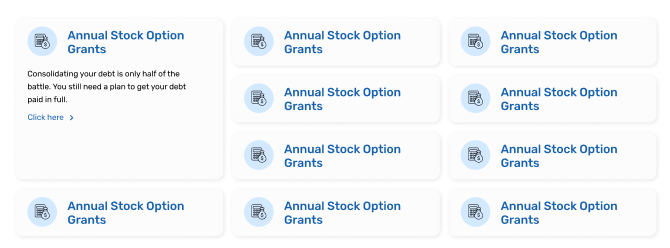
I'm trying to create a hover effect like this
the card expands on hover, showing the title, icon, content and click here button and other cards while not being hovered should only show title and icon without changing the column height..
so now what happens is this

the hover effect works but it also changes and gives its same height to other columns, leaving blank space on bottom of the column.. is there any way we can make a masonry effect on hover state? i tried masonry cdn for bootstrap but hover didn't work there, the cards were overlapping.. i'm using bootstrap classes for the grid.. is this even possible with normal css and bootstrap classes? here's my code for reference
.services {
padding: 50px;
font-family: "rubik", sans-serif;
}
.services_box {
margin-bottom: 25px;
}
.service-item {
background: #FCFCFC;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.1);
border-radius: 15px;
padding: 25px;
transition: all 0.3s ease-in-out;
}
.service_heading {
display: flex;
align-items: center;
margin-bottom: 20px;
}
.service-item .service-info p {
font-weight: 400;
font-size: 16px;
line-height: 26px;
margin: 0;
margin-bottom: 10px;
}
.service-item .service-title {
font-weight: 500;
font-size: 24px;
line-height: 28px;
margin-left: 20px;
margin-bottom: 0;
}
.service-item .service-title a {
text-decoration: none;
color: #1761AE;
}
.service-item .service-content .icon {
width: 50px;
height: 50px;
display: flex;
align-items: center;
justify-content: center;
background-color: #D3E9FF;
border-radius: 50%;
z-index: 2;
}
.service-item .service-content .icon i {
font-size: 25px;
}
.service-item .service-button1 .btn-style8 {
border: none;
padding: 0;
text-decoration: none;
margin-top: 10px;
font-weight: 400;
font-size: 16px;
line-height: 26px;
}
.service-item .service-button1 .btn-style8 i {
margin-left: 7px;
transition: all 0.4s ease;
}
.service_content {
margin-bottom: -160px;
display: none;
transition: all 0.4s ease;
}
.service-item:hover .service_content {
margin-bottom: 0;
display: block;
transition: all 0.4s ease;
}<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CodePudding user response:
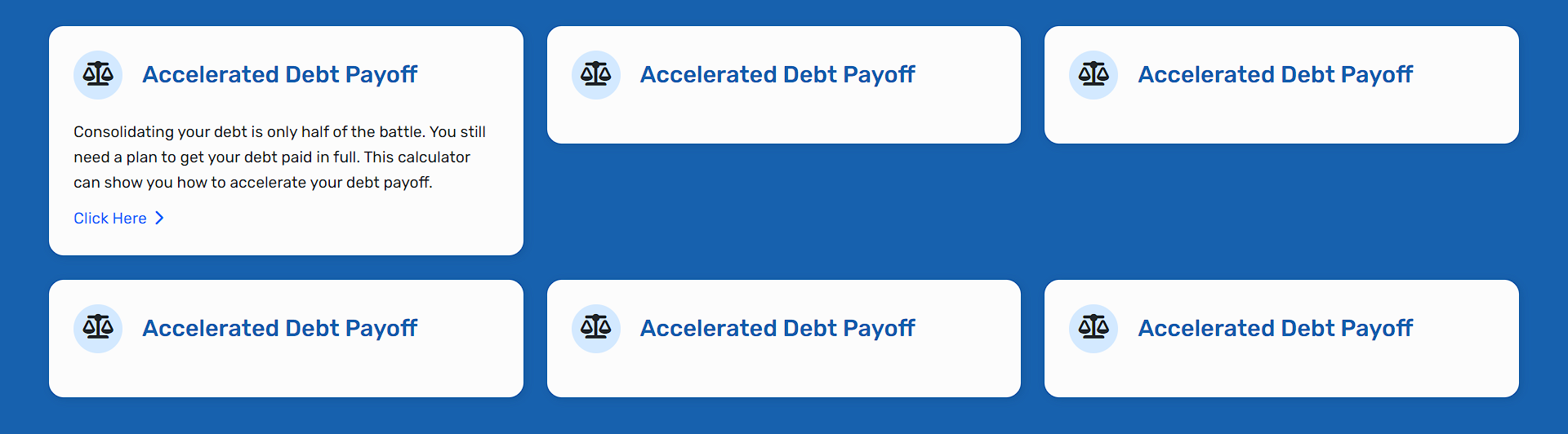
You may take a look at grid instead flex (used by bootsrap) and make the element hovered span through 2 or more rows of the grid.
demo of the idea :
.row {/* make it a 2D grid */
display: grid;
gap: 1em;
}
/* add some break points to redraw the grid columns */
@media (min-width:700px) {
.row {
grid-template-columns: repeat(auto-fit, minmax(40%, 1fr));
}
}
@media (min-width:1150px) {
.row {
grid-template-columns: repeat(auto-fit, minmax(30%, 1fr));
}
}
@media (min-width:1500px) {
.row {
grid-template-columns: repeat(auto-fit, minmax(20%, 1fr));
}
}
/* remove the col elements used by bootsraps , best is to remove them from HTML if the grid option is what you want */
.row>div {
display: contents;
}
/* your code, see updates further below */
.services {
padding: 50px;
font-family: "rubik", sans-serif;
}
.services_box {
margin-bottom: 25px;
}
.service-item {
background: #FCFCFC;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.1);
border-radius: 15px;
padding: 25px;
transition: all 0.3s ease-in-out;
}
.service_heading {
display: flex;
align-items: center;
margin-bottom: 20px;
}
.service-item .service-info p {
font-weight: 400;
font-size: 16px;
line-height: 26px;
margin: 0;
margin-bottom: 10px;
}
.service-item .service-title {
font-weight: 500;
font-size: 24px;
line-height: 28px;
margin-left: 20px;
margin-bottom: 0;
}
.service-item .service-title a {
text-decoration: none;
color: #1761AE;
}
.service-item .service-content .icon {
width: 50px;
height: 50px;
display: flex;
align-items: center;
justify-content: center;
background-color: #D3E9FF;
border-radius: 50%;
z-index: 2;
}
.service-item .service-content .icon i {
font-size: 25px;
}
.service-item .service-button1 .btn-style8 {
border: none;
padding: 0;
text-decoration: none;
margin-top: 10px;
font-weight: 400;
font-size: 16px;
line-height: 26px;
}
.service-item .service-button1 .btn-style8 i {
margin-left: 7px;
transition: all 0.4s ease;
}
/* UPDATES */
.service_content {
max-height: 0;
transition: all 0.4s ease;
overflow: hidden;
}
.service-item:hover .service_content {
max-height: 400px;
}
.service-item:hover {
grid-row: span 3
}<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<div >
<span><i ></i></span>
</div>
<h3 >
<a href="#">Accelerated Debt Payoff </a>
</h3>
</div>
<div >
<p>Consolidating your debt is only half of the battle. You still need a plan to get your debt paid in full. This calculator can show you how to accelerate your debt payoff.
</p>
<div >
<a href="#"><span ></span>Click Here<i ></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>