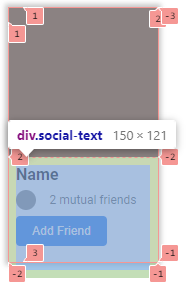
I'm currently learning about CSS grids, and am tasked with making this card by breaking it down to grids. Attached is a picture of the grids I want to make.
There's actually a bigger grid (profile-grid in the css) where all these cards are lined up, and this bigger grid has a height of 255px. I want to make the cards and the grids inside the card to follow this 255px, and I managed to get the height of the card itself correct, but not the for the inner grid. The inner grid itself is comprised of 2 rows, where the first row is a picture and has a height of 150px, and the second row is set to 1fr, but I couldn't get the inner grids to be 255px in height. Is there any part where I messed up?
For that, you have to either make it smaller by 16 pixels or make the second row bigger by 16 pixels. Still no need to actually implement this though.
Final Code (only with the first implementations):
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap');
body {
font-family: roboto;
}
p {
display: block;
margin:auto;
}
.profile-card {
margin-top: 0px;
width:150px;
height:255px;
border:none;
box-shadow: 0px 0px 5px 3px rgba(73, 73, 73, 0.301);
}
.profile-grid {
display:grid;
height:100%;
grid-template-columns: 100%;
grid-template-rows:150px 1fr;
}
.social-ava {
width:100%;
height:100%;
background-color: gray;
transition: opacity 0.15s;
}
.social-ava:hover {
opacity:0.8;
}
.social-text {
height:100%;
padding: 8px;
}
.social-name {
margin-top:0px;
cursor: pointer;
transition: color 0.15s;
}
.social-name:hover {
color:rgb(52, 98, 167);
}
.mutual-grid {
display: grid;
grid-template-columns: 20px 1fr;
margin-top:6px;
align-items: center;
}
.mutual-pic {
width:20px;
height:20px;
background-color: gray;
border-radius:10px;
cursor: pointer;
}
.mutual-friend {
font-size: 12px;
color:rgb(80, 80, 80);
cursor: pointer;
}
.mutual-friend:hover {
text-decoration: underline;
}
.social-add {
margin-top:6px;
padding:8px 16px;
border:none;
border-radius: 4px;
color:white;
background-color: rgb(25, 118, 240);
font-size:12px;
cursor: pointer;
transition: opacity 0.1s;
}
.social-add:hover {
opacity:0.8;
} <!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href"style.css">
</head>
<body>
<!-- profile card start -->
<div >
<!-- profile grid start -->
<div >
<!-- row 1: picture start -->
<div >
<div ></div> <!-- placeholder for profile picture -->
</div>
<!-- row 1: picture end -->
<!-- row 2: info start -->
<div >
<p ><strong>Name</strong></p>
<div > <!-- grid for mutual friends info start -->
<div ></div> <!-- placeholder for mutual's profile picture -->
<p >2 mutual friends</p>
</div> <!-- grid for mutual friends info end -->
<button >Add Friend</button>
</div>
<!-- row 2: info end -->
</div>
<!-- profile grid end -->
</div>
<!-- profile card end -->
</body>
</html>