I currently trying to make an app with react native and I have a problem with the styling. I have textInput in the same View as a button and I want to center them with alignItems: 'center' but it is not working for the text input :
Here is my code and what it is rendering :
textInputAndButtonContainer: {
backgroundColor: 'white',
display: 'flex',
flexDirection: 'row',
borderColor: 'black',
borderWidth: 2,
borderRadius: 11,
alignItems: 'center',
},
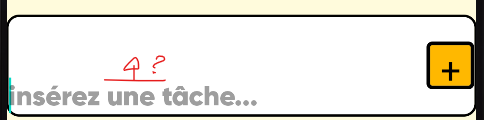
And under you can see what I really want to do :
CodePudding user response:
from the code above, it is evident You didn’t specify if that is a className (.) or an ID (#)
Also, You could simply use the padding to bring the input to the center. See code below
.textInputAndButtonContainer{
padding: 20px;
align-items:centre;
Justify-content-:space-between;
}
CodePudding user response:
at first remove display: 'flex', so it is a default in rn stylesheets.
after that try to put into container style the next style values and check these.
alignItems: 'center',
contentAlign: 'center',
alignSelf: 'center',
justifyContent: 'center'