
<div class='form-row'>
<label for='email'>Email</label>
<input id='email'
name='email'
type='email'
placeholder='[email protected]'/>
</div>
<fieldset class='legacy-form-row'>
<legend>Type of Talk</legend>
<input id='talk-type-1'
name='talk-type'
type='radio'
value='main-stage' />
<label for='talk-type1' class='radio-label'>Main Stage</label>
<input id='talk-type-2'
name='talk-type'
type='radio'
value='workshop'
checked />
<label for='talk-type-2' class='radio-label'>Workshop</label>
</fieldset>
<div class='form-row'>
<label for='t-shirt'>T-Shirt Size</label>
<select id='t-shirt' name='t-shirt'>
<option value='xs'>Extra Small</option>
<option value='s'>Small</option>
<option value='m'>Medium</option>
<option value='l'>Large</option>
</select>
</div>
</form>
</body>
</html>
CodePudding user response:
Your .form-row select style has width: 100%; which makes the select element fill the entire width of the parent div. So you just need to remove that line:
.form-row select {
/* remove the following line */
/* width: 100%; */
padding: 5px;
font-size: 14px;
float: right;
}
JS Fiddle: https://jsfiddle.net/cr2oj1zt/1/
CodePudding user response:
It is because you set width value equal 100%. It will take the space of your div container. If you don't want it to equal the div width, you must specify value for select element. For example:
.form-row select {
width: 30%; /* or other value you want apply for the select element */
padding: 5px;
font-size: 14px;
float: right;
}
